一、应用场景
多选题计分。 多选题的统计目前仅数据库可以,但要求制作者对数据库的掌握情况较好。
本篇教程仅从初级的多选题计分逻辑来讲解多选题的计分设置。
二、流程图示例
以下图中的计分逻辑规则为例演示本次教程
三、功能设置
1.做测试题之前,要先定义好自己的规则。暂时以逻辑图中的思路,根据目前题目分值以及总分值,会定义一个规则:
(1)4<总分≤5,跳转到结果页A
(2)6≤总分<7,跳转到结果页B
(3)7≤总分≤10,跳转到结果页C
补充:《如何限制页面翻页》
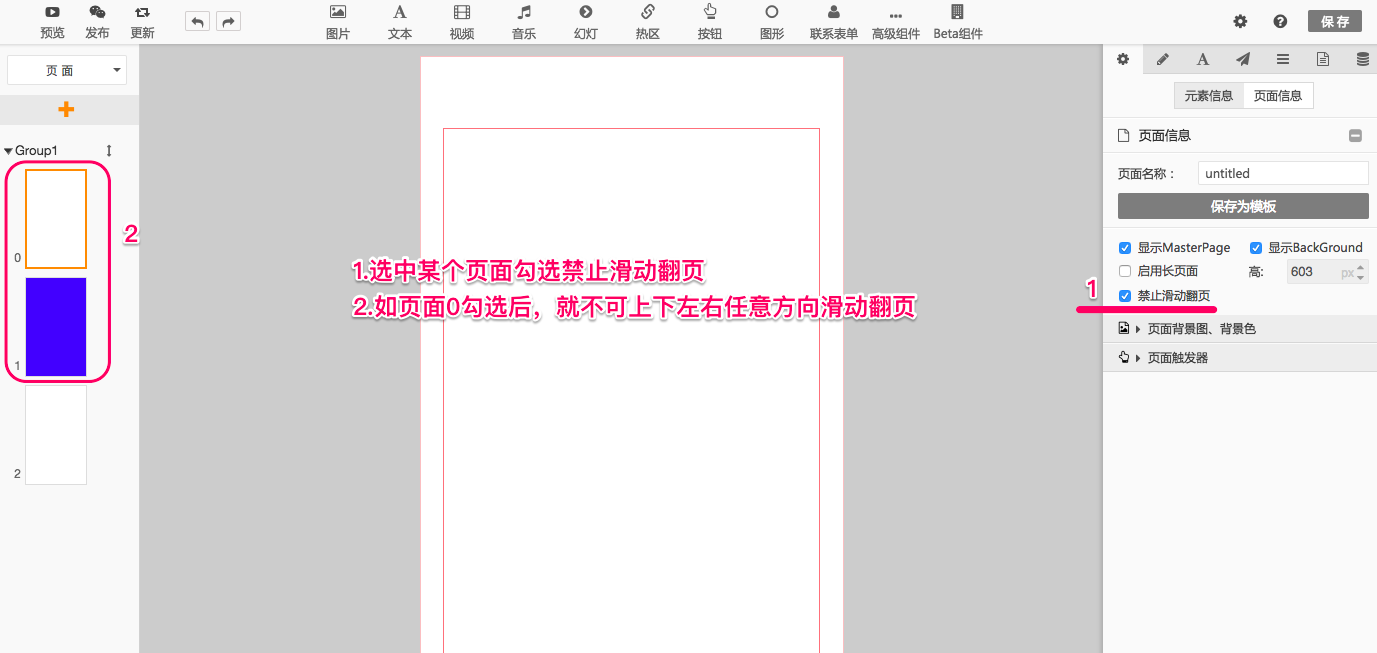
2.禁止滑动翻页在哪里设置,如下图:

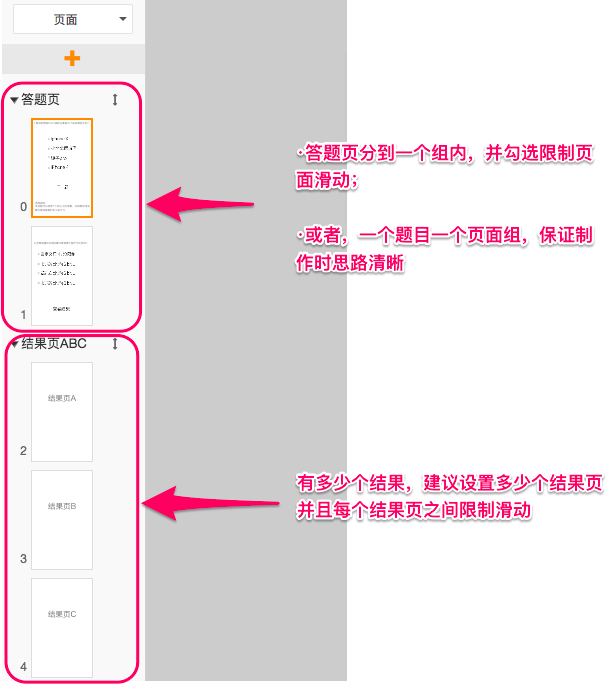
3.因为答题结果是最后才会出现,所以我们不希望答题者直接滑动到答题结果页,所以建议是将答题部分及显示结果的页面部分分,特别是初学者,保证思路清晰。

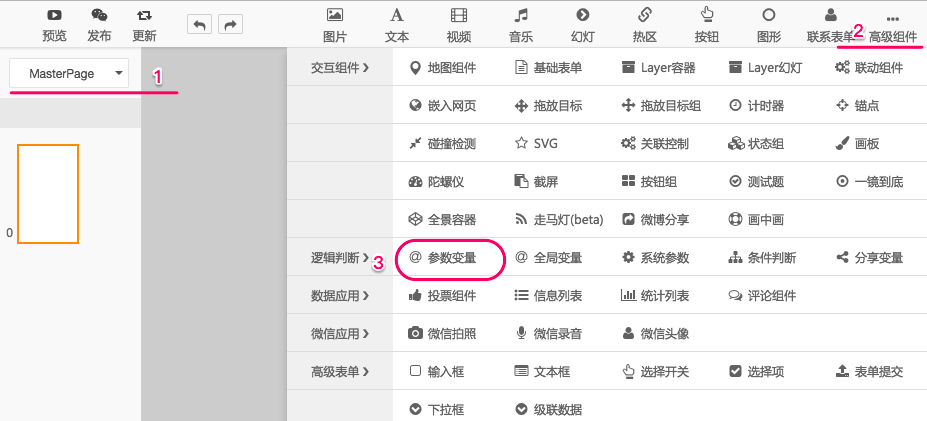
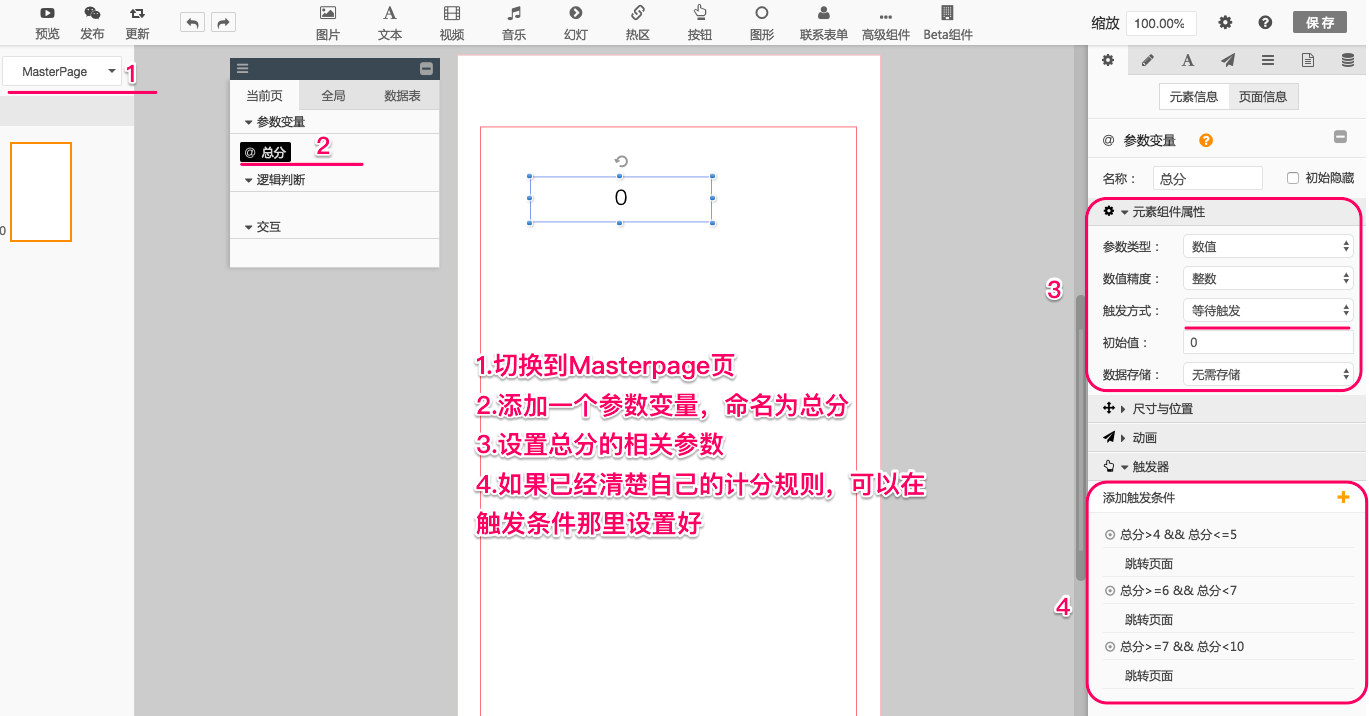
4.切换到Masterpage页面,先添加一个参数变量,用于统计所有题目的分数。

5.设置跟总分相关的参数及触发条件(为了等于不同的分数段时,跳转到不同的页面)

6.切换到页面:经过选择,每个题目的选择项用图片按钮组件是最佳的(图片按钮教程)

7.在页面中添加好图片按钮,并且替换成自己设计的答案图片

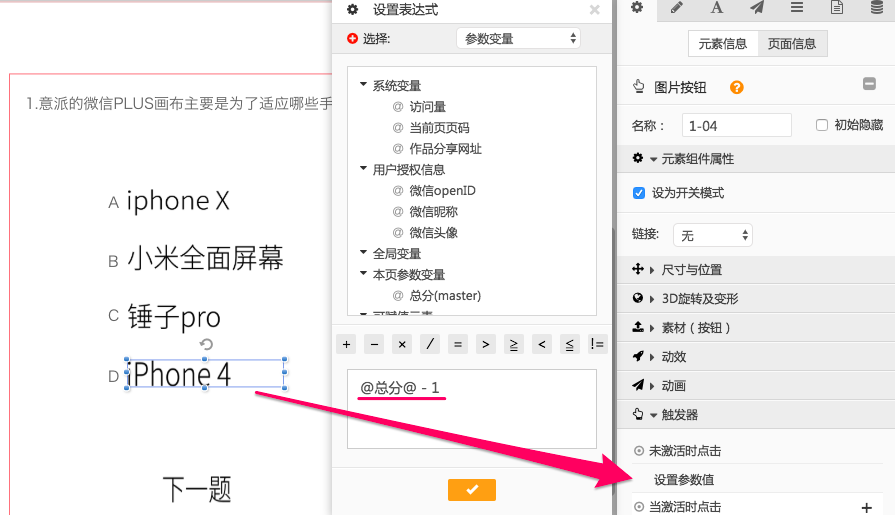
8.先选择一个图片按钮选项,给它设置未激活时点击,触发提交分数给总分。
9.其他的按钮也是依次这样设置,如果某个选项是错误的,那就改成总分减掉相应的分值。

10.但是我们要考虑一种情况,用户在选择后,可能会想要重新选择,那么之前已经加到总分里的分值,我们就需要“拿”回来。所以还要给每个选项按钮设置激活后的触发器。
这样做的目的是:如果用户再去点击按钮,就是取消这个选择,相应的分数也要减掉,所以在按钮被点击后就被激活,我们要在按钮激活后的触发那里设置减掉相应的分数。
11.同理,已经减掉过分值的项,我们也要把之前从总分里减掉的分值再“还”回去。
12.这样,即使用户多次反反复复去点击选择项,也不用担心重复的去给总分加值或者减值的问题。
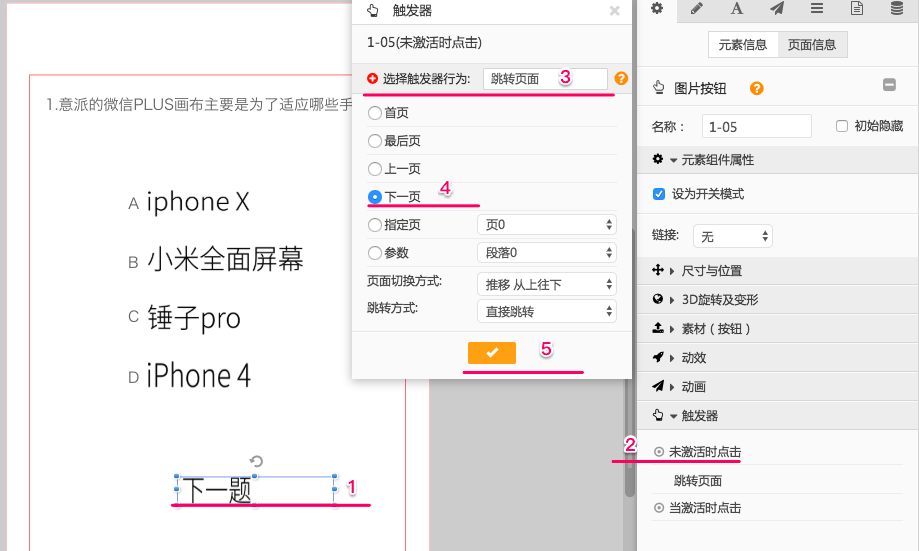
13.最后,等用户答完这一题,再让用户点击下一题的按钮跳转页面,并且正常不允许用户再次返回到这一页。要给每一页答题页设置禁止滑动翻页。

14.其他的每一页的答题页都是这样设置。
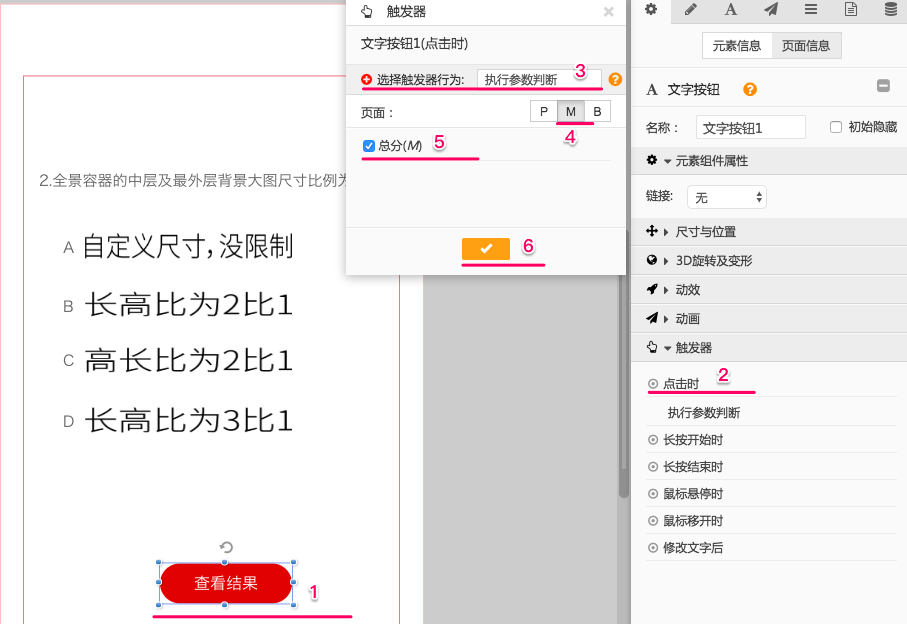
15.最后在最后一题页面,会有一个查看结果的按钮,给它设置点击时执行参数判断