点击播放优酷视频教程
一、案例效果
二、组件结构
全景容器组件我们简单将其结构拆为三个层级结构:
1.最外层元素/背景
2.中层元素/背景
3.最内层元素(交互元素放置层,简称:交互层)
最外层元素/背景是由全景容器组件最外层的图片元素层组成,在手机上观看时,距离我们的视线最远;
中层元素/背景是由全景容器组件中层的图片元素层组成在手机上观看时,相比最外层背景,距离视线较近,处于最内层与最外层中间。
最内层元素,在手机上观看时,相比最外层背景,距离视线最近;一般我们用一个layer页面来做这一层,可以在这一层做一些交互触发的设置。
可以使用最外层背景(2:1图)作为全景容器本身的背景,也可使用中层背景(2:1图),也可以直接用页面作为全景容器的背景(普通满屏尺寸740X1136分辨率72dpi或者微信PLUS画布)。
小技巧:层次之间在滑动屏幕时,会产生错位视觉差效果,做的层次越多,视觉差效果越丰富。
三、应用场景
全景容器组件,可以将长宽比例为2:1的画面,以Y轴为中心轴,使画面首尾相连,360°旋转查看,目前已有该组件案例供大家参考。
四、素材准备
文末附件下载素材,非商用,仅供学习使用。
1.如想要让最外层背景可见,中层背景不能是JPG格式的,可以是带有透明区域的PNG格式图片;另外,layer层内不能放置尺寸比例为2:1的JPG格式大图。2.相关尺寸规范。默认的大背景尺寸比例为2:1( 2000 x 1000 px 分辨率72dpi),所有的元素其他的小型元素都是在PS中设计好后逐个导出。注意:PNG格式的图片裁切掉不需要透明区域。大图的尺寸因为相对较大,但还是要控制下大小,尽可能压缩。
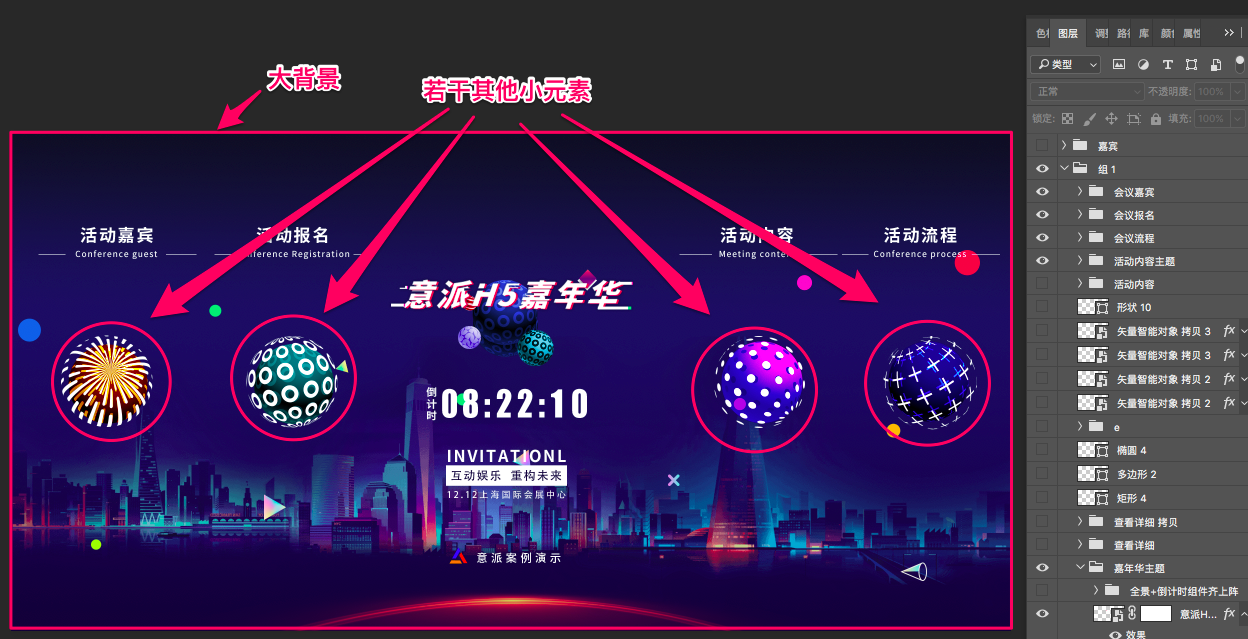
3.将所有的元素或者大图在PS等设计软件中完成。将元素在PS等设计软件中设计排版完成后逐个导出PNG或JPG后,再上传到Epub360编辑器设置。PS中的设计示例如图:

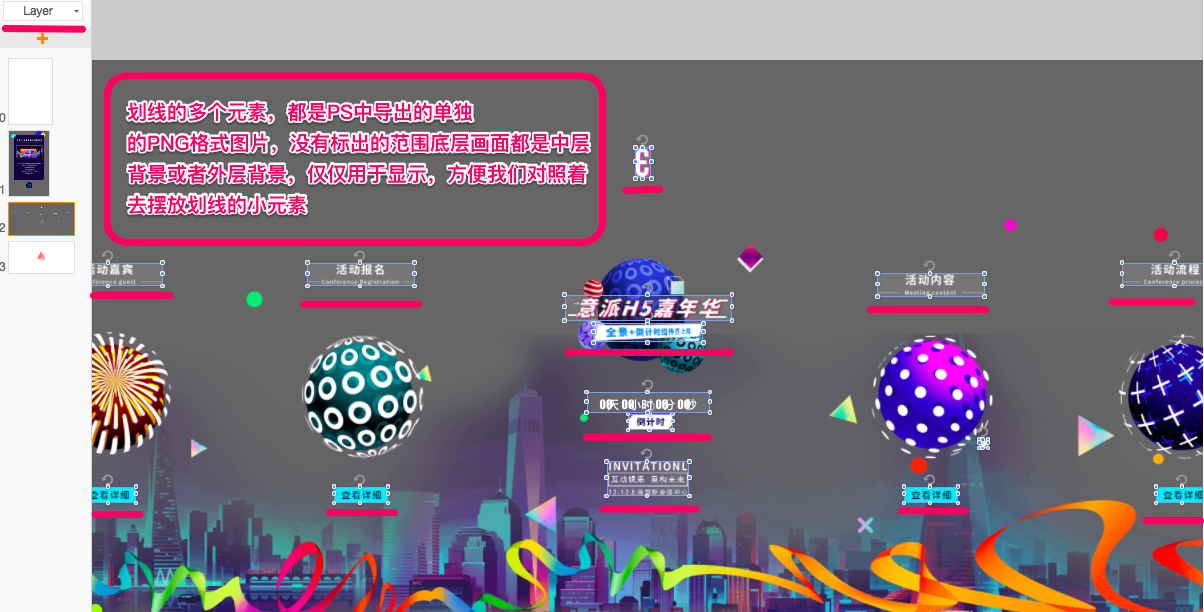
4.只要保证每个小的元素跟大背景的比例正常即可,所有零散的PNG图片都是放在全景容器的layer层里。如图:

也可以将多个小元素放在一张PNG大图(尺寸比例2:1)上导出,作为单独的一层,放在中层背景,看个人的需求。
五、组件用法
基本用法
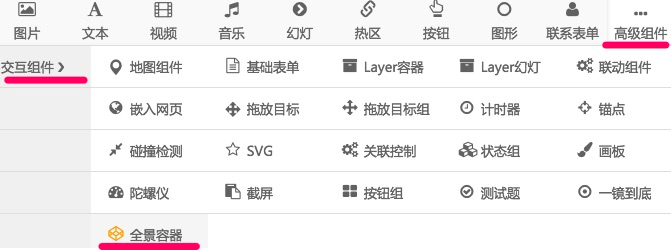
1.添加全景容器组件:高级组件——交互组件——全景容器。

2.点击全景容器添加组件

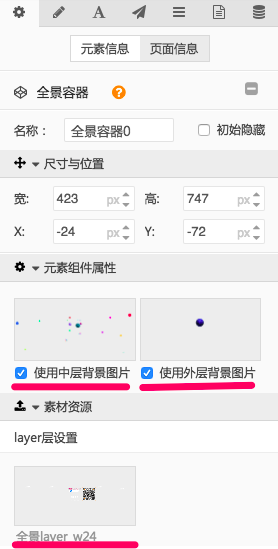
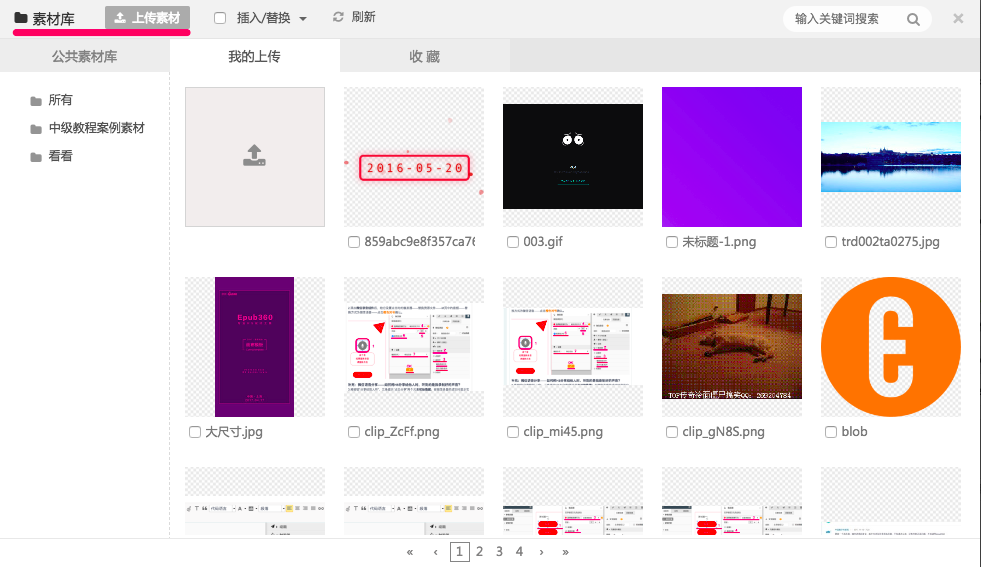
3.点击【使用中层背景图片】和【使用外层背景图片】的缩略图,可以替换尺寸比例为 2:1 的图片( 2000 x 1000 px 分辨率72dpi),两个背景层也可以不设置。

4.点击上图中任意一层背景图,会显示素材上传界面,仅支持上传JPG/PNG格式的图片。

4.双击Layer层设置,可直接切换到layer页面中去添加或修改素材。
5.点击后进入到Layer中的排版效果如图,点击左上角的小黑三角可以切换回页面。
6.Layer交互层设置。用户最关心的问题在全景容器中进行一些交互设置,一般主要就是在Layer层(最内层)中进行的。
高级用法
1.设置方式。一般是用Layer层里的元素来触发显示一些元素,用于显示的元素可以放在Masterpage页面、页面、或者直接放在当前Layer页面。
(1).一般优先选择放在Masterpage页面
(2).其次选择放在页面
(3).或者直接放在当前Layer页面
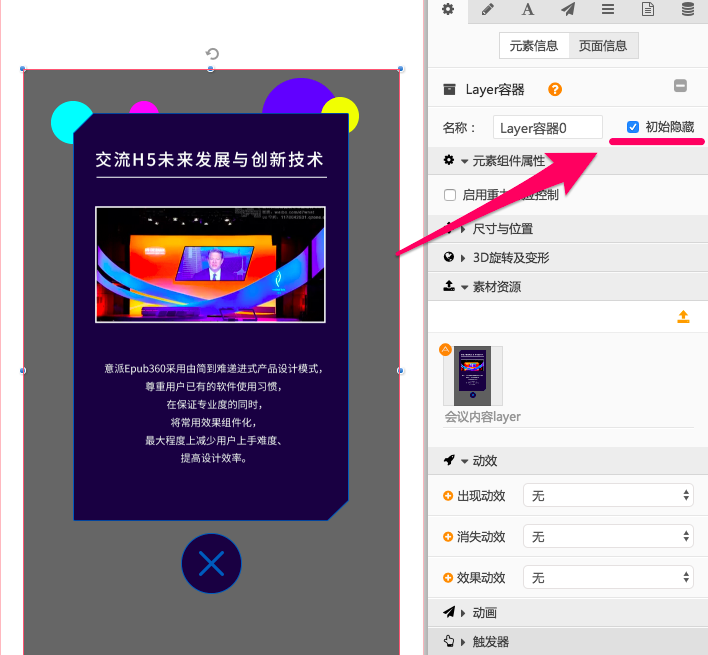
并且将这些元素全部初始隐藏,当点击或者手势放在layer中的某个元素上面时,去触发隐藏元素的显示。
2.我们将一些用于被触发显示的元素放在Masterpage页面。
(1)将需要被触发的元素(图片/文字/layer容器/幻灯/序列帧等)放在Masterpage或者页面中,初始隐藏。

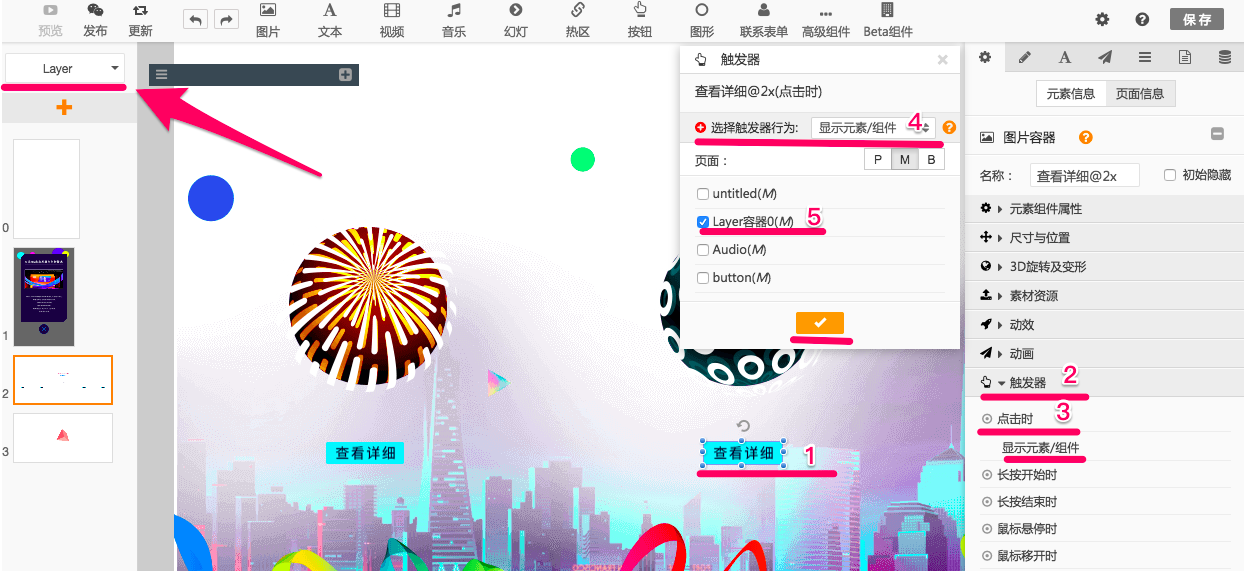
(2)给layer中的元素设置触发器,点击时显示Masterpage指定元素

如果既使用了外层背景,又使用了中层背景,那么中层背景一定要是PNG格式,保证部分区域是透明的,这样才可以使得最外层区域可见
最后,因为全景容器的划动跟页面划动有些冲突,建议给页面分组来解决这个问题。可以防止两个页面间的滑动冲突。
六、相关Q/A
