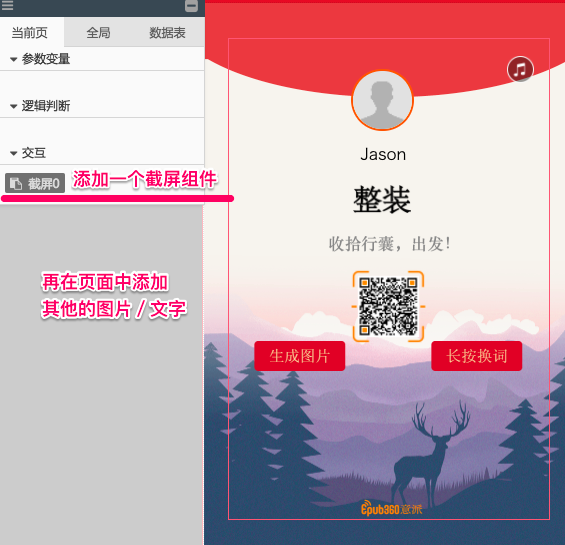
一、案例效果
二、应用场景
节日随机关键词的的合成海报。
三、素材准备
文末附件下载素材,非商用,仅供学习使用。
四、具体设置
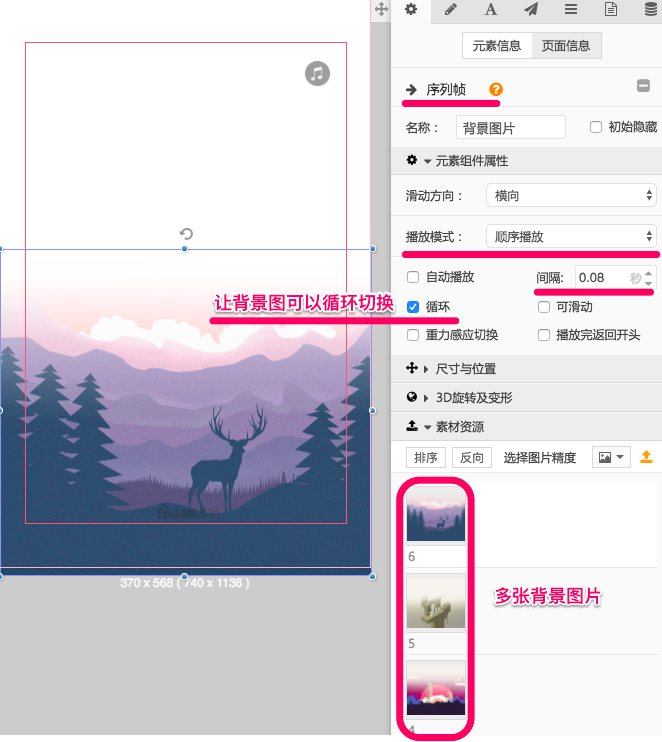
1.在页面中用序列帧组件添加多张背景图
(1)设置序列帧的播放为循环;
(2)间隔的时间可以自己设置,我这里是0.08秒;
(3)不要勾选可滑动,方式自动播放跟滑动播放冲突;

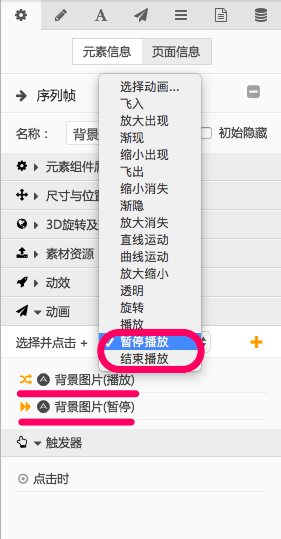
2.给序列帧组件逐次添加播放和暂停的动画,如图:

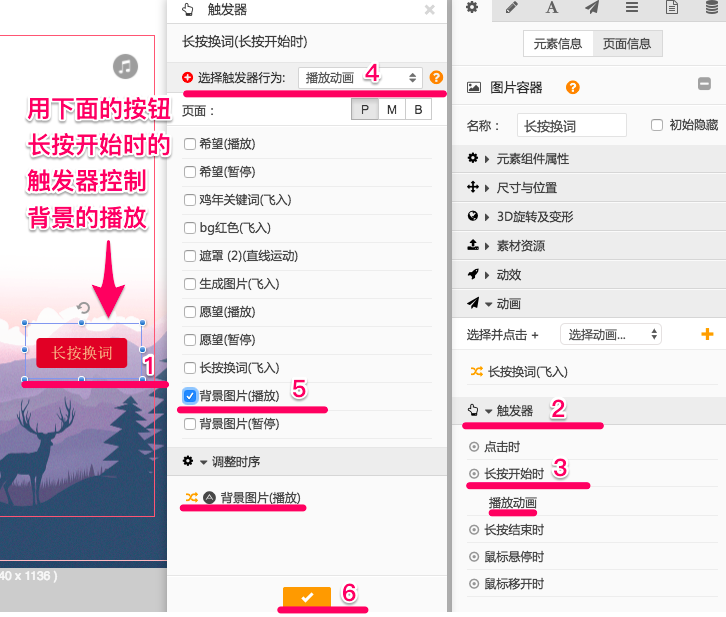
3.添加一个按钮,来控制序列帧的播放跟暂停,现添加按钮长按开始时的触发器——触发背景图切换播放
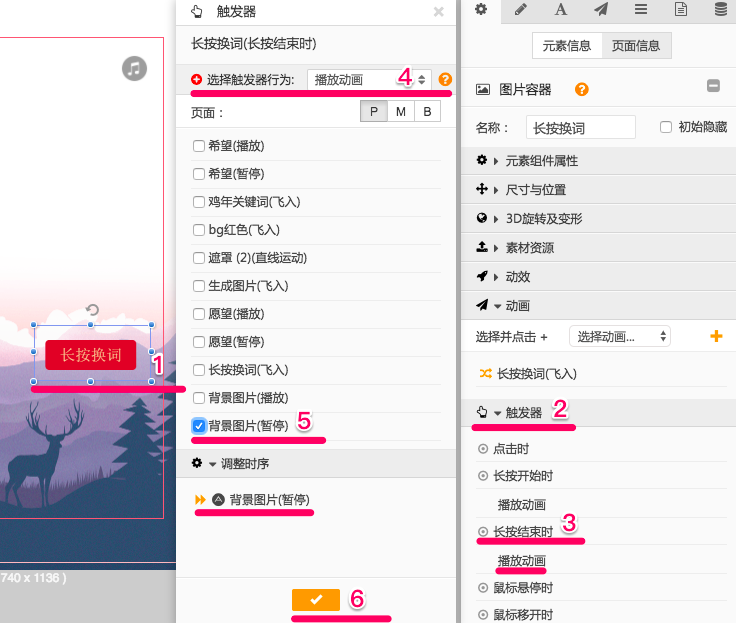
4.再添加按钮长按开始时的触发器——触发背景图切换暂停

5.这样基本的控制多张背景图片的效果就完成了,接下来就是添加其他的序列帧或者幻灯组件,按照同样的方式设置播放暂停,一起来看下:
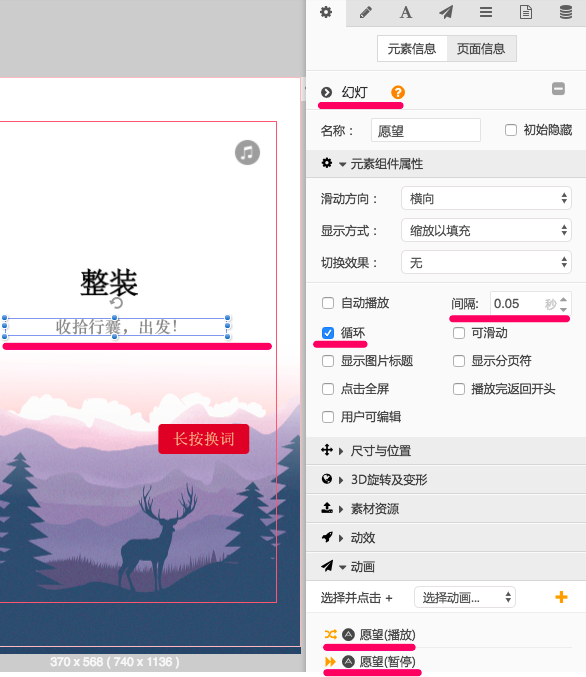
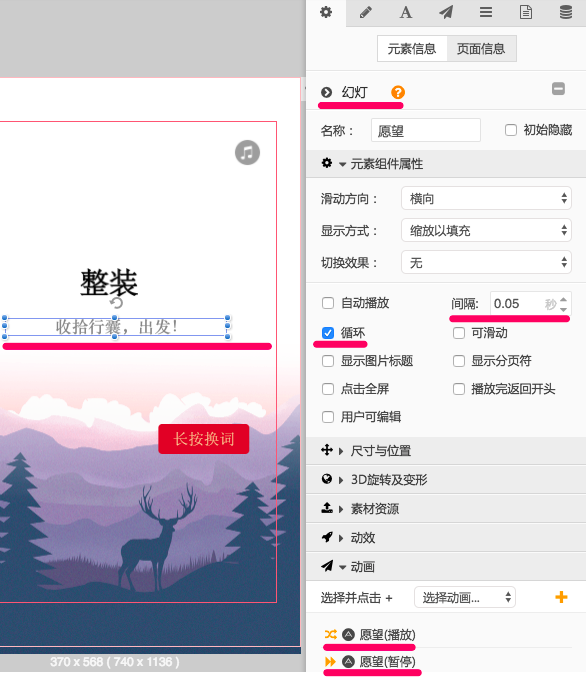
6.添加关键词的幻灯组件,并给它添加播放和暂停动画

7.添加祝福语的幻灯组件,并给它添加播放和暂停动画

8.给之前的按钮的长按开始时的触发追加播放动画,把刚才添加的两个幻灯组件追加进去,如图:

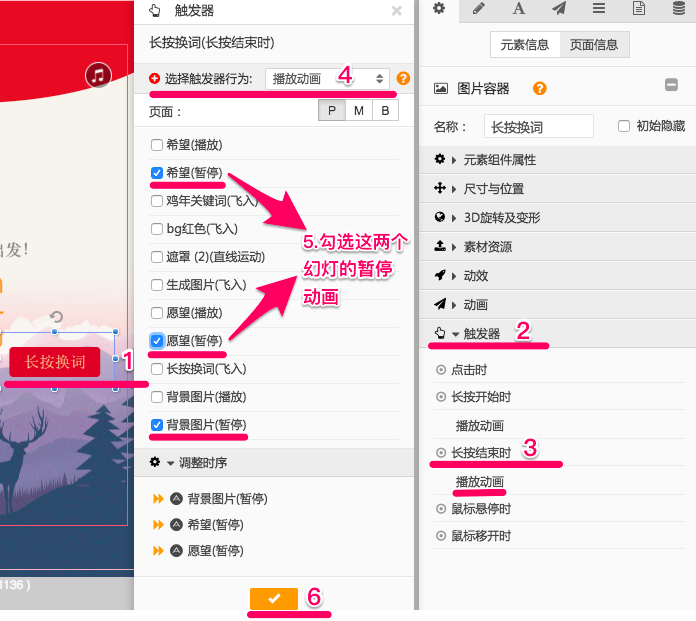
9.给之前的按钮的长按结束时的触发追加暂停动画,把刚才添加的两个幻灯组件追加进去,如图:

10.添加微信头像组件

11.在页面中添加些其他的图片文字等元素

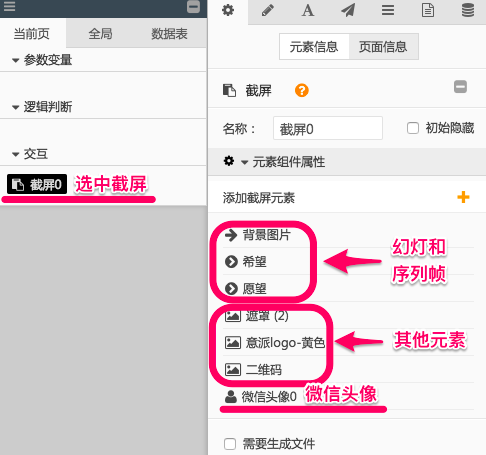
12.截屏设置。截屏组件的添加需要注意下,把要截屏的元素全部添加到截屏组件中。
注:截屏可截取的元素组件包括:文本(字号)/图片(圆角、边框颜色及粗细)/幻灯/序列帧/头像(含昵称)

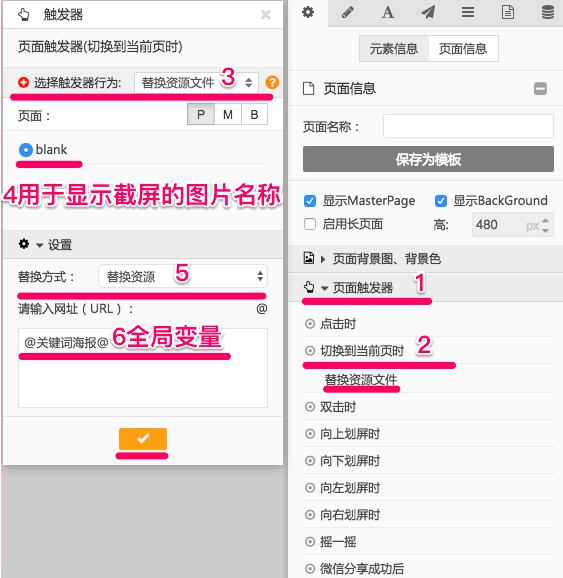
13.截屏后的内容是需要一张图片来显示的,我们可以选择在当前页面进行显示,也可以在下一页进行显示(所以上图中截屏成功后跳转页面),现在选择下一页显示。但是需要结合全局变量来传递要到下一页去替换资源。
14.添加全局变量,类型为文本,命名为“关键词海报”。

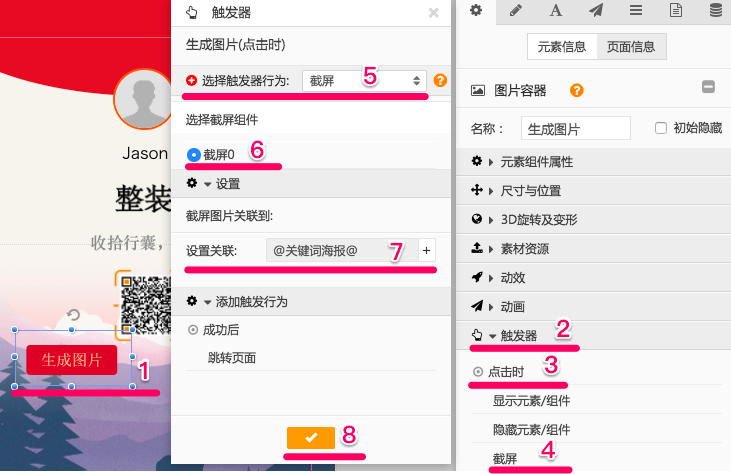
15.添加按钮,用于触发截屏。添加一个按钮“生成图片”,设置触发器——点击时——触发截屏,并隐藏相关不需要再显示的元素。

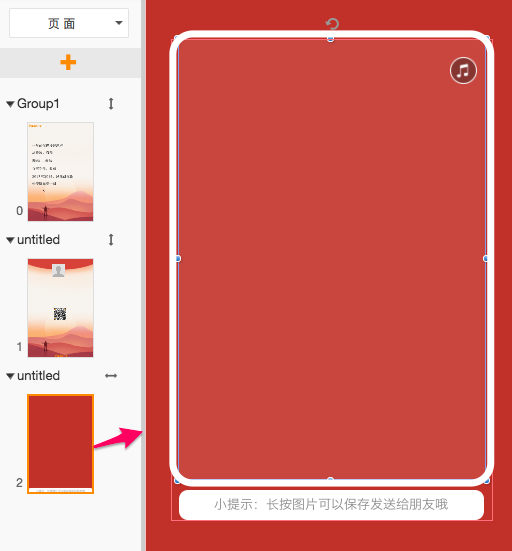
16.显示截屏。新建一个页面,并给这个页面分组,防止用户从截屏的那一页直接滑动过来
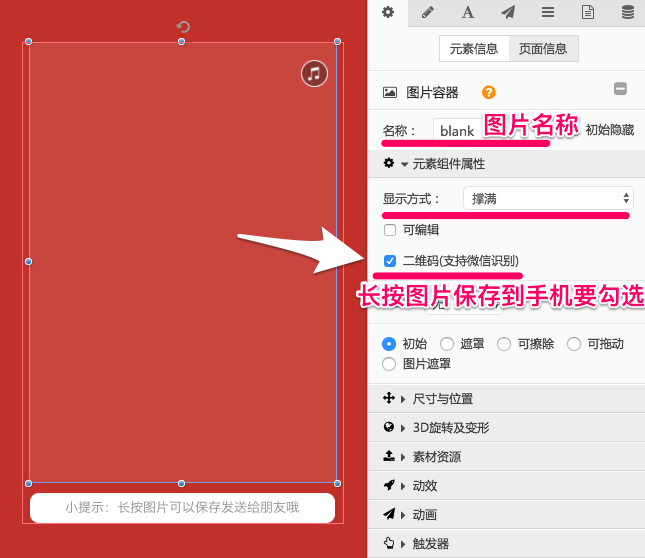
在这一页添加一张用于显示截屏的图片。

17.给显示截屏的图片设置参数:勾选二维码可识别;
图片的尺寸可以是内框尺寸,并且页面的背景色尽可能设置下,显示截屏时防止个别手机周围显示白色边。

18.设置页面触发器——切换到当前页时——触发替换资源文件

以上就是本次案例的设置教程,有任何不明白的地方欢迎各位派友在下方留言,以便于优化。