二、随机参数的添加及设置:
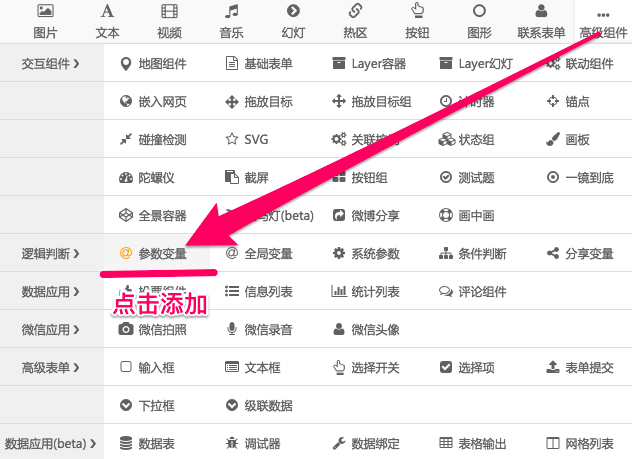
1.在高级组件中添加参数变量组件

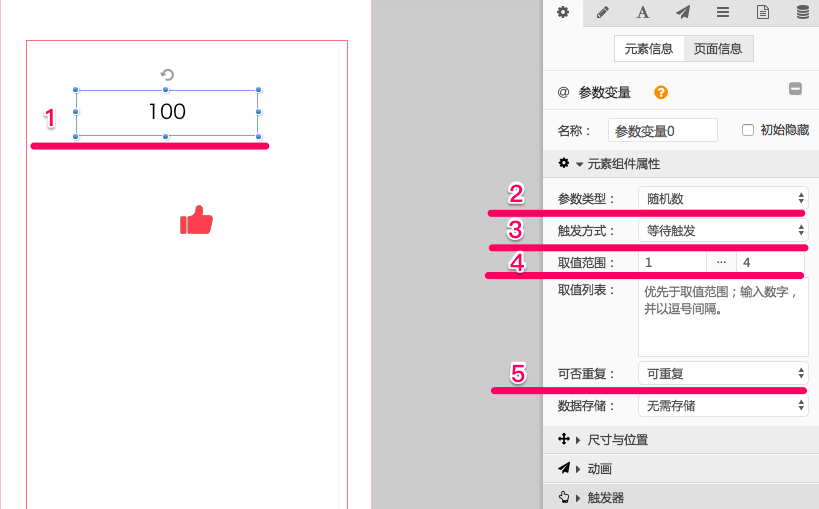
2.将参数变量按照下图进行设置,让参数变量变成可以重复的随机参数,随机值为1、2、3、4。即每次随机参数重置一次,随机值就会从取值范围里拿出一个数出来。因为这个参数是每次点击点赞图片(元素A)时才能重置随机参数,所以要设置为等待触发。

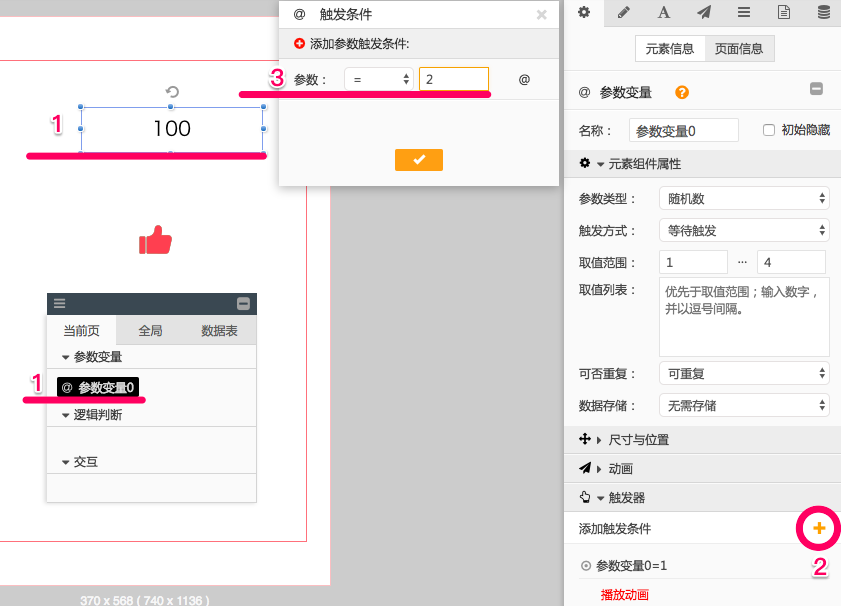
3.拿出来的数要怎么用?当随机数等于1、2、3、4中任意一个数时,分别去触发不同的动画组;
动画组不是四个一起执行,而是当随机数被重置等于某个值时,执行一次跟这个值对应的动画。即通过点赞图片触发随机数重置去间接触发元素动画组的播放。
选中1处的参数变量,点击2处编辑标识添加多个触发条件,分别设置当参数等于1、2、3、4时,要播放动画组。

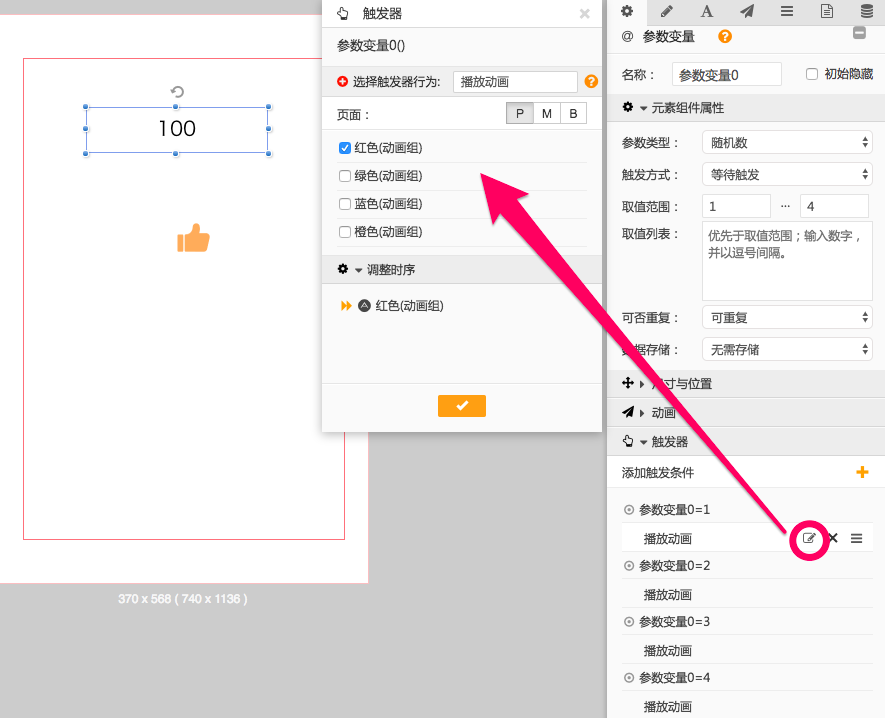
4.要播放哪些动画呢?即我们已经设置好的每个元素的动画组:举例说明,当随机参数=1时,触发红色小手的动画组,当随机参数=2时,触发绿色小手的动画组,以此类推。
设置方式是现点击下图中的1处,弹出触发行为面板,选择触发行为是播放动画,并选择要触发哪个动画组。其他的播放动画都是这样 分别 设置,就不一一讲解了。

5.那怎么触发随机数重置呢?在用于点赞的图片(元素A)上设置触发器。即每次点击元素A时,让随机数重置,并且触发参数判断(意为判断现在随机参数等于几),至少是这两个触发行为,常规来讲,是先重置参数,后触发参数判断。具体看下设置:
1).在右侧属性面板的资源管理器找到之前隐藏掉的点赞图片元素A,点击小眼睛即可显示。

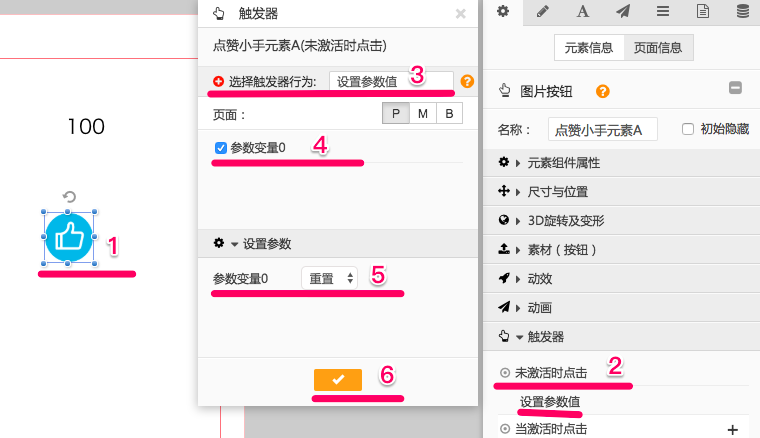
2).因为这里我用了图片按钮组件(图片按钮组件教程),也可以用图片组件代替。设置触发器的时候是这样设置的,如图:

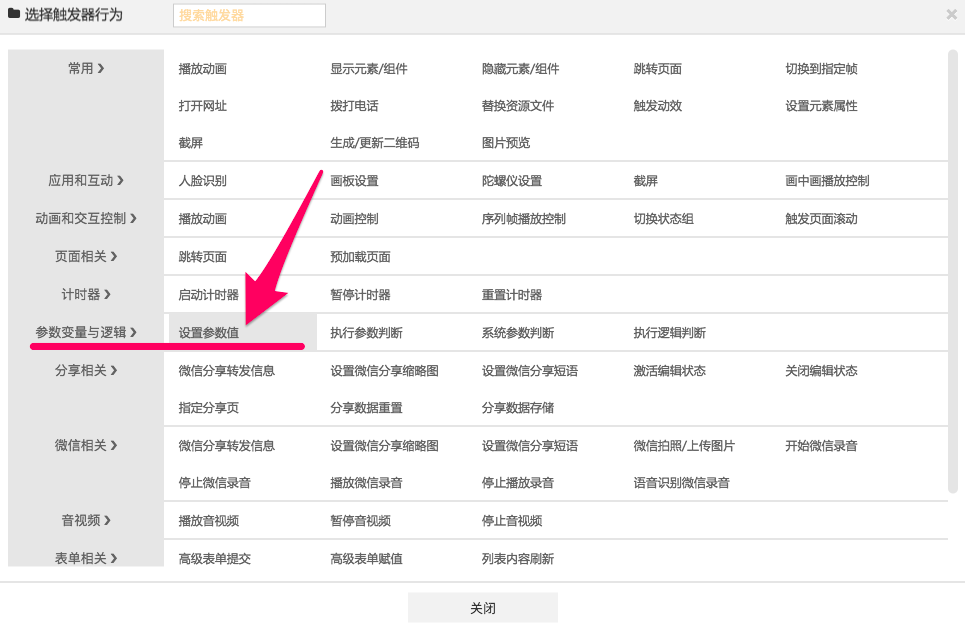
上图中3的设置参数值在哪里

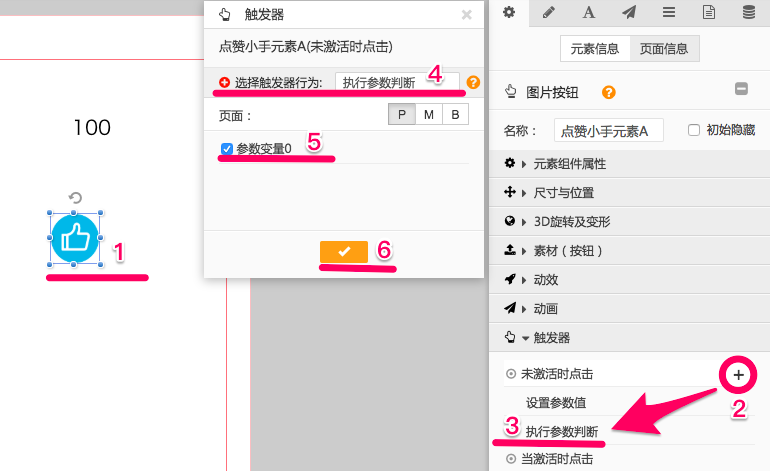
3).因为我们已经给随机参数设置了触发条件,接下来就是根据参数重置以后的值是多少,比如这个值是1,那么就要有个指令让这参数去执行1对应下的动画组。所以给这个按钮再添加一个触发行为——执行参数判断,设置方式如图:

点击某个图片或者按钮触发随机动画的效果就实现了。
