点击播放优酷视频教程
一、案例效果

二、应用场景
主要应用于视频类H5的交互,有些特效或者故事情节用编辑器不能直接做出来,就需要借助视频来表达,而视频跟H5的结合,也打破了视频在微信等社交端口传播的壁垒。
现在,视频在苹果系统微信首页可以实现自动播放,但是在安卓机型上不行,还是需要添加一个按钮,设置点击时播放。
二、素材准备
文末下载视频素材,仅供学习交流,非商用素材。
1.视频制作尺寸
手机屏幕尺寸型号如此繁多,如何确保一致的用户体验,尺寸控制是一个关键因素。现在提供了两种尺寸供大家参考,可以根据实际需要二选一。
官方建议尺寸1:制作750*1200px尺寸大小的视频,调整画布尺寸为微信PLUS画布,把视频拉伸成375*603px(内框尺寸,编辑器里视频变形不影响)。
尺寸2:制作符合画布(外框)大小的视频,即844*1496px(这是画布尺寸,注意内容尽量放在安全内框)
2.格式标准
前期需要制作视频,没有视频素材的派友也可以下载本次案例的视频体验一把。在制作时候要注意,视频的清晰度会受到编码频率,格式,帧速率(每秒多少帧),比特率,视频的体积,画质,视频的尺寸等因素的影响,这里就不讲解太多了,主要是针对我们编辑器上传本地视频来说明一下。
这里是视频制作软件AE的设置参数,需要注意的几点:
视频格式:MP4
视频编码:H.264(AAC音频)
视频尺寸:750*1200(官方建议)或740*1136
帧速率:25帧
画质:8
视频体积:20MB左右
比特率编码:VBR,2次
注:如果视频没有声音,又希望点击视频还可以继续播放背景音乐的,那么保存时视频需要去掉音轨,并非视频静音!
3.视频在AE里的布局

4.压缩
一定要对视频进行压缩处理,建议使用格式工厂,根据经验,建议整个视频不超过50M。
请使用编码为H.264压缩标准的MP4,且文件应该压缩后上传,这也是为了同时兼容各手机平台、各种桌面浏览器播放视频的需要,以下是常用视频压缩工具格式工厂的截图。
注意:不建议使用AVI/WMV等其他视频格式
5.注:
(1)其中编码和格式是固定的H.264 MP4(AAC音频),其余的参数值都不是固定的,只是提供一个大概范围,具体的是可以根据你的实际场景进行小的调整。
(2)在其他参数值一样的情况下,帧速率越大,画质越高,尺寸越大越清晰,相对的体积也会越大
6.视频在意派Epub360编辑器里的布局
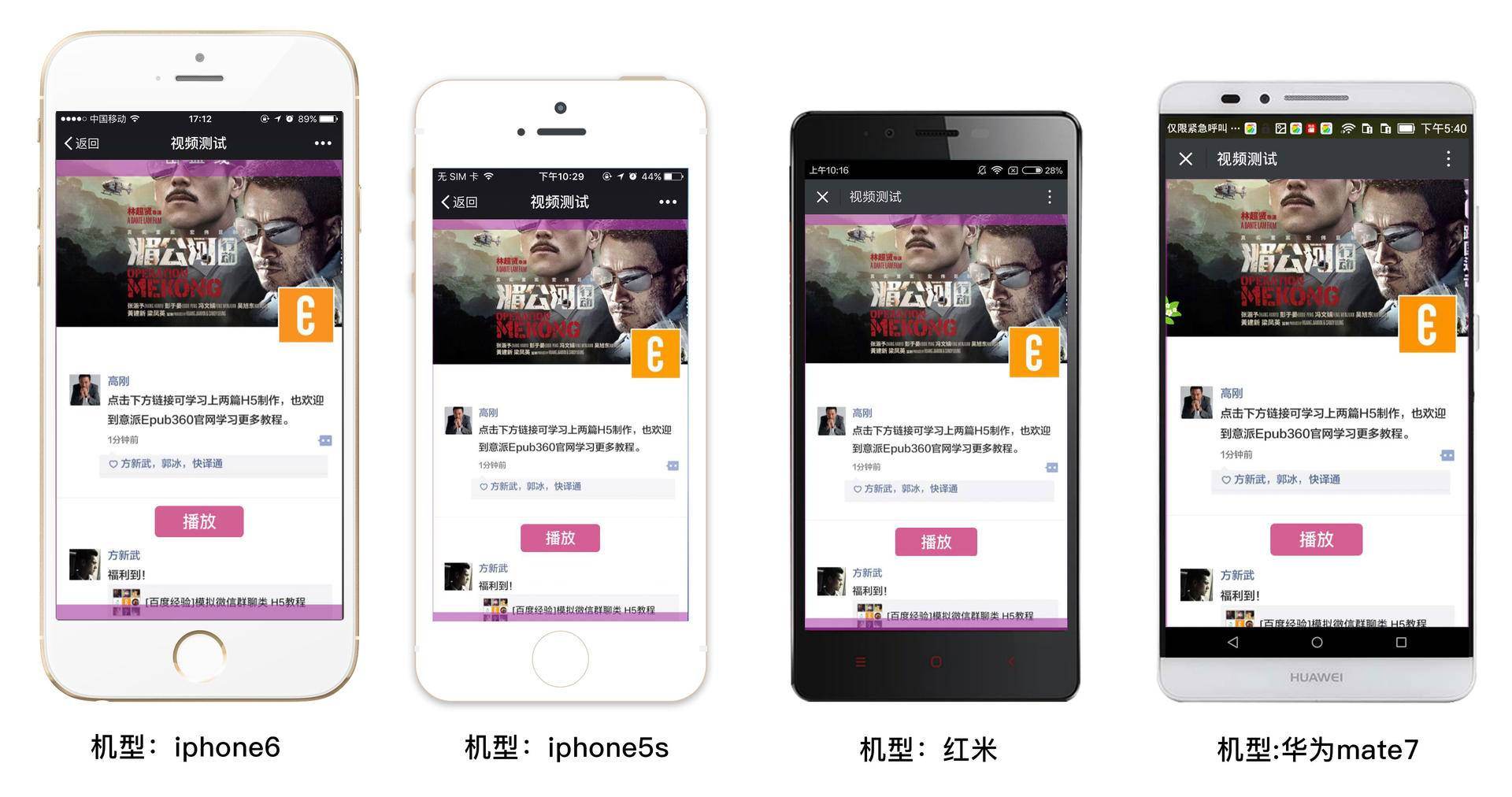
7.在不同机型中的适配情况如图:

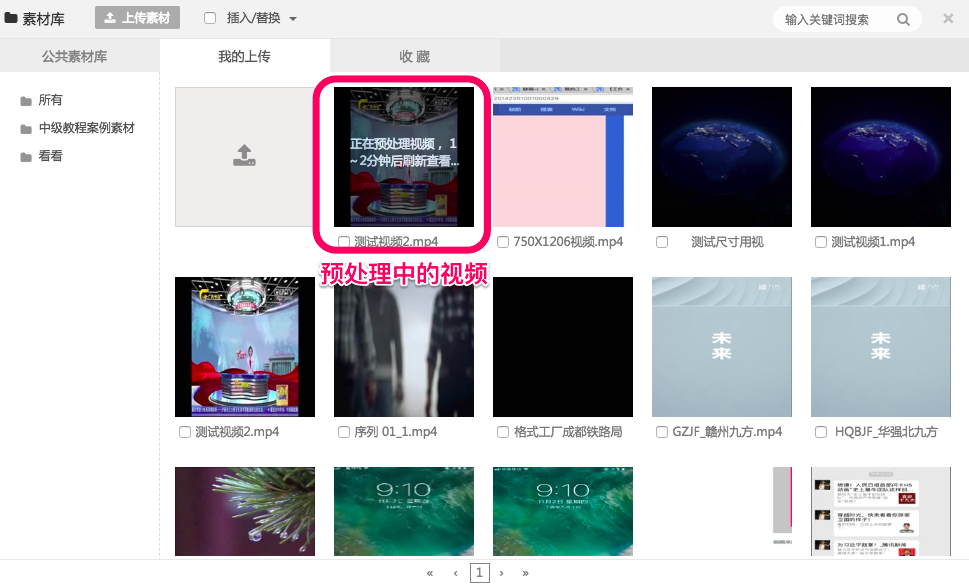
三、视频预处理
针对之前视频类H5经常出现视频无法播放的问题,Epub360做出进一步优化,现将所有用户上传到Epub360素材库的视频进行预处理。视频上传素材库成功后,编辑器做视频预处理,需一定时长,待处理完毕后,才可以插入到编辑器当中。
如果想了解更多细节,可以戳说明了解《关于视频上传后预处理(必看)》。

四、组件用法
基本用法
1.播放设置
(1)点击本地视频组件
(2)弹出视频素材窗口,上传或选择要添加的视频
(3)视频拉伸成内框的尺寸
(4)如果需要视频在苹果手机上一打开就自动播放,要勾选微信苹果首页自动播放
注意:由于微信升级,安卓系统的视频播放必须用手势触发,不建议使用页面触发器(如切换到当前页时)、动画开始或结束时的触发器。
高级用法
1.点击其他元素,播放视频
2.如何做好视频播放前后的过渡衔接
(1)播放前过渡
虽然使用的是视频,但我们不希望别人看出来是视频,这就需要点击播放过渡自然一点。
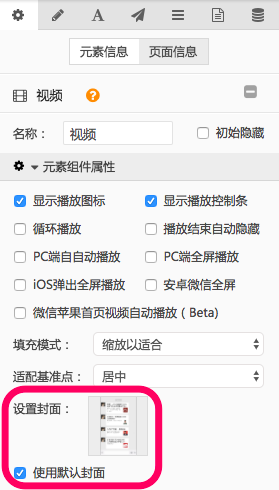
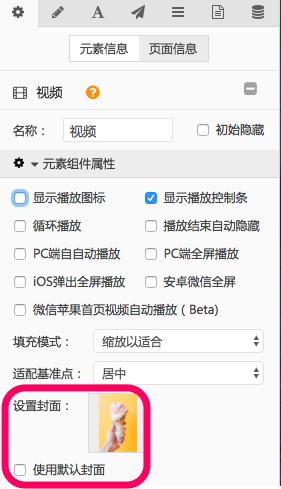
当视频很大,加载需要很长时间时,点击播放可能出现“闪屏”的现象。可以用伪视频封面的方法,当视频开始播放的时候隐藏伪视频封面图,就可以很大程度上避免这个问题,通过视频设置封面选项,默认用视频首页截图作为视频封面图,点击小预览图可以替换视频封面。


(2)播放完过渡
视频播放结束后一般是跳转到宣传公司或是活动信息的页面上,这里我们需要在设置视频结束播放后跳转页面,切换效果选择【无】,下一页背景图最好是视频的最后一帧,这样就可以实现无缝跳转了。
3.补充:如何区分苹果安卓系统
有的用户问,苹果和安卓用户怎么区分呢?总不能做两个作品苹果版和安卓版吧?这里我们添加一个系统参数组件和一个按钮,按钮设置初始隐藏,当用户为安卓机型时显示按钮,按钮上设置激活时播放音视频即可。
(1)点击添加系统参数
(2)系统参数设置,当系统参数判断到H5打开设备的系统时,就显示播放视频的按钮。

4.其他视频设置:点击播放按钮及控制条播放
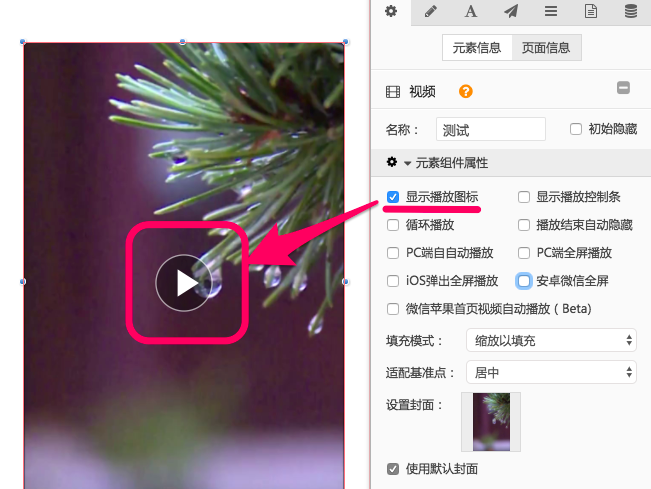
(1)上传本地视频之后,勾选右侧显示播放图标,视频上会显示一个默认的视频播放按钮,点击按钮可播放视频;也可以不勾选。

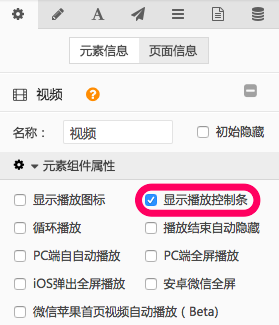
(2)勾选显示播放控制条,会在视频播放的时候显示,如图:


(3)苹果、安卓可以跳出微信实现全屏播放,只需要勾选下图中的选项即可:

5.视频在指定区域内播放
如果希望视频在指定的区域播放,针对安卓系统特殊说明一下:《小尺寸视频在安卓机指定区域内播放说明》
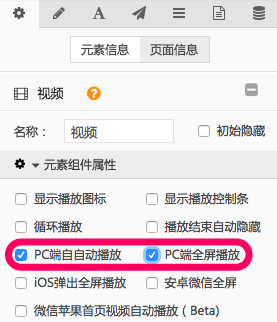
6)在电脑端可以实现打开后自动播放,全屏播放,只需勾选下图中的:

7)除腾讯视频外,支持本地视频直接调用第三方平台的视频网址(需要注意网址不能被禁止嵌入、403禁止访问)
6.微信中使用视频须知
(1)无法自动播放
从微信6.5.1版本之后,安卓微信客户端已经不支持自动播放,这是微信X5内核浏览器决定的,详情见腾讯浏览服务指南,戳链接:腾讯浏览服务直达链接
(2)可能会出现广告
部分安卓的机型可能视频播放完会出现广告,这些广告并不是平台植入的,而是腾讯植入进去的,详情见腾讯浏览服务指南,屏蔽广告请勾选视频右侧面板的“安卓微信全屏"。戳链接:腾讯浏览服务直达链接:


(3)可能会弹出全屏播放
我们测试的部分安卓机型会全屏播放。

回复(2)