强制横屏功能上线
一、强制横屏功能(基础版及以上用户可用)
强制横屏功能可帮助制作横屏H5的大部分用户解决根本问题:再也不会出现强制横屏的固定样式提示,提示图可自由设计,不用担心用户是否处于锁屏状态,强制横屏皆可自动调整。
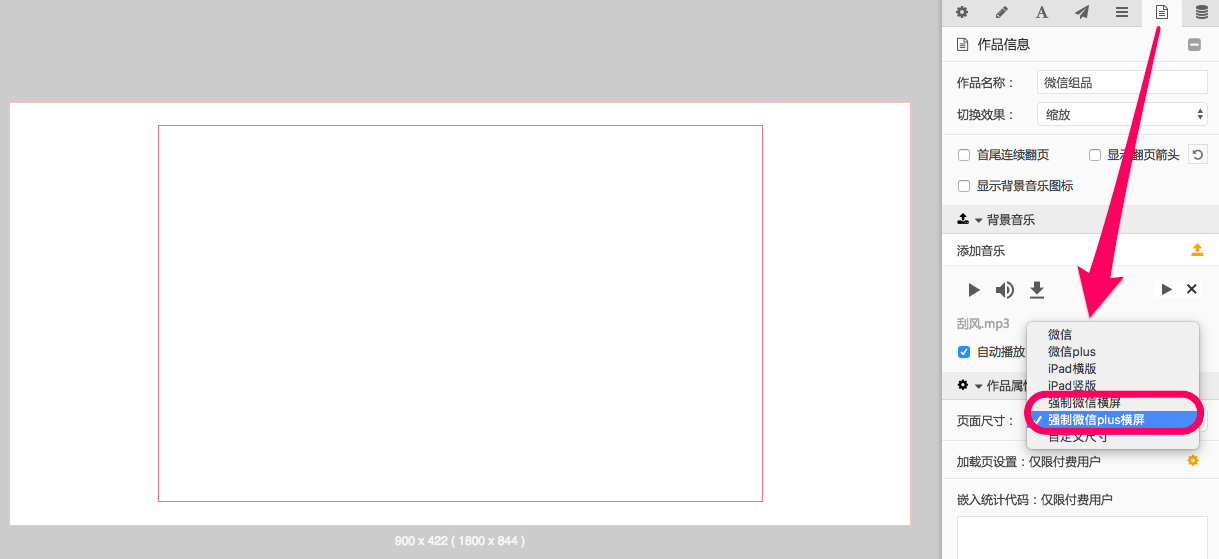
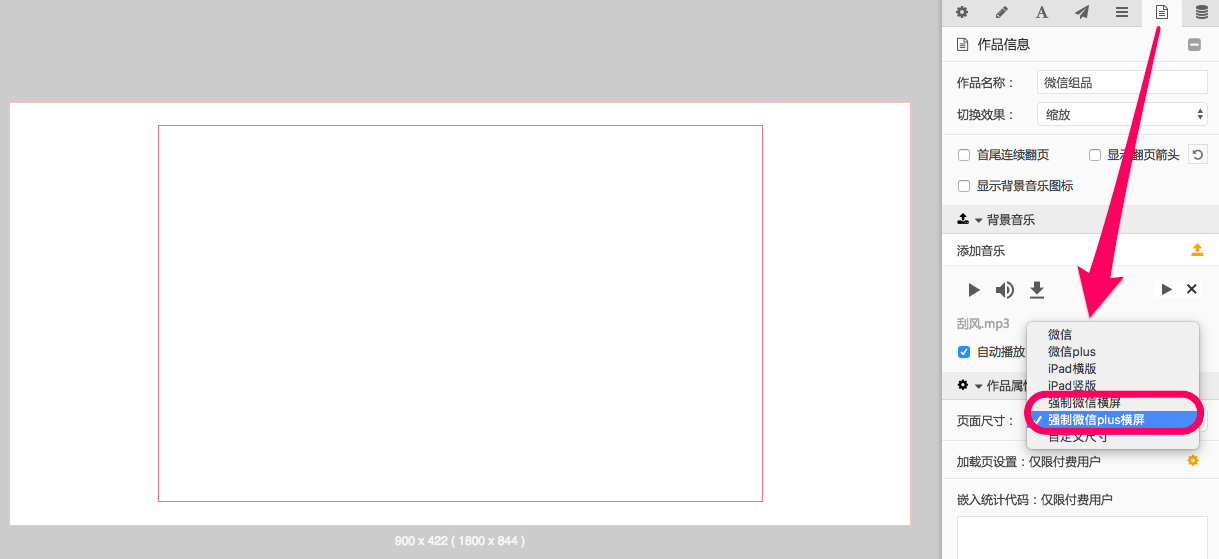
1.功能在哪里
横屏画布分为两种:强制微信横屏和强制微信PLUS横屏。
分别针对以下两种屏幕类型的手机:
普通手机屏幕(如:iPhone5、6、7等相对较小屏幕);
大屏或全面屏手机(如:iphoneX、小米max、坚果pro等相对较大屏幕)。

2.效果如何
在手机处于非锁屏状态下,自由旋转手机屏幕时,H5作品可以跟随屏幕旋转,保持横版状态。
3.如何设置
先选择横版画布,再根据画布尺寸规格和安全区域等制作素材。

4.后期开发计划
目前大部分组件支持
基础组件中的大部分组件均支持。
高级组件中的大部分组件均支持。
限制:
一镜到底、走马灯、layer容器、全景容器组件暂时不兼容,后续开发;
layer容器组件的滑动,以及结合锚点组件暂时不兼容,后续开发;
微信拍照、微信录音需要开启微信功能的组件,弹出属于微信的提示窗口,不能跟随横屏旋转。
其他功能:
图片元素属性中的可擦除、遮罩(包括重力感应)、可拖动、图片遮罩均支持;
背景音乐图标、翻页箭头位置、连续翻页可正常使用;
支持截屏组件正常截屏。
限制:
长页面+滑动暂时不兼容,后续开发;
页面切换效果中的折页暂时不兼容,后续开发;
触发页面滚动暂时不兼容,后续开发。
以上就是强制横屏的相关内容,欢迎大家提出相关建议,方便优化。
