点击播放腾讯视频教程
百度网盘下载
一、案例效果
二、应用场景
在Epub360中,组件有自己的尺寸、位置、边框底色样式等,这些样式属性的组合,我们称之为一个“状态”。
1.以七巧板动画为例,七个图片的不同位置组合,就构成了不同的状态。
2.组件的尺寸、边框、圆角及底色样式组合,也可以构成不同的状态。
三、素材准备
文末附件下载素材,非商用,仅供学习使用。
四、组件用法
基本用法
1.点击状态组组件,将其添加到页面。
2. 添加图片、文字等素材到桌面。选中“状态组”组件,添加关联一组图片组件、设置状态:
3. 点击橙色+添加多个状态
4.“进入状态编辑模式”

5. 针对每个“状态”,设置组件的尺寸、位置、边框样式等
6. 设置状态变化执行方式,可以自动执行、也可以触发器触发执行。

高级用法
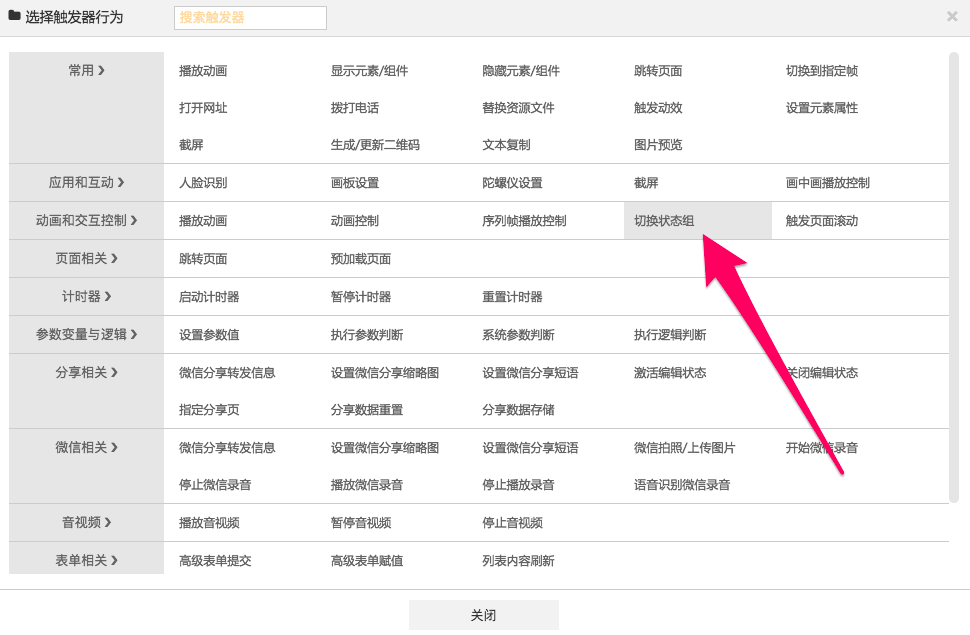
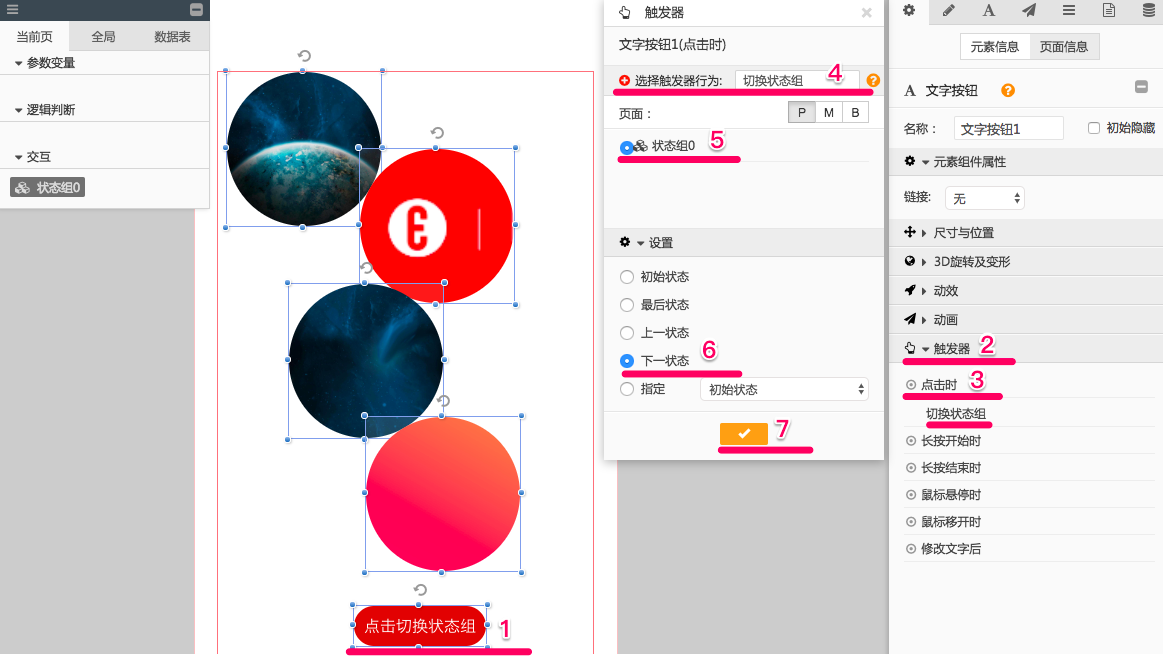
1.如何控制状态组。假设用一个按钮来控制状态组的切换,要结合一个触发行为:切换状态组。

2.点击按钮设置触发器——点击时——触发行为:切换状态组——选择要切换到哪个状态。

--------- 不了解设计的程序员不是好客服 ---------------

回复(2)