《优酷视频教程》
一、案例效果
二、应用场景
通过设置元素属性可以解决很多问题,比较常见的一种方式是长按页面上的某个元素时,触发页面上一个长图的播放,长按结束时,播放停止。常见的场景为竖版长页面和横屏H5。
三、触发行为用法
基本用法
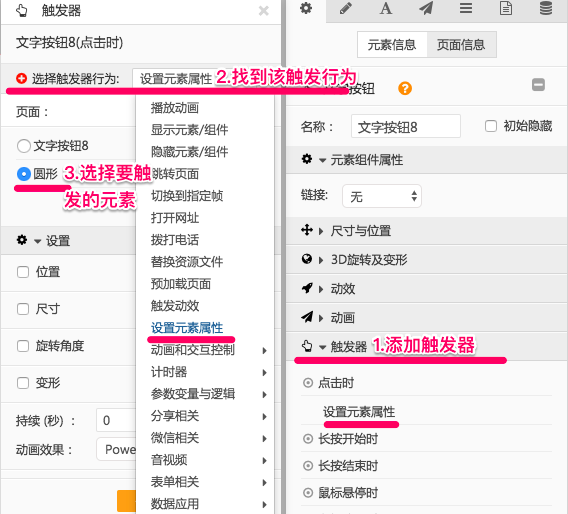
1.设置元素属性是一种触发行为,当我们给页面中的图片、文字、按钮等元素设置触发器时,均可以找到该触发行为。

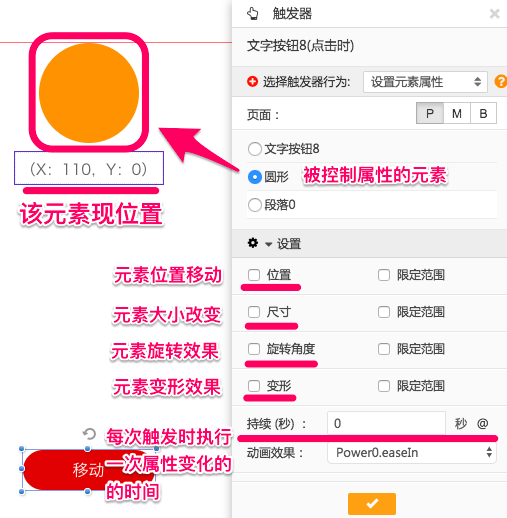
2.设置位移属性中的相关参数:

3.限定范围:最大值、最小值。每个元素属性,我们都可以限定范围,一般用最大值、最小值来获取范围。决定最大最小值的依据是元素的初始状态和最终状态。
在页面上,由X轴、Y轴明确元素坐标位置。如希望一个元素从位置为(0,0)的地方开始改变位置,最终移动到一个位置为(0,380)的地方,那么这个元素是沿着Y轴运动,所以Y限定范围的最小值就是0,最大值380。如图:

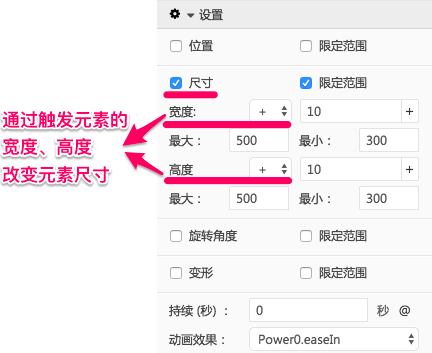
4.尺寸及其限定范围:

5.旋转角度及其限定范围:

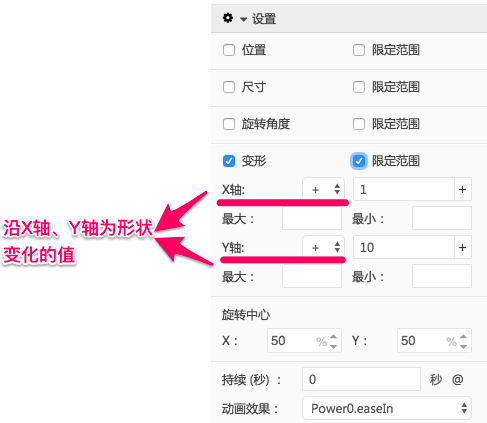
6.变形及其限定范围:

高级用法1:竖版长图自动移动
1.一般为了保证作品的流畅度,我们很少会直接将长图(满屏大图不超过200KB)放在一个页面中去触发它的移动,而是在相关的设计软件中将长图裁切成多段,放在Layer里,再把Layer容器放在页面中,触发它的移动。

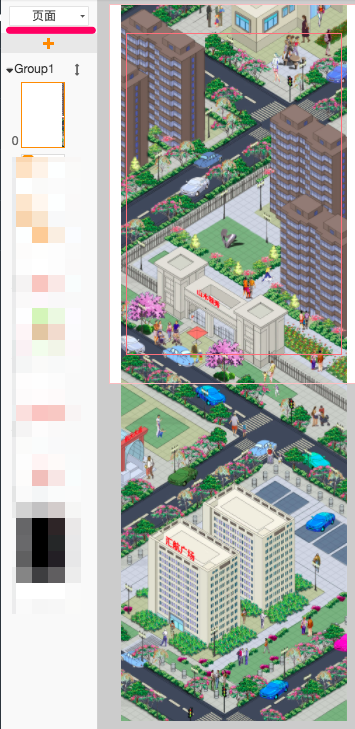
2.切换到页面,将Layer容器添加到页面中,并将容器尺寸调整到跟长图一样的尺寸,如图:

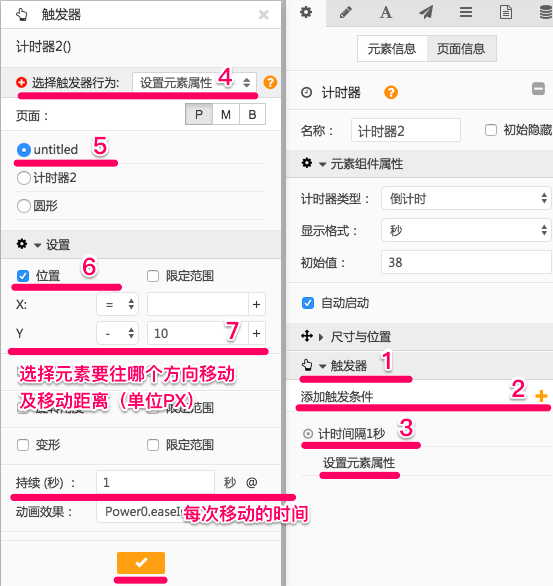
3.页面中添加计时器组件——类型为倒计时,默认自动启动;
设置触发条件——间隔1S,设置元素属性——位置,Y指的是数值移动的位置,-代表负值,这里我设置的是每秒向下移动10个像素,并且移动的时间也是1S,这样就可以保证整个画面播放起来非常流畅,不会出现播放长图卡顿的问题。

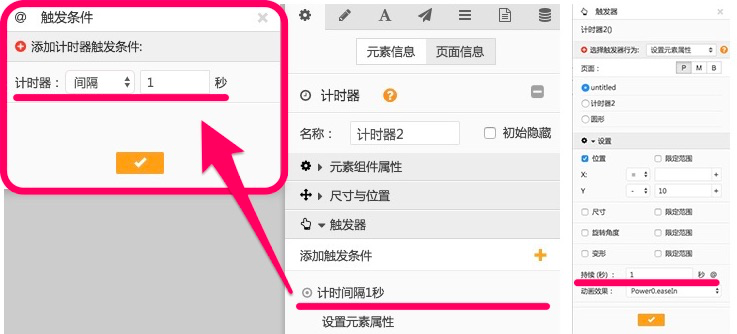
4.注意:要保证长图播放流畅,计时器间隔的时间跟位置移动的持续时间最好是相同的,这样位置移动依次执行,画面连贯。如图:

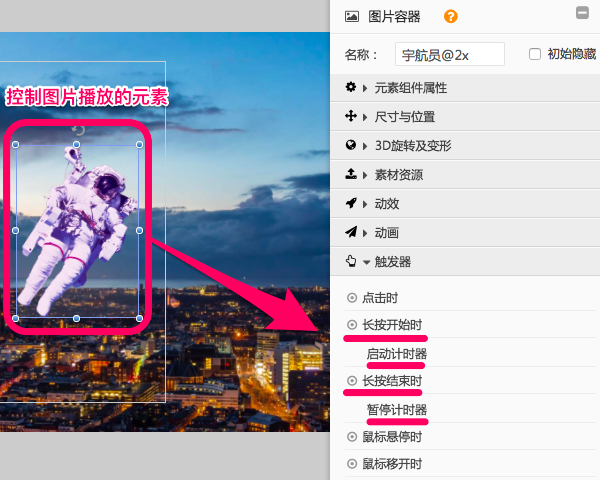
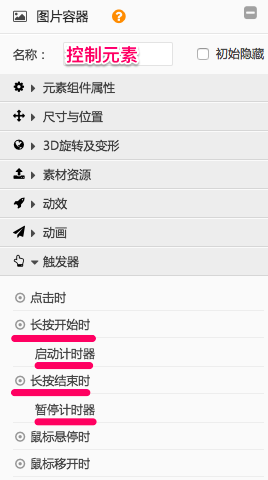
5.如何通过手势触发滚动长图的播放跟暂停。另外添加一个元素,设置长按开始时播放长图,长按结束时暂停播放长图,其实是通过手势控制计时器的启动、暂停来控制长图的播放。具体设置如下图:

高级用法1:横长图自动滑动或手势控制滑动
1.我们以横屏的H5作品为例,给大家讲解;主要尺寸高度暂依照横屏H5的教程尺寸高度为400《来了就是深圳人》横屏H5教程
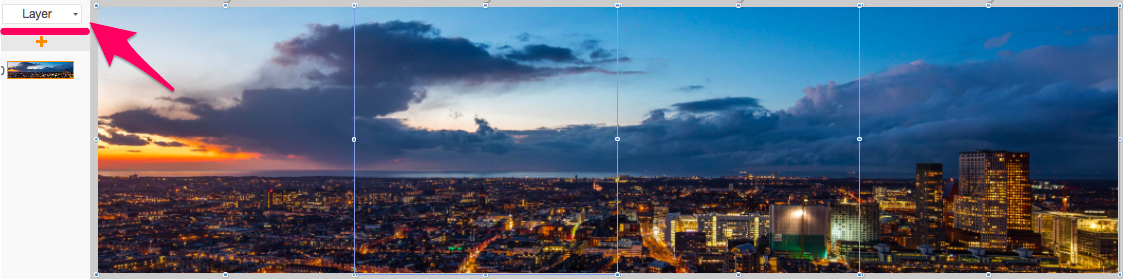
2.将一个横版的长图设计完成后,在相关设计软件中将图片裁切多个上传到layer里。如图:

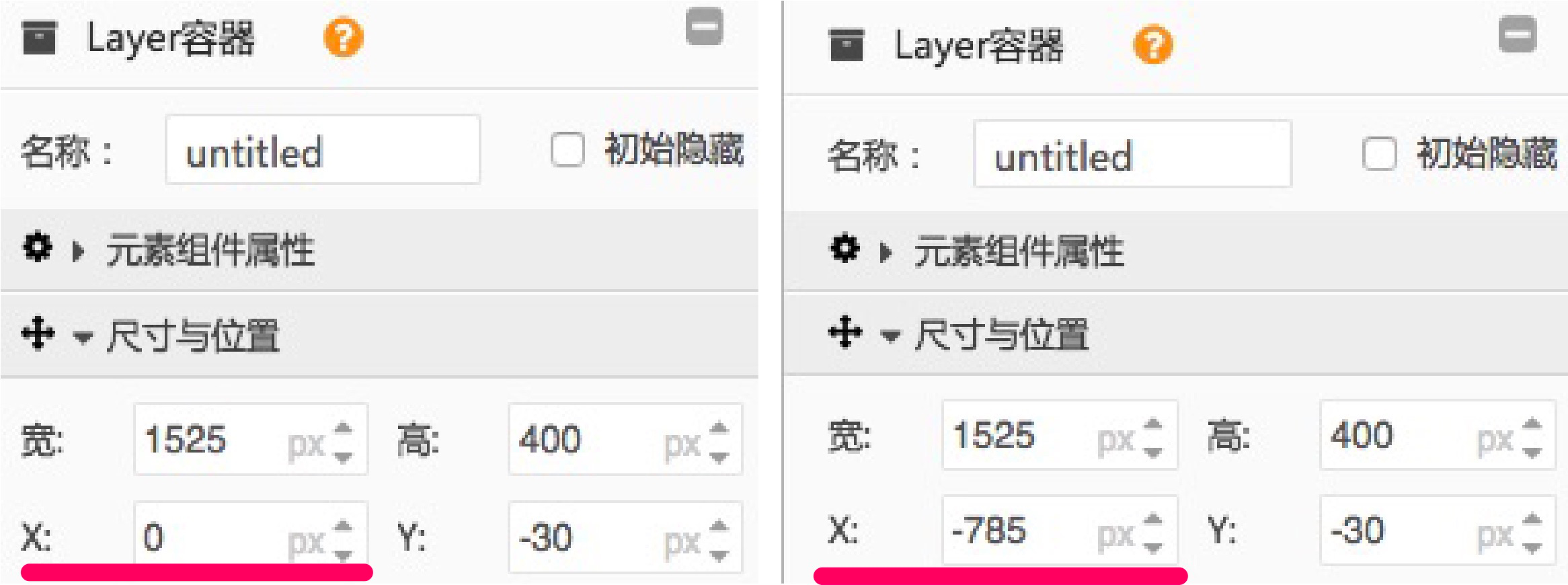
3.切换到页面,添加Layer容器,容器拉到跟横长图一样长(这里是1525的长度),最左边跟页面左侧对齐;页面尺寸设为740X340,在属性面板——微信作品——作品属性中修改自定义尺寸。

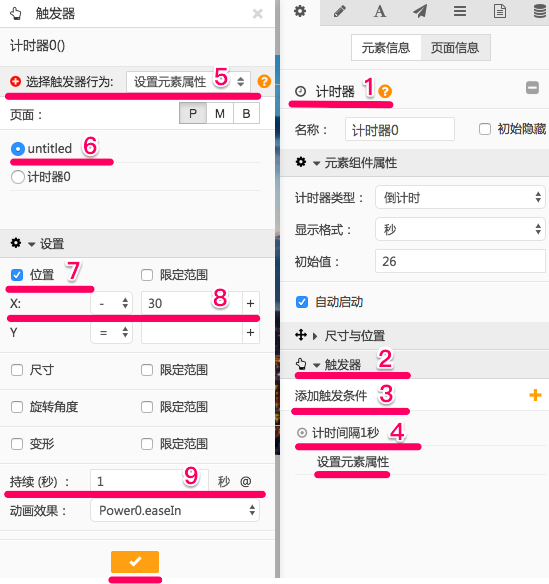
4.添加计时器,设置倒计时需要的秒数(s),这个秒数可以通过Layer容器初始的X坐标位置减去最终的X坐标位置来计算移动的总长度,除以容器移动速度10~30px/s(根据需求自定义),大概需要26~80S,具体的可做微调。如图:

5.设置的移动时间设置为26S,自动启动计时器,画面就可以自动滚动;另外移动速度是30px/s,这个是给计时器设置的触发器,每间隔1S,让Layer容器向左移动30px,持续时间为1S,如图:

6.最后可通过预览对移动速度及位置微调。
7.如何通过手势触发滚动横长图的播放跟暂停。另外添加一个图片元素,设置长按开始时播放横长图,长按结束时暂停播放横长图,其实是通过手势控制计时器的启动、暂停来控制长图的播放。具体设置如下图: