一、案例效果
人脸识别可以结合图片遮罩使用,不同透明度的遮罩,识别后的效果差异,可以根据个人需求去调整。
二、场景应用
图片遮罩仅图片组件可以使用,其实是图片属性里的。
作用类似于PS、AI软件中的剪切蒙版,我们在可以在设计软件中勾画任意形状,然后导出一张PNG图片,周围透明;图片整体的不透明度可以调整。
三、功能用法
基本用法
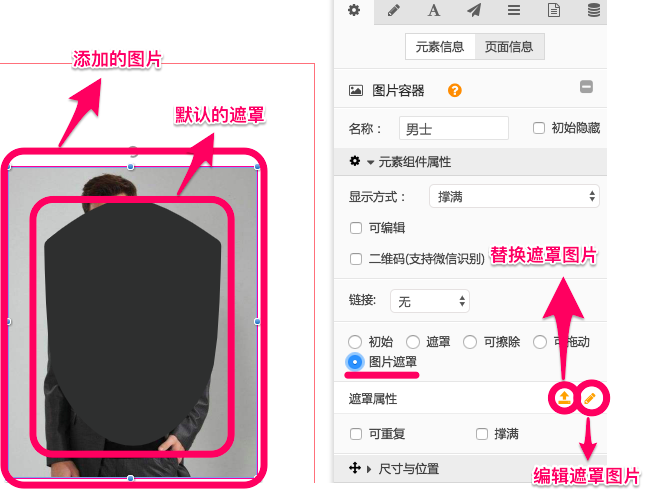
1.首先在页面中添加一张图片,找到右侧属性面板——元素组件属性——图片遮罩

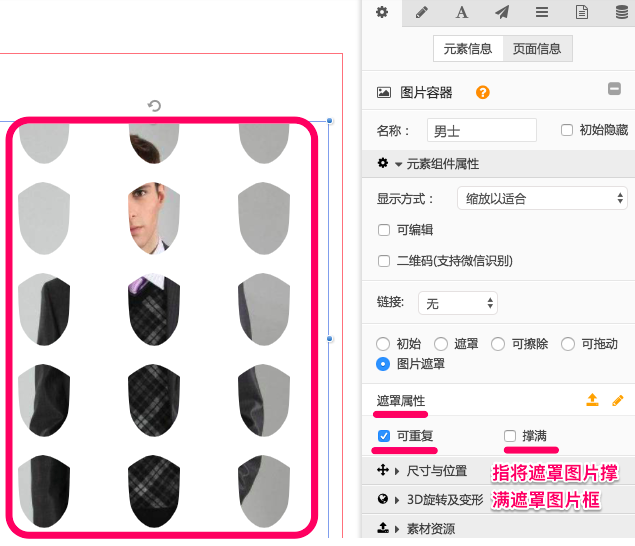
2.遮罩属性的设置。编辑图片遮罩,可以将遮罩图与被遮图片的大小比例进行调整,再在遮罩属性中勾选可重复,就可以使图片有不错的切割效果。

3.关于遮罩图片的规范。
(1)人像遮罩(识别用户上传的人脸照片后,显示人脸的部分范围):
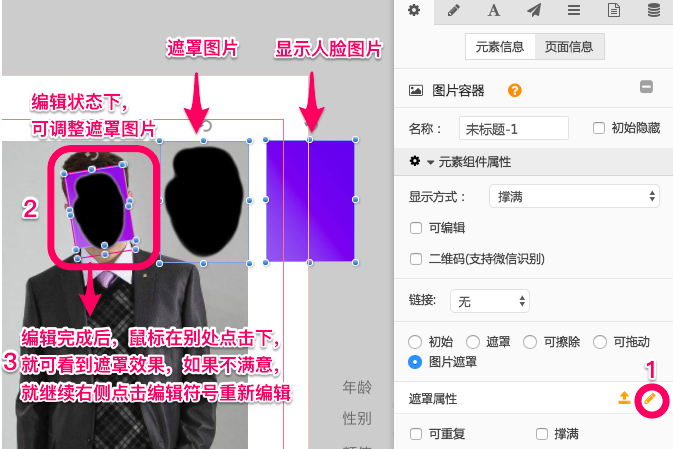
对人像识别的遮罩,一般是将要人的身体跟头像分别处理,处理细节及要导出的图片格式,如图:

注意:用于显示人脸的是一张图片,用于遮罩的图片是另外一张图片,一共是两张图片。
(2)并且在处理的时候,遮罩的尺寸跟用于显示人脸的尺寸比例建议一致,减少不必要的细节调整。图片格式(PNG/JPG)可以不一致。

(3)一般为了防止遮罩后的人脸边缘太生硬,会在PS中遮罩的时候将边缘模糊,便于用户的人脸跟H5中的人物头部边缘过渡自然。
(4)其他遮罩
有了上述人像遮罩的操作经验,其他任意形状在设计软件中设计,导出PNG格式,上传到Epub360编辑器就好了,会影响到显示的一般就是遮罩图片的透明度了。
