一、应用场景
通过分享给他人的H5中,带有自己的头像等信息,可以产生良好的互动,今天就教给大家如何在分享给他人的H5中,显示自己的头像昵称等信息。
二、功能设置
常见用法1
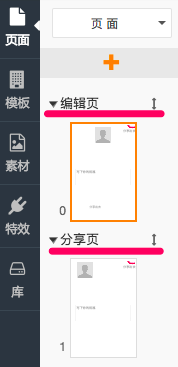
1.为了编辑方便,逻辑清晰,我们一般将编辑分享内容的页面单独放一页(页0),用于分享给他人后查看的放另一页(页1)。并将这两个页面分组,相互之间不可以滑动。如图:

2.第一个用户打开时的内容编辑页面(页0)。一般包括头像组件,文本组件(右侧勾选可编辑),分享按钮、分享提示(初始隐藏)。

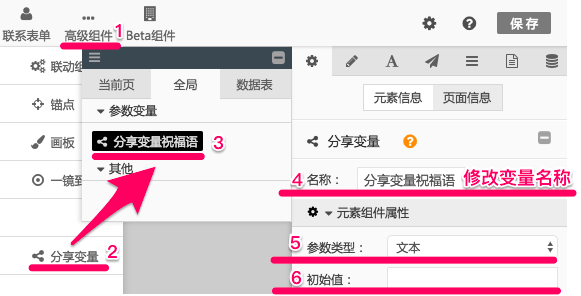
3.添加分享变量,并命名为“分享变量祝福语”,参数类型为文本(要传递的祝福语属于文本),初始值为空值。

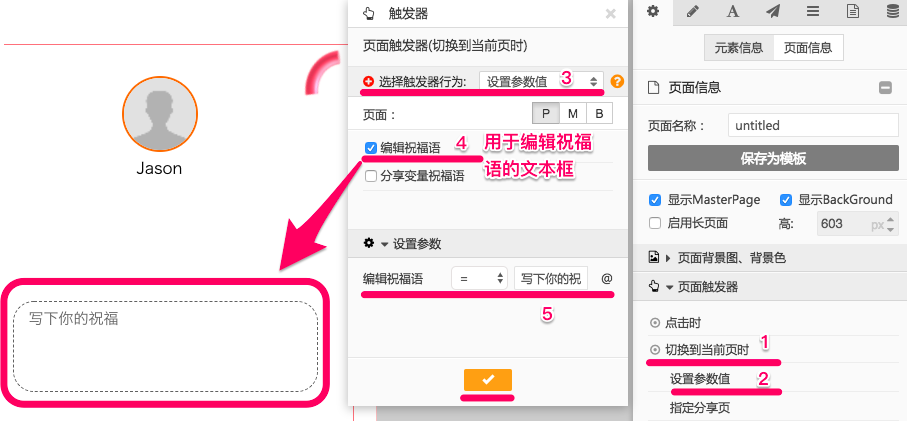
4.如果想要编写祝福的用户,看到祝福文本框是“写下你的祝福”,所以在切换到当前页面的时候,设置了一个设置参数值——让编写祝福的文本框=文字“写下你的祝福”;不然会使该页面还的祝福文本框会一直保留上一个用户写过的祝福语。

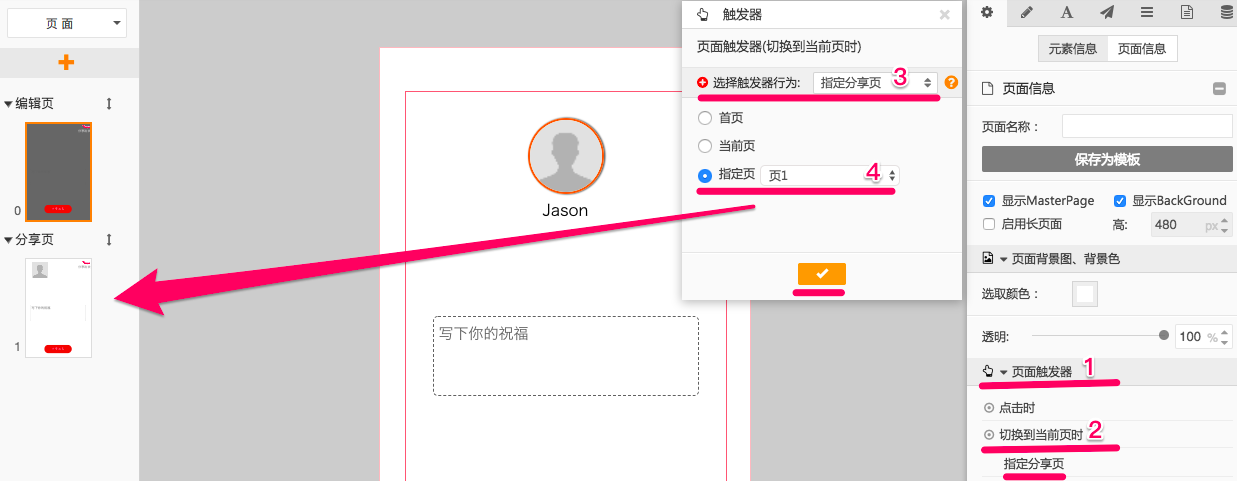
5.给编辑页面(页0)设置页面触发器,切换到当前页时,指定分享页——指定用于显示分享内容的那一页(页1)。

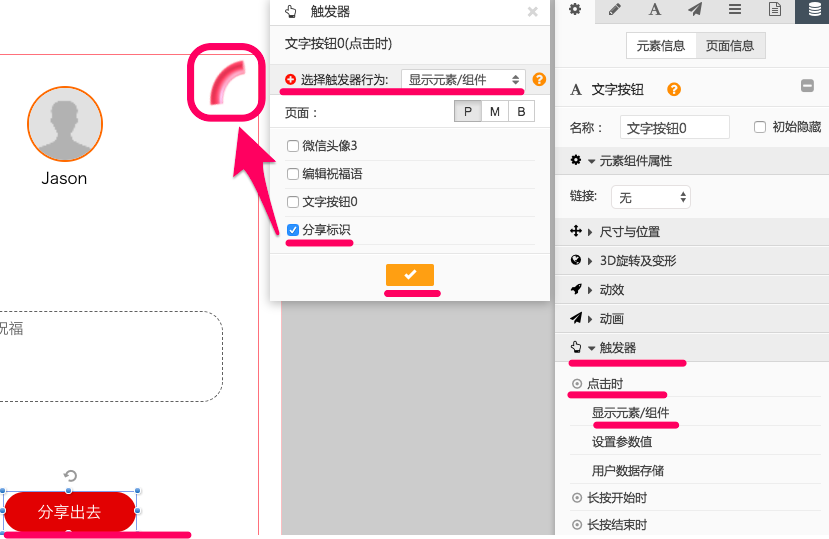
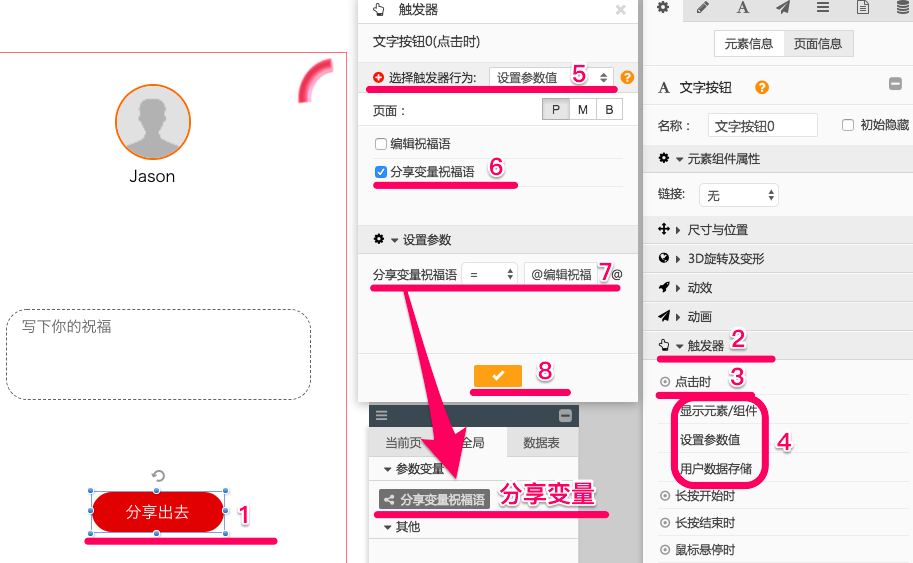
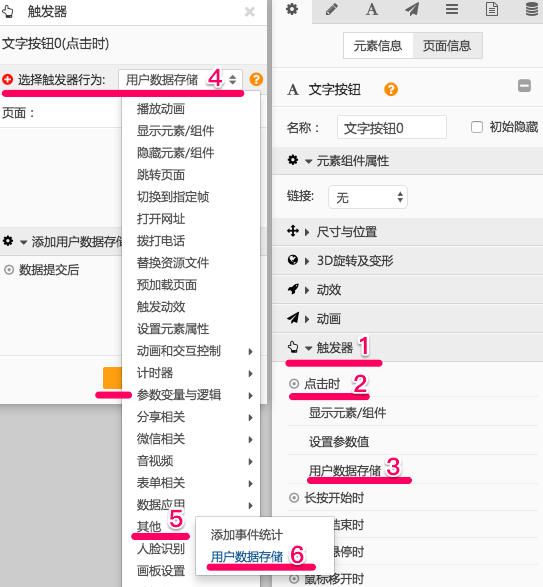
6.给分享按钮设置几个触发器:(1)点击时显示分享指示标识(2)将写好的祝福语赋值给分享变量(3)用户数据存储
(1)点击时显示分享指示标识。如图:

(2)将写好的祝福语赋值给分享变量。如图:

(3)用户数据存储。如图:

4.延伸:如果想要分享给别人的时候更丰富一些,显示自己上传的图片,也可以添加一个分享照片的设置。
常见用法2
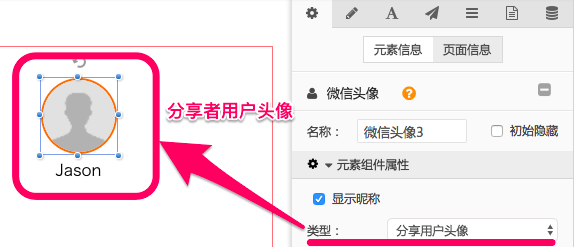
1.用于被分享者打开页面(用于指定分享的页面1),分享页面跟编辑祝福的页面。首先同样添加微信头像组件,并且设置头像的类型为“分享者头像”。

2.让该页面的文本框显示其他用户分享给当前用户的祝福语。需要设置页面触发器——切换到当前页时——设置参数值——用于显示祝福语的文本框=分享变量祝福语。

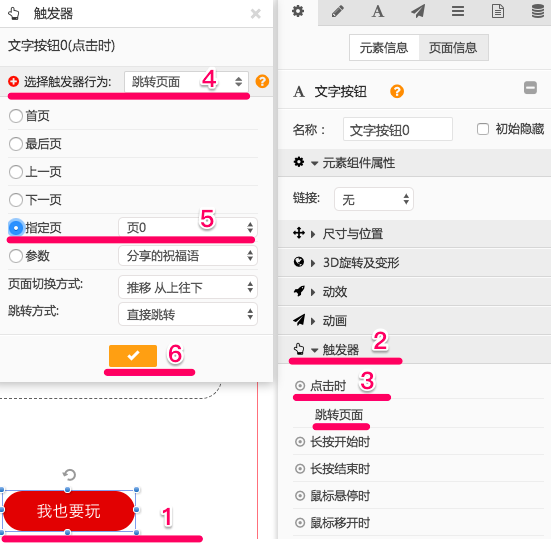
3.因为被分享的用户打开页面后直接跳转到的是分享页面,所以在分享页面会添加一个用于引导用户的按钮,让用户同样去编辑祝福语页面,促使二次转发。因此给页面中的按钮,设置触发器——跳转页面到编辑祝福语的那一夜。

4.到这里,关于用户分享给他人H5时,显示自己头像及祝福短语的设置就完成了。关于分享类的H5,还有更多其他类型的设置,了解更多可以戳下方文章链接进行学习。
相关文章:
