方法二:直接在当前页显示截图,不跳转页面,所以不使用全局变量
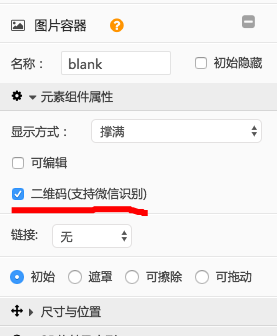
关键点:截屏组件/一张要替换的图片(该图片右侧面板勾选初始隐藏)
尺寸建议跟截屏组件的截屏区域一致,如果没有勾选截屏区域,默认截屏区域是画布尺寸内框。
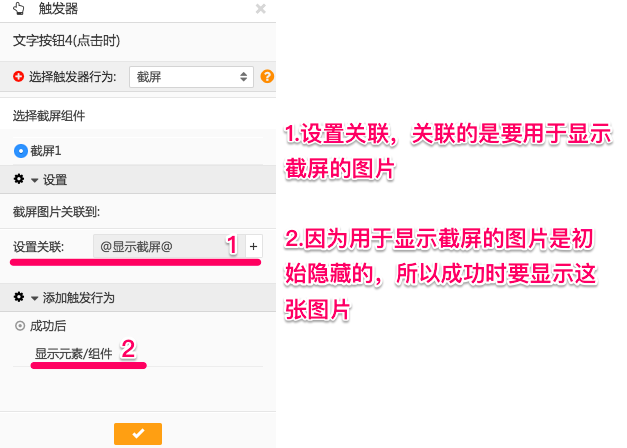
1.如图设置:
2.在页面中添加一个图片按钮,给它设置触发器,点击时触发截屏;也可以用计时器触发截屏,不建议直接用页面触发器触发,防止有些素材未加载完毕就提前截屏。
3.截屏关联到要替换的图片,截屏成功后触发——图片显示。

这两种设置方式都可以,取决于具体的策划。
4.合成后的图片如何保存下来?
一定要给最终用来显示的图片组件(也就是那张用来替换的图片),勾选 “二维码识别”,这样才可以长按后弹出菜单进行保存或转发。