现推荐大家使用微信PLUS画布,因为大屏手机越来越多,新增适应该类屏幕的画布,画布外框尺寸为422X748PX。这个尺寸规范普通的小屏手机也适用。下面是该画布适配原理介绍。
市面上手机屏幕的尺寸比较多,我们不能针对任何一种机型单独做不同的画布,所以设计了一种带有“出血框”的画布,模仿了印刷里的出血算法,只不过出血区域上下跟左右略有区别,具体是怎样的呢?一起看下吧。
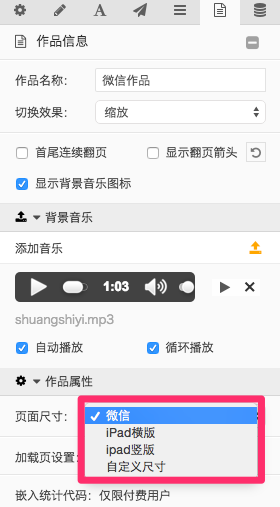
微信PLUS画布设置,在右侧找到作品信息面板——作品属性——页面尺寸,默认为微信PLUS画布。
( 附:满屏画布PSD设计尺寸模板,百度云盘下载地址 密码:p7is )
2.画布布局介绍
图片放在编辑器中,会以实际尺寸的50%显示,要求我们作图的时候,全部以图片显示尺寸的2倍去作图,如尺寸为100X50px的图片,在PS中的设计尺寸应该为200X100px,分辨率设置为72dpi即可。
兼容:16:8————16:10(文末附手机型号参考)
内容安全区:375*603(实际设计尺寸:750*1206)单位为px
出血区:422*748(实际设计尺寸844*1496)单位为px
左右边框各:23.5px
上下边框各:72.5px
并附满屏图片设计尺寸PS模板,百度云盘下载地址 密码:p7is
3.画布原理介绍
(1)将重要信息一定放在安全区内,也就是画布上的红色内框区域,常用于放置如LOGO、文字、重要图片等。
(2)安全区外的蓝色区域也要放背景元素,整个画布内外框都要有元素,这样做的目的是:防止在个别手机屏幕周围露白。
画布内容布局图
(3)放置好的元素,在手机上通常是先适应两边,然后再去适应上下的画面。
4.手机型号显示效果参考。
原微信画布尺寸已不适用于大部分手机机型,不推荐使用,仅供了解。
原微信画布说明
1.原版本的微信画布尺寸跟上方适配原理一致,但在大家后期制作H5时,不推荐使用该画布尺寸,因为在大屏手机中,上下会出现露白。
2.原微信画布尺寸
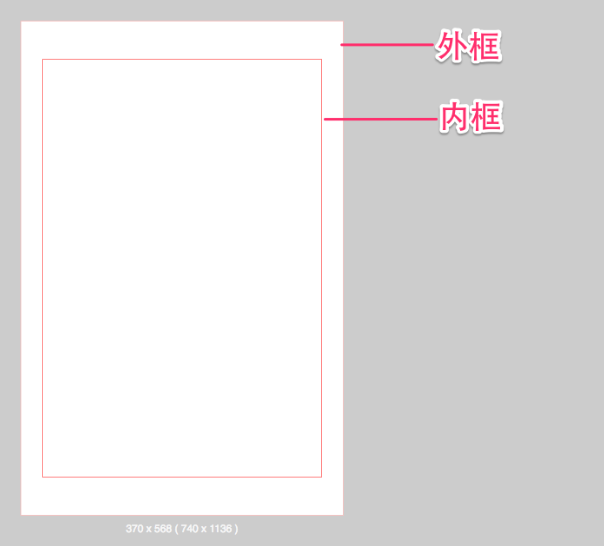
画布的外框尺寸是370*568,内框的尺寸是320*480。为了保证图片的清晰度,一般作图我们按照两倍的尺寸去做,即740*1136,内框为640*960。单位像素(PX)。
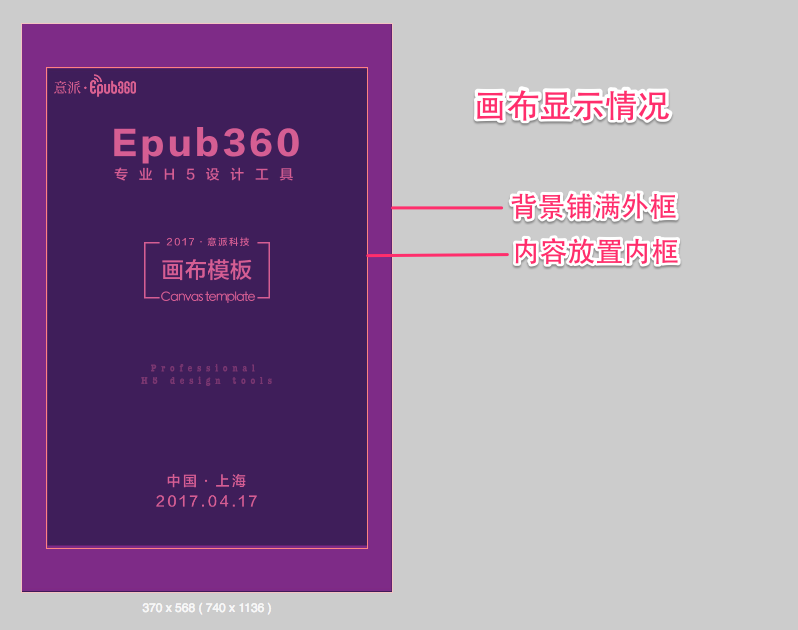
重点:背景图需要铺满外框,主要内容要放在内框里才会显示。
说明:Photoshop里新建740*1136px,分辨率72px的尺寸就可以了,需要画布尺寸模板的同学可以戳这里下载

3.手机适配原理
为了适配各种型号手机屏幕尺寸,Epub360采用了“安全区”配合“出血区”的设计,这是借鉴了印刷行业的做法。安全区与出血区的划分,如下图所示:
安全区:内框区域,这个区域里的内容可以确保在所有手机屏幕上完整显示;
出血区:内外框之间的区域,这个区域仅用于填充不同手机屏幕边缘区域,确保不会露白。
所以大家作图时需要注意:
主要内容一定要做在640*960框内 确保位置大小比例合适 重要内容能全部显示
设计制作图片参考尺寸如下图所示:
4.不同机型的适配情况
不同的机型因为屏幕大小及比例的原因,显示的情况会有所不同,这里我们参照画布的效果图与几种不同机型的效果图的对比,可以根据需求微调。
5.Epub360编辑器的效果图。注意:LOGO可以勾选启用相对位置,固定在左上角


6.不同机型的展示效果
从这里能够看出来,外框就是用来填充露白部分的,应该作为内框主视觉内容的外延设计。

7.调整画布尺寸
根据场景需求,可通过右侧的设置面板设置画布的尺寸,调整画布为微信,ipad横版,ipad竖版或其他尺寸。

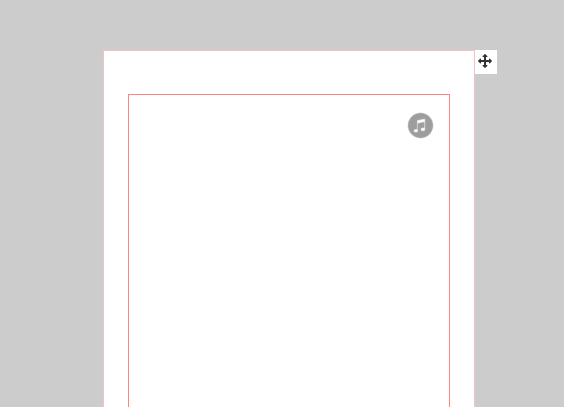
8.调整画布位置
我们可以通过拖拽画布的右上角的移动图标 或按住空格键来移动画布的位置。
或按住空格键来移动画布的位置。

9.如何修改画布尺寸
