表单数据收集提示:
体验版及基础版,联系表单/基础表单的数据最多可免费收集200条,不可下载。
升级专业版及以上账号不限制收集数量。(去升级)
点击播放优酷视频教程
作用:用户数据收集,适用于用户姓名、手机号、地址等常用信息的登记。
使用权限:体验版及以上版本可用。
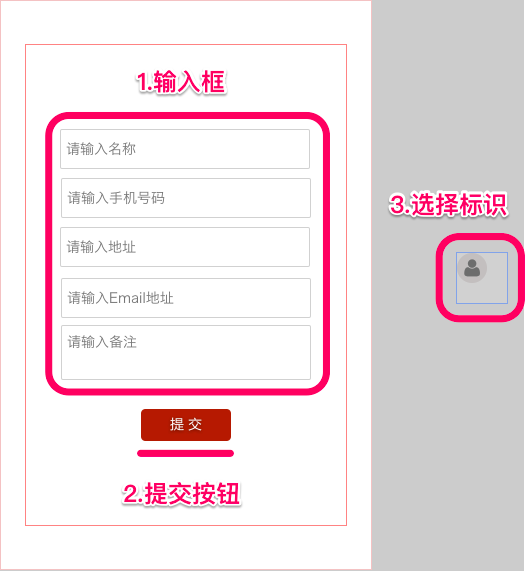
一、案例效果
二、应用场景
联系表单属于基础组件,主要用于常用数据的收集,如联系方式、姓名等。
联系表单是基础组件,存在一些局限性,如不能更改输入框类型、以及体验版使用联系表单最多支持收集200条数据,不可下载。如果对样式有更多需求,建议升级至付费用户使用高级表单。
三、组件用法
基本用法
1.点击组件中的联系表单标识,即可添加到页面中。

2.添加后的联系表单是下图中的5个输入框,1个提交按钮,1个小人标志。
(1)输入框部分主要让用户输入对应信息;
(2)提交按钮用于提交信息的一些设置;
(3)选择标识用于选择整个联系表单组件,方便删除整个联系表单或设置相应参数。

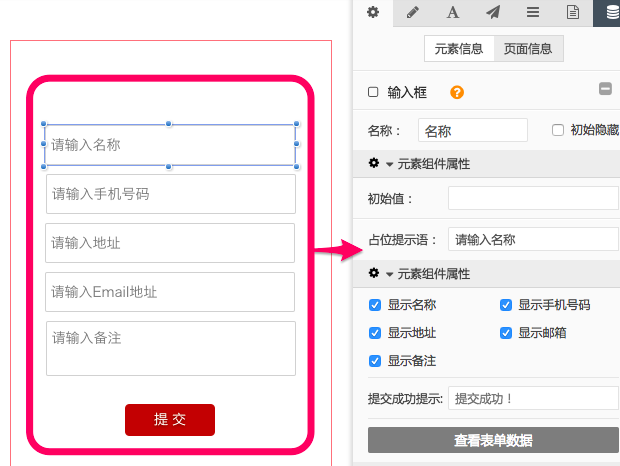
3.选择联系表单的任意输入框,右侧属性面板显示相关参数设置,通过勾选元素组件属性,可以决定某个输入框是否显示在页面上。

4.设置初始显示值、占位提示语或输入框样式。
(1)设置初始显示值。选中任意一个输入框,可以在右侧设置初始显示的值,如地址信息。如图:

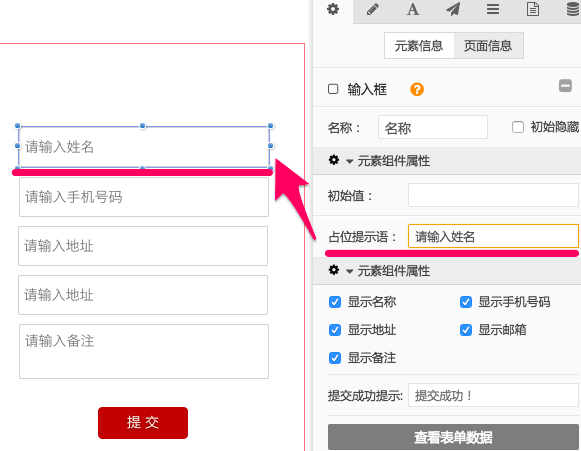
(2)占位提示语。可占位提示语(即用户填写前的提示),默认的是请输入名称。但我们可以简单修改为请输入姓名。注:该输入框的类型是文本。如图:

注:后台收集数据时,收集这项数据的标题不会变。如输入框原本用来收集的是姓名,占位提示语改成收集“型号”,在后台查看数据的时候,收集到的信息会在姓名那一列显示。主标题项是不会改变的。如图:

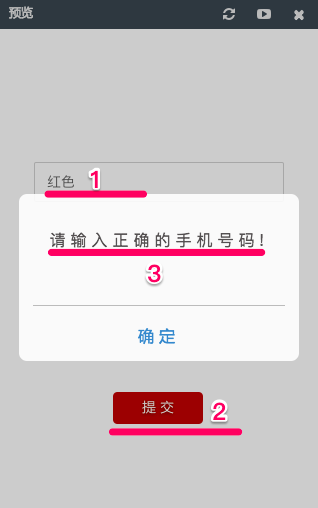
目前的解决方式: 一、使用默认的不修改;二、输入框的类型是文本或者数值的时候,不要随意更改要输入的信息类型,如在收集输入框的位置输入文字或者其他不符合手机格式的数值,都会出现下图中的提示。付费用户可以考虑使用高级表单。

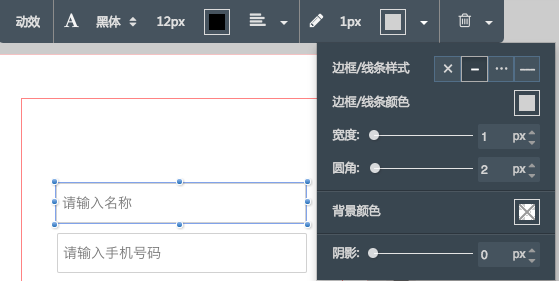
(3)也可在灰黑色的快捷面板中快速修改样式。

5.除了以上的设置,还可以给每个输入框设置动效、动画、触发器等。

6.如何删除联系表单,单击左侧逻辑面板上的联系表单标志,如下图
7.联系表单不支持删除输入框,只能通过右侧面板勾选,来决定显示哪个输入框,不能彻底删除输入框。
高级用法
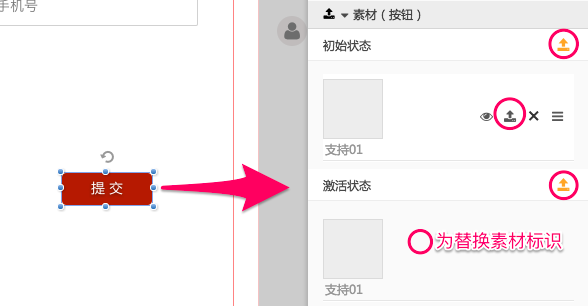
1.提交按钮。提交按钮的图片也是可替换的,按钮选中状态下,点击替换标识可替换素材。如图:

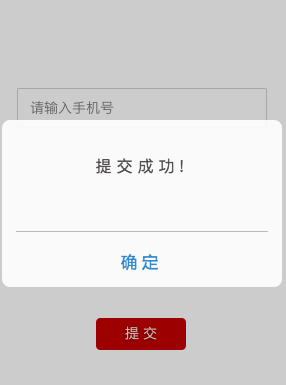
2.如何提示用户表单提交成功?现在提交后的提示已经优化,点击提交后系统自带提示。如图:

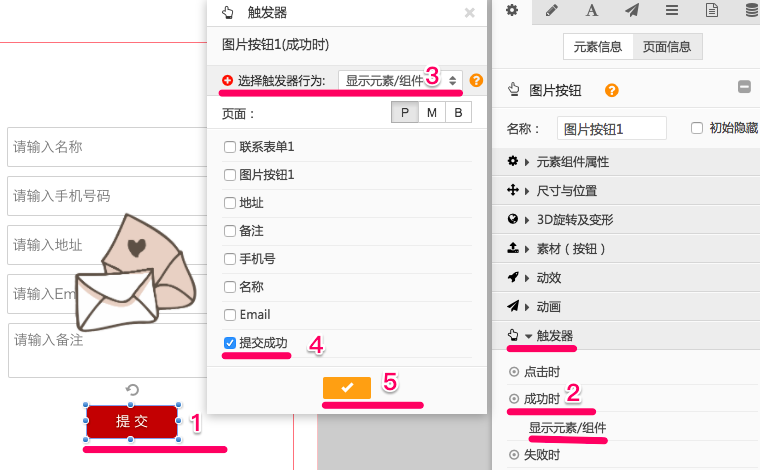
3.如果不想使用上图提示,可在设计自己的提示图,设置后系统提示自动取消 。

4.补充:点击提交后,提交成功后的信息被收集到作品后台。同时输入框内已经输入的信息会被清空。如果用户再次输入提交成功,那么该用户的输入信息就是2条,依次类推。如图:
四、相关Q/A

回复(15)