视频教程
时间 | 讲解内容 | |
SHAPE的类型与插入方式 | ||
00:07 | 形状/SHAPE组件说明 | |
00:12 | 形状/SHAPE组件类型 | |
SHAPE的基础设定 | ||
00:36 | 矩形的设定 | |
00:50 | 图形尺寸设定 | |
01:08 | 图形初始角度 | |
01:39 | 矩形圆角半径设定 | |
01:55 | 边框线条宽度设定 | |
02:07 | 边框线条类型设定 | |
02:19 | 边框线条颜色设定 | |
02:32 | 边框线条颜色透明度设定 | |
02:45 | 形状填充色设定 | |
02:58 | 形状填充色透明度设定 | |
03:09 | 图形添加文字内容 | |
03:32 | 文字样式设定 | |
SHAPE添加动画与触发器 | ||
04:25 | SHAPE动画与触发器展示/td][/tr] |
一、案例效果
二、应用场景
图形/Shape组件可绘制简单的几何图形,并可设置其边框、填充色、内容文字等内容及样式。该图形跟线条是矢量图形,可以添加SVG动画,做更多可视化演示。基本图形有三角、圆形、方形(矩形)、直线(线段)。
三、组件用法
基本用法
1.鼠标移动到图形组件的位置,显示多个图形,需要哪个图形,就点击一下。
2.添加后的图形,可以修改颜色,加边框和设置边框样式。修改大小,设置触发器。
3.添加文本。双击组件,可以插入文字,插入的文本会居中放置。
注:快捷面板中的颜色设置是针对文本和组件边框的,并不能调整图形的颜色,需留意。
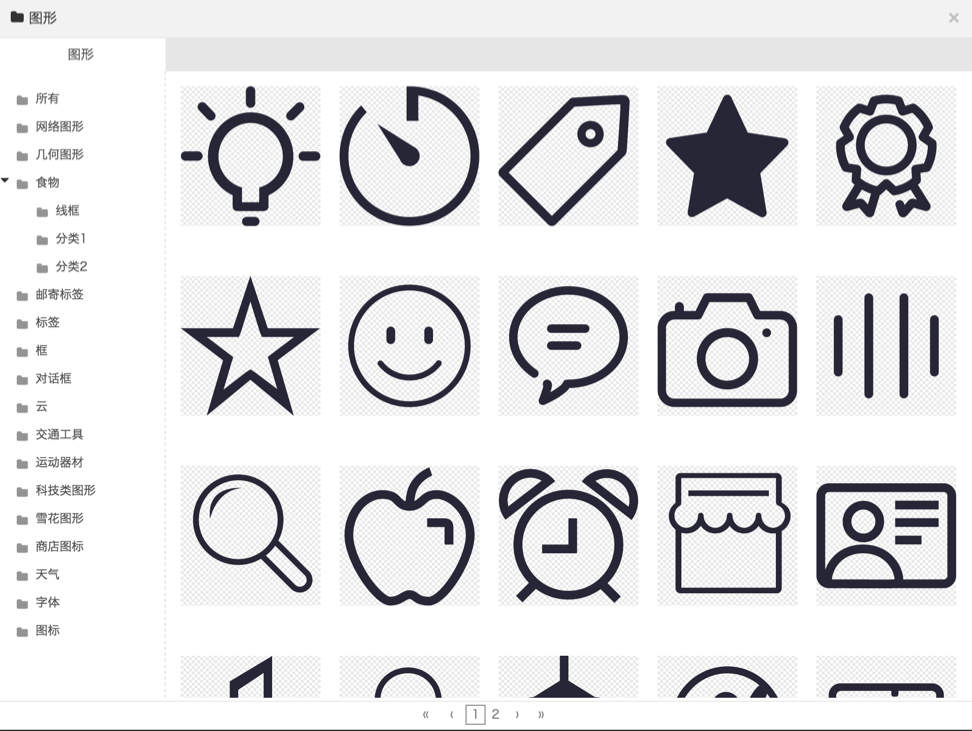
4.“更多”中是比较复杂的矢量图。支持的形状不局限于简单的图形,有丰富的素材库,并在不断完善。

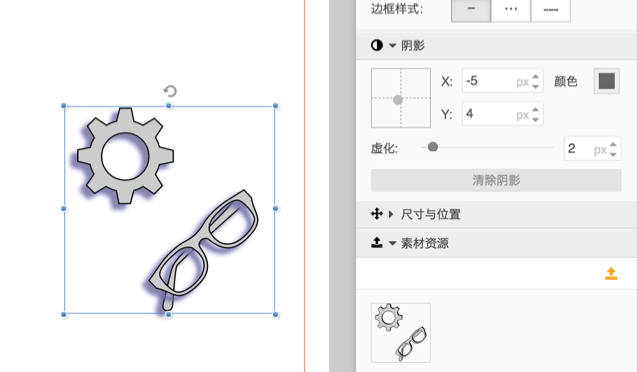
5.值得一提的是,它们的阴影属性是矢量图本身的阴影而不是外框的阴影,具有更广泛的应用场景。

--------- 不了解设计的程序员不是好客服 ---------------
