一、应用场景
除了常见的截屏海报分享图片给他人,我们还可以录制一段音频,分享给他人。
二、功能设置
设置方式1
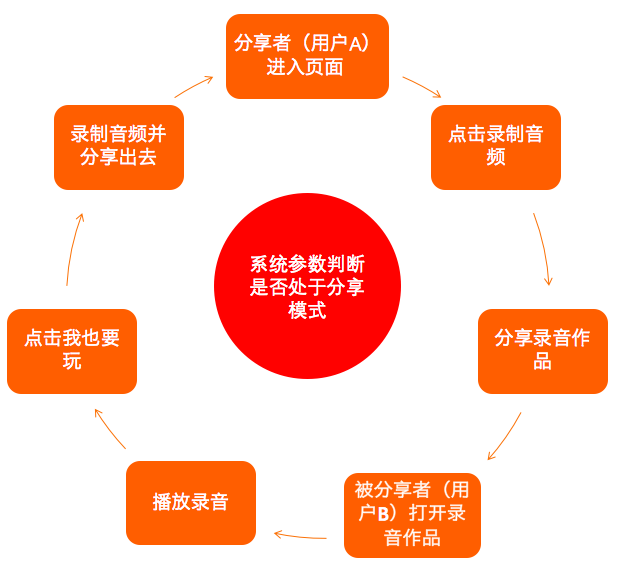
做一个页面,分享者录制音频,被分享者听取音频,并选择是否录制音频再次分享出去,都在同一个页面进行。但是需要借助系统参数 (专业版及以上用户可以使用)来判断当前页面是否处于分享模式。
(专业版及以上用户可以使用)来判断当前页面是否处于分享模式。
在这里我们可以认为是用户A(分享者)要把自己的录音分享给用户B(被分享者)听。

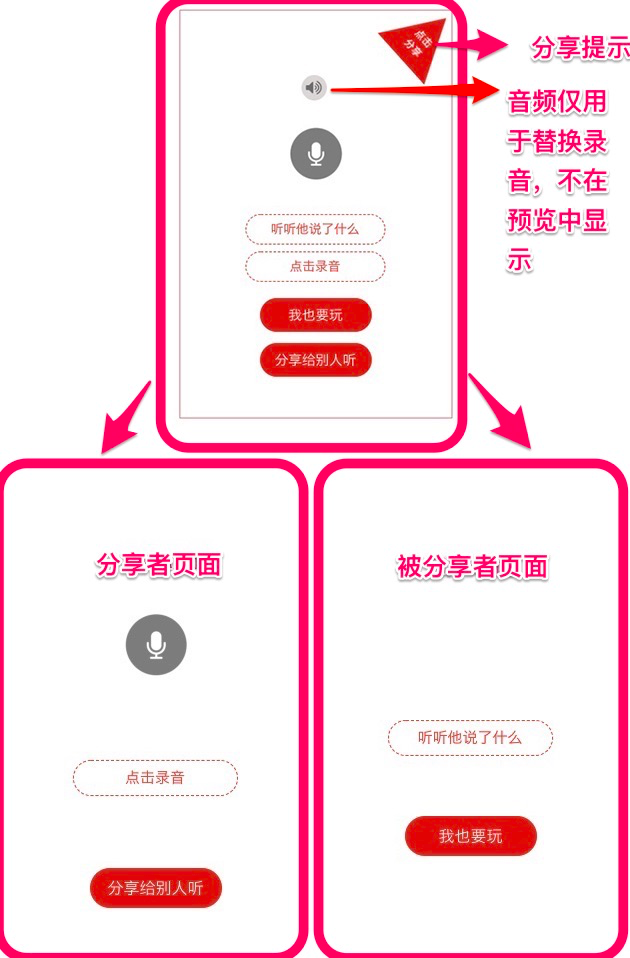
1.在页面中添加微信录音组件、一个音频组件(文件大小500KB以内)、其他相关的触发按钮、分享提示等元素。

2.先将所有的元素都设置初始隐藏。

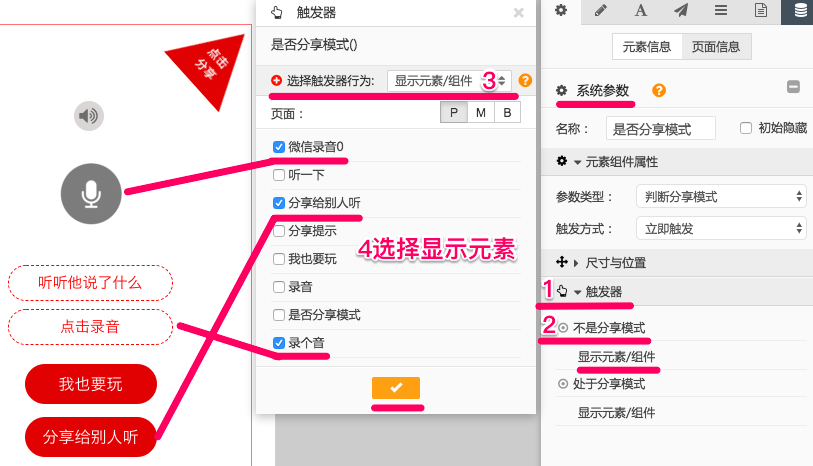
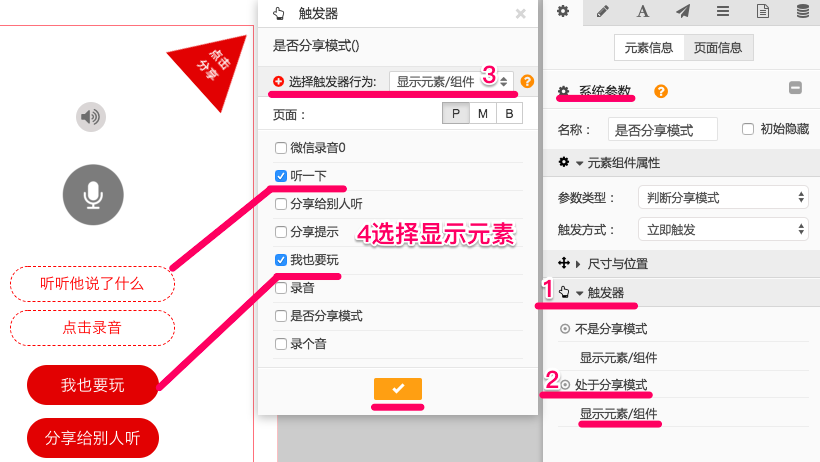
3.添加一个系统参数,选择参数类型为:判断分享模式;并选择不是分享模式时,要显示的元素。不是分享模式时

4.处于分享模式时

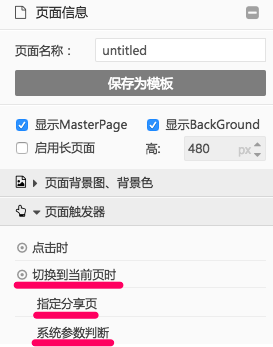
5.设置该页面的页面触发器:指定当前页面为指定分享页;并且执行系统参数判断。

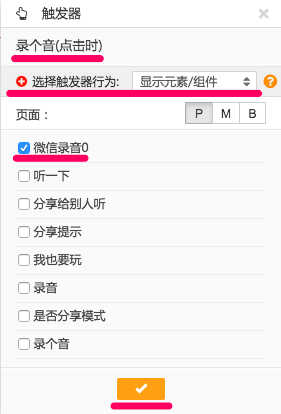
6.根据用户A(分享者)做相关的触发设置:给“点击录音”按钮设置点击时触发器——显示元素——录音组件,如图:


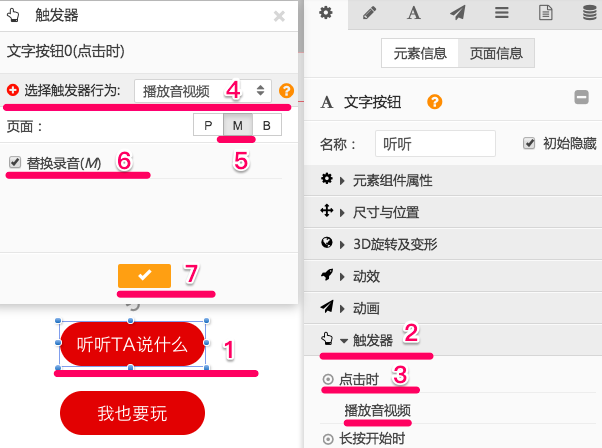
7.根据用户B(被分享者)做相关的触发设置:给按钮“听听他说了什么”设置点击时触发器——播放音视频——选择音频,如图:
给按钮“我也要玩”设置点击时触发器显示微信录音组件,并隐藏按钮“听听他说了什么”等其他元素。
给按钮“分享给别人听”设置点击时触发器,触发分享提示的显示(分享H5作品是用户的自发行为,不可强制,因此只能通过提示用户的方式)

8.完成,最后需要注意的:音频组件不需要勾选预加载。
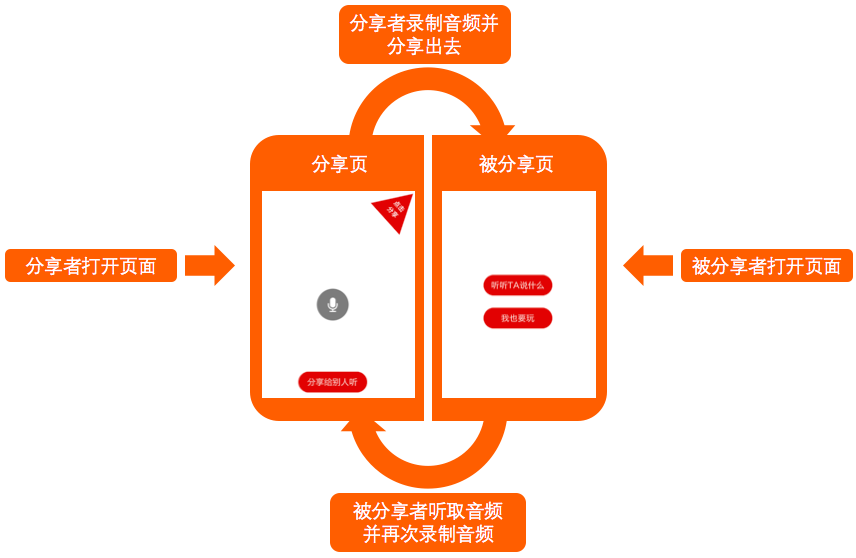
设置方式2
至少做两个页面,一个用于录制音频,一个用于被分享者打开后听取音频。

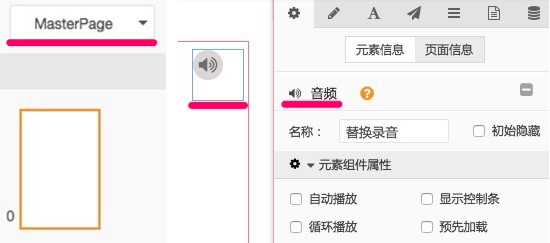
1.录音(分享)页面。在Materpage中添加一个音频组件,文件大小建议500KB以内,右侧面板不要勾选预加载。

2.分别新建两个页面,并分组(给页面分组)分别命名为:切换到页面添加若干组件及元素

3.录音页面一般是添加:微信录音组件、分享按钮及分享提示按钮

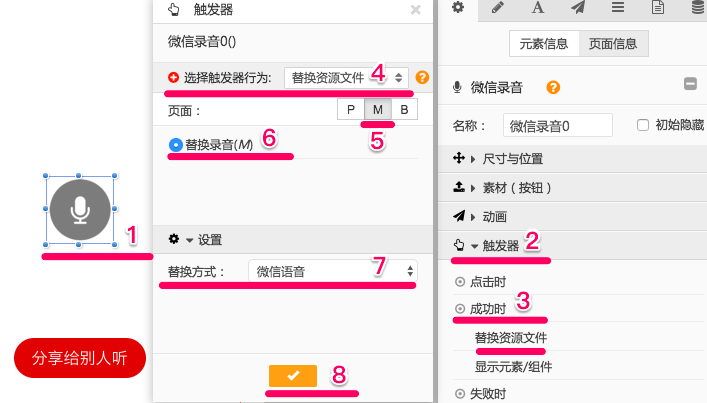
4.在这里比较关键的设置是给微信录音组件设置触发器——(录音)成功时——触发资源替换(替换方式为微信录音),如图:

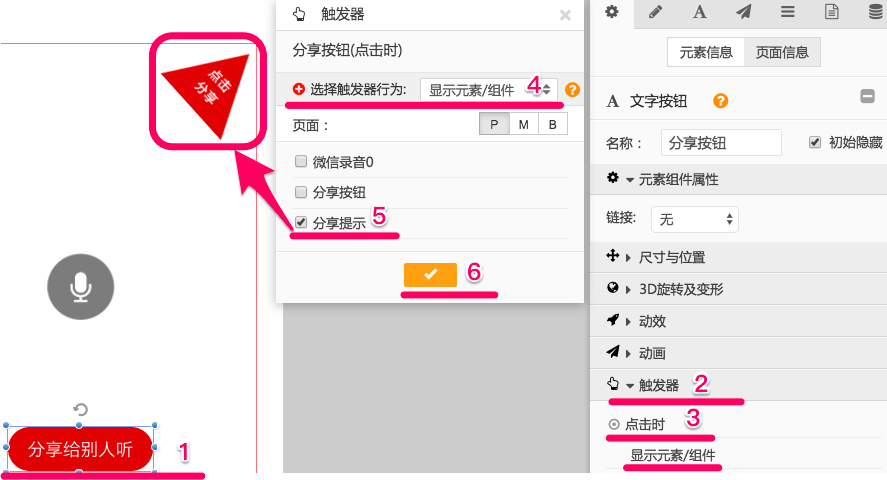
5.给微信录音组件设置替换资源触发行为的同时,设置显示元素的触发行为,显示分享按钮,并给分享按钮设置触发器点击时——显示分享提示,该分享提示也是由自己制作的。

6.被分享页面。该页面主要用于被分享的用户打开该H5时,主要做两件事:一是听取分享者的录音;二是引导当前用户去录制音频。
7.给听去录音的按钮设置触发器——点击时——播放Masterpage页面(M)的音频

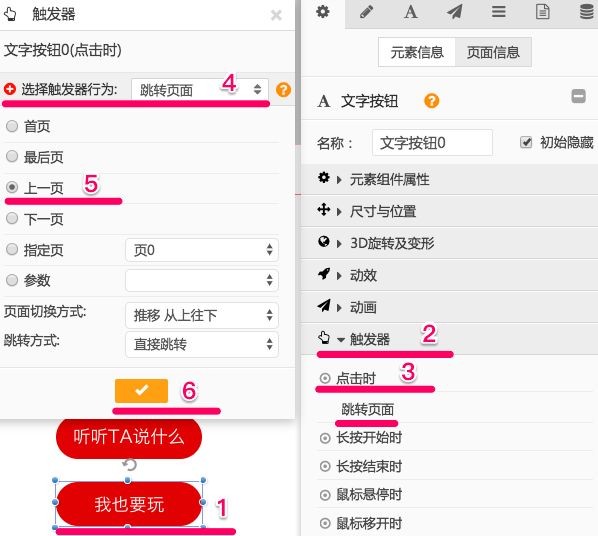
8.给按钮“我也要玩”设置点击时的触发器——触发页面跳转,跳转到录制音频(分享者)页面

以上就是两种语音分享方式的设置步骤,也可以根据个人需求补充其他元素。
