一、动画类型简介
动画可以分为两种类型:
1.交互动画:可以对绝大部分交互元素/组件设置的动画效果
2.播放动画:针对幻灯片、序列帧、Layer幻灯使用,可控制轮播

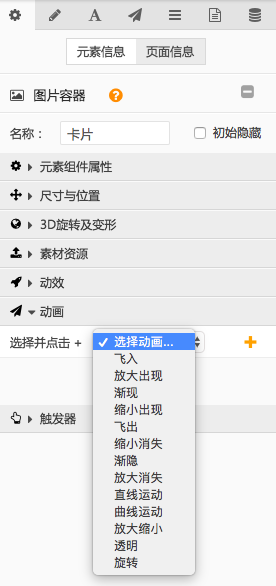
二、动画类型
| 交互动画类型 | 播放类型 |
| 1.飞入/飞出 | 播放 |
| 2.渐现 /渐隐 | 暂停播放 |
| 3.放大出现/放大消失 | 结束播放 |
| 4.缩小出现/缩小消失 | |
| 5.放大缩小 | |
| 6.透明 | |
| 7.旋转(逆时针就是在角度填写负数的值,也可以超出360°的限制) | |
| 8.直线运动/曲线运动 | |
| 9.SVG动画 |
三、动画类型详解
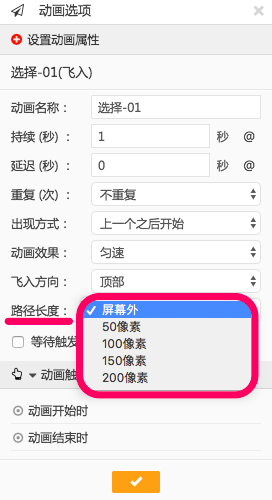
1.飞入/飞出动画:
这两个动画在这里的飞入/飞出方向不难理解,需要注意的是,动画设置面板的路径长度选项。 通过设置不同的路径选项,元素可以从不同位置飞入/飞出画布,并且自带渐现效果,可以实际操作看下。 |
|
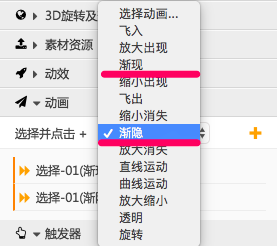
2.渐现/渐隐动画
给元素添加渐现动画,元素逐渐显示;渐隐动画原理在这里需要注明一下,一个元素添加了渐隐动画,其实是将这个元素的透明度降低变为0直到看不到的过程,而不是这个元素真的消失了。 所以,当这个元素的渐隐动画执行完,我们用其他元素来触发这个元素显示的时候,是看不到的,但实际上元素是显示了,只不过我们看到的也是透明的元素。 |  |
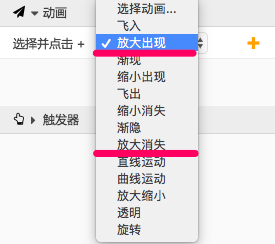
3.放大出现/放大消失
两个动画的效果可以实际操作预览。 给元素添加放大消失的动画,该动画执行后,如果想要让其他元素再来触发这个元素的显示,显示的是动画结束前的最后一个状态,呈现透明状。并不是元素初始状态。
|  |
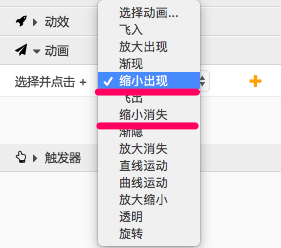
4.缩小出现/缩小消失
两个动画的效果可以实际操作预览。 给元素添加缩小消失的动画,元素由大到小缩小消失,原理类似放大消失。像素由初始状态变为0的过程;当这个动画执行完,用其他触发器来触发这个元素显示的时候,元素是看不到的。 |  |
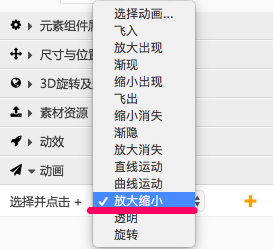
5.放大缩小
该动画的原理:给一个元素添加该动画,元素由大到小缩放,实际是像素由初始状态变为0的过程;当这个动画执行完,用其他触发器来触发这个元素显示的时候,元素是看不到的。因为元素即使显示,也是像素为0的状态。 |  |
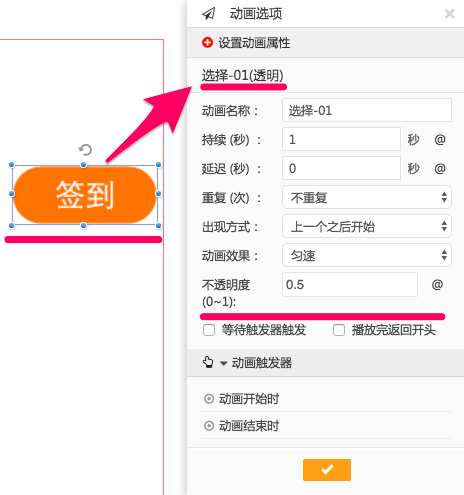
6.透明
该动画是给元素设置由100%显示状态到某个透明度状态的过程。在这里,不透明度的范围是0~1,默认是0,即元素完全不可见。如下图中我们将不透明度设置为0.5,元素就会呈现右图中的动画效果。
|
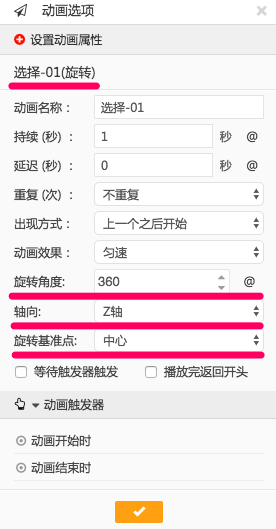
7.旋转
旋转动画如果精通使用,可以实现很不错的动画效果。现在主要是理解动画属性设置面板的几个主要设置:旋转角度、轴向、旋转基准点。
| 旋转角度:一个元素要旋转多少的角度。默认的旋转是Z轴、以元素中心为基准点旋转360度,是顺时针的旋转效果;360前面加一个负的符号“-”,元素就可以逆时针旋转。通过点击后面的@还可以设置由参数变量决定的旋转度数,根据参数变量的变化 轴向:轴向由有三个X轴、Y轴、Z轴;通过选择不同的轴,决定了元素依靠哪个方位的轴旋转。配合旋转基准点可以实现更多旋转效果。 旋转基准点:以元素的哪个部位为基准点旋转。 通过设置不同的轴向、旋转基准点等可以设置丰富的旋转动画。 |
直线运动跟曲线运动相对常用,有单独的教程介绍,可以直接戳链接进行查看《曲线运动/直线运动》