一、使用场景
很多派友在检查动画顺序的时候,会看到很多的动画前面有很多类似这样的标识,如下图,不清楚他们的意思,因此不利于查找动画的问题。其实这些标识主要表示动画的一些顺序、等待状态、出现方式及动画开始结束时是否有触发。
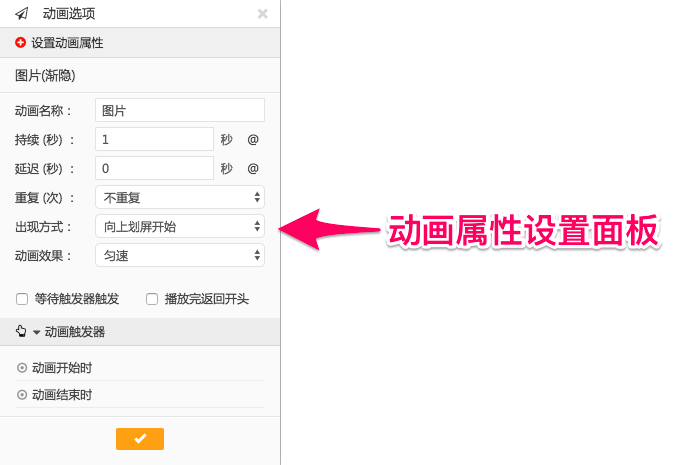
以给某个元素A添加动画为例,对照着动画属性设置面板中(图1)的出现方式,逐一讲解:

二、具体详解
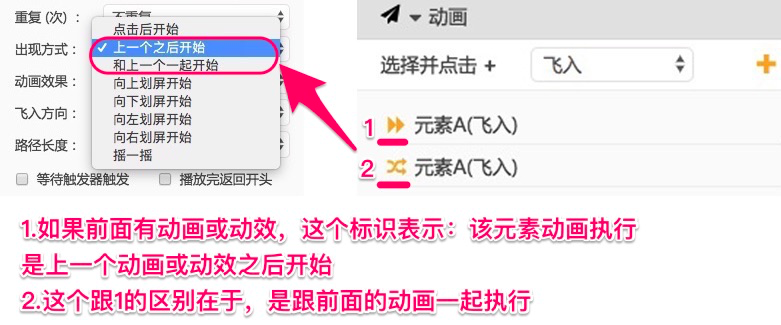
出现方式不同,标志不同
1.第一个表示上一个之后动画执行;第二个
表示和上一个一起开始执行动画。

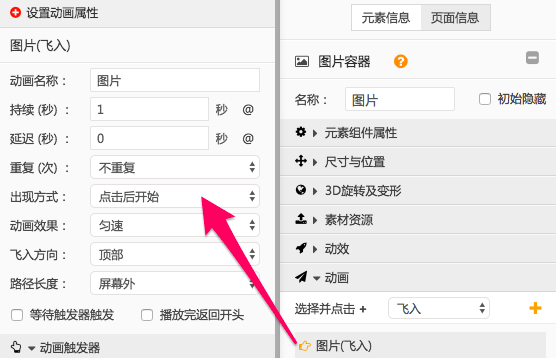
2.小手标识——在页面中必须有一个点击动作才可以执行。很多时候由于这个原因,动画不执行,但是大家又不方便检查出该原因。

3.手机屏幕划动方向。上下左右的箭头分别表示只有朝手机屏幕的某个方向划屏时,才能触发这个元素的动画。

4.摇一摇手机触发该动画播放

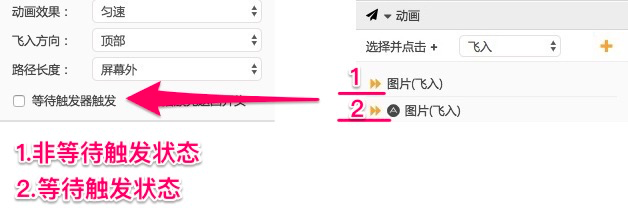
5.按照是否等待触发:
(1)2带有一个黑色原点A,表示该动画设置了等待触发,1没有这个标识,就表示没有设置为等待触发,可以自己执行;勾选了【等待触发器触发】就会显示黑色小点。
(2)等待触发就需要有其他的动画触发行为来触发这个元素的动画播放,自己是无法自动执行动画的。

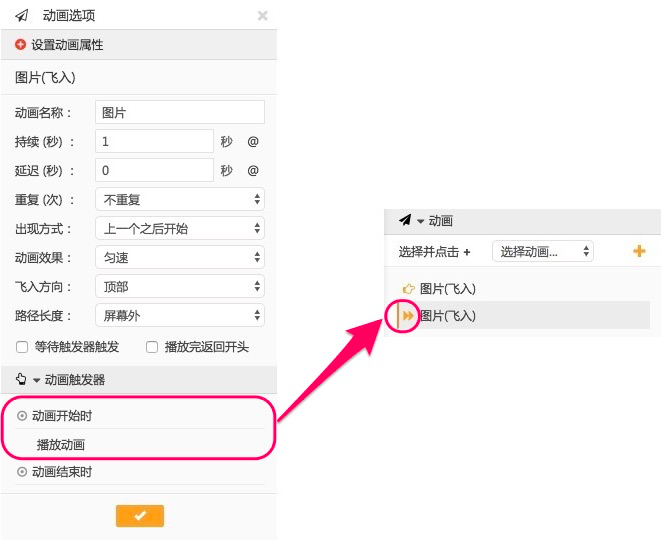
6.按照是否有动画触发器。动画触发器是指,当前的这个动画播放前或播放后,去触发其他的触发行为;
如果给某个动画设置了开始或者结束时的触发行为,那么就会在该动画前多出一个竖线,如图:

以上就是动画前的小标识,有不清楚的可以在文章下方提问,欢迎提问哦~
