 点击播放优酷视频教程
点击播放优酷视频教程
一、应用场景
音频是放置在某个页面中的音乐,可以自动播放或被触发播放,一个页面可以添加多个音频组件,不建议在layer页面中添加音频组件。
一般是在当前页面进行播放,也可以设置跨页播放,只需要将音频文件放置在Masterpage页面即可。
二、素材要求
1.必须是标准MP3格式音频文件, 不建议使用WAV/MIDI等其他音频格式。
2.考虑到在微信移动端加载,建议不超过500K,可以截取背景音乐的一段循环播放。
3.格式转换/剪辑/压缩
音频压缩在线网站:https://www.youcompress.com/
格式工厂Windows版(点击下载)推荐!
Fission(目前只有Mac版,具体使用攻略请看这里)
Adobe Audition(点击下载)
cooledit(点击下载)
Corel VideoStudio,中文名会声会影(点击下载)
QQ音乐(点击下载)(音频剪辑、压缩)
GoldWave(点击下载)(编辑、播放、录制、转换)
WinMP3Shrink(点击下载)(压缩软件)
Premiere(点击下载)(多功能编辑)
音频素材也可以在公共素材库里添加。点击背景音乐组件添加音频素材时会显示下图弹窗。
4.注意事项
对于在微信里展示的内容,为了确保性能和展示效果,我们对音频素材有如下建议:
作为背景音乐的音频文件,一般不要超过1M,建议500kb左右,在保证场景效果的前提下建议截取一段并结合循环播放进行使用
5.免费声音资源网站
这里我们只是分享给大家素材网站,如需商用请仔细阅读素材网站上的版权标注,一切责任将由使用者本人承担
音频素材也可以在公共素材库里添加。点击背景音乐组件添加音频素材时会显示下图弹窗。
三、组件用法
基本用法
1.点击音频组件添加
2.显示音频素材弹窗,点击添加标志,即可将音频添加到页面
3.添加到页面中的音频组件可以设置成自动播放或者非自动播放;
循环播放或者只播放1次;
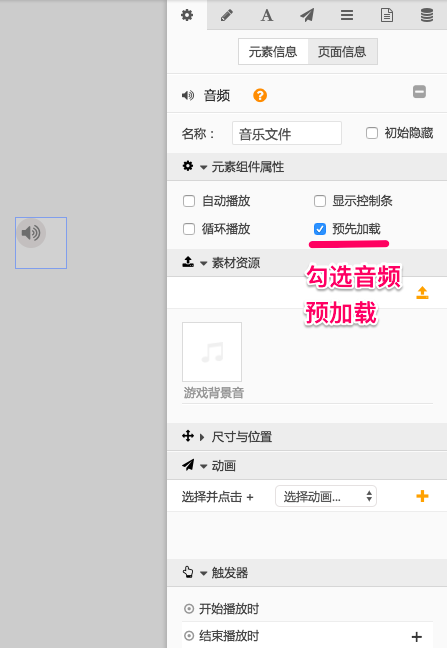
音频组件建议勾选预加载,可以提前加载音乐素材,防止等到该音乐播放的时候,没有及时播放的情况;
显示播放控制条,即显示音乐的播放控制条,可以选择是否勾选。
4.每个音乐文件添加进来后,都需要勾选预加载,避免出现打开H5作品音乐迟迟不播放的情况!设置方式如下:
选中音频,在右侧属性面板中找到“预先加载”进行勾选。

5.点击素材资源的上传标志可以替换素材,点击小眼睛可以预览素材。
6.其他设置
高级用法
1.可以将音频组件放在Masterpage页面,作为背景音乐,或者跨多个页面播放的动画。
2.注意事项:音频如果放置在Masterpage中,删除或修改都需要切换到Masterpage进行。
3.添加音频素材的方式跟在页面中的添加方式一样。如果需要该音频在指定的页面播放,就需要借助触发器来触发音频的播放暂停,通常是用页面触发器触发,该设置要切换到页面去设置音乐的播放暂停控制。
4.同样用页面触发器触发暂停背景音乐。
5.相关注意事项
(1)上传音乐素材要求,音频素材控制在500KB以内,越小越好。
(2)如何控制音乐的播放暂停
(3)为什么音乐不能正常播放
