一、应用场景
很多用户会在制作长页面H5时用到长图,如果既要保持长图的清晰度,又要保证手机可以流畅播放该类H5,直接放一张完整的长图是不可取的,今天我们来给大家推荐下长图的优化方式——切图。
二、具体设置
1.先看下一张长图裁切前后的文件大小对比。整张是1.4M,不便于加载

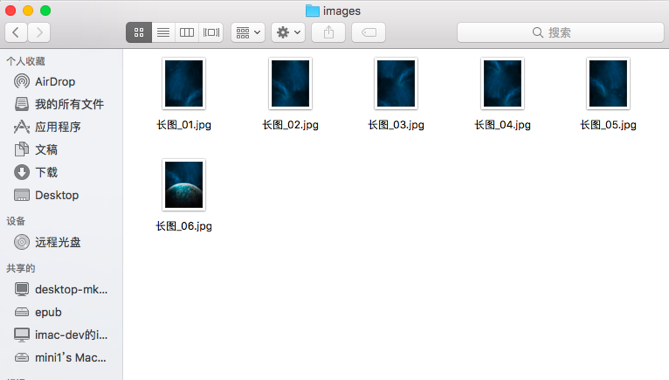
2.裁切后的单张是121KB左右,利于加载
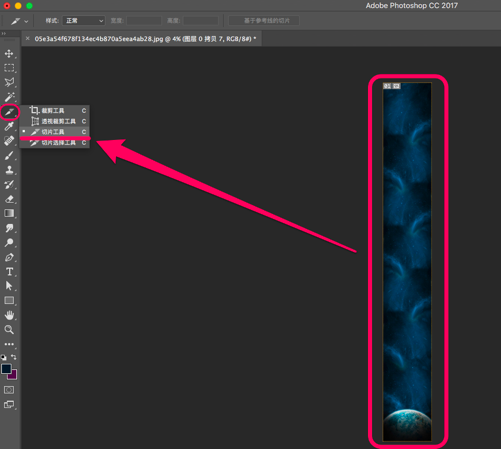
3.PS裁切优化:左侧工具栏找到裁切工具中的切片工具。

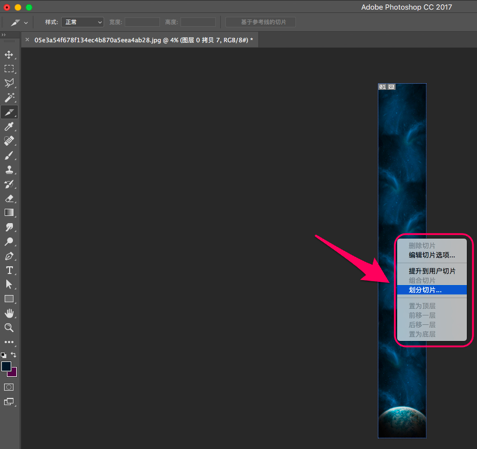
4.鼠标右键弹出选择窗口——选划分切片

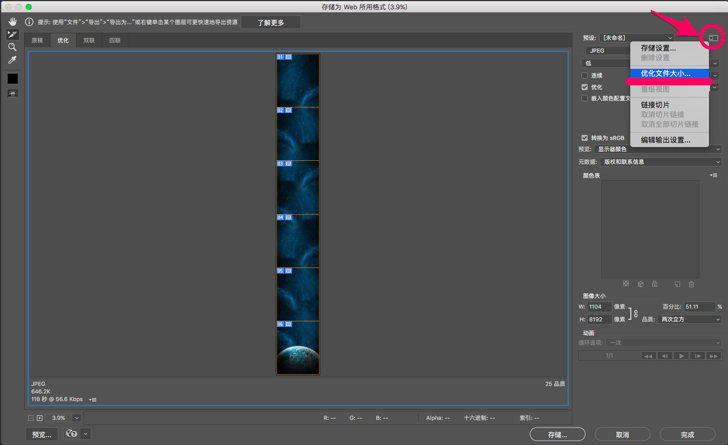
5.ctrl+shfit+alt+s 存储为Web格式,右上角点击圈处,优化文件大小。

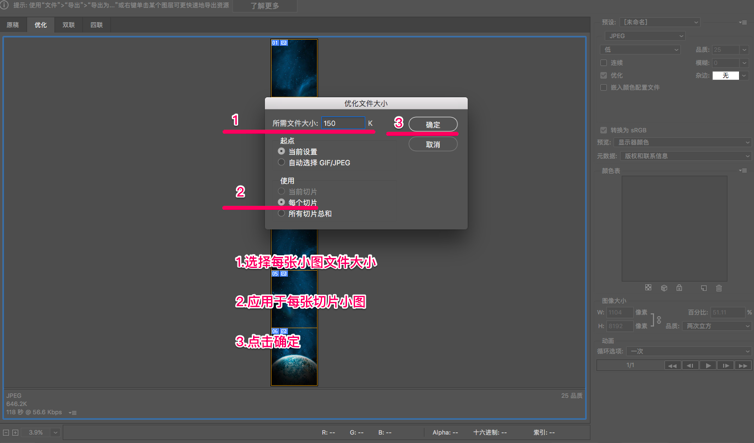
6.输入所需的每张小图文件大小;选择每个切片,即每张小图;点击确定。

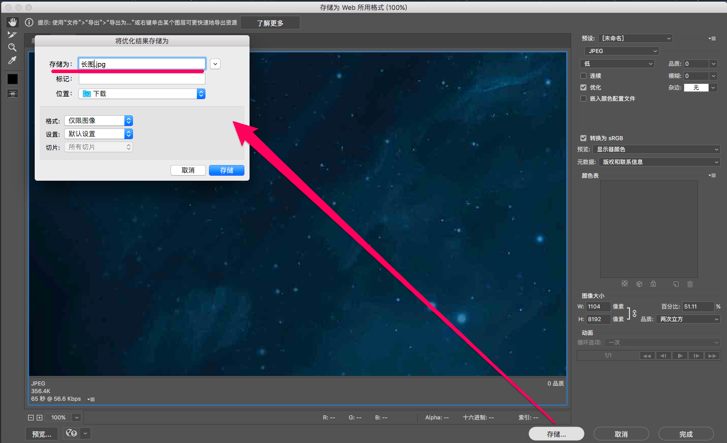
7.点击存储,设置文件名,保存到本地即可。

8.文件按切片顺序自动编号。