视频教程
时间 | 讲解内容 | |
IMAGE SEQUENCE使用介绍 | ||
00:08 | 插入IMAGE SEQUENCE | |
01:04 | 常用交互效果设定 | |
01:32 | 循环播放 | |
02:13 | 自动播放 | |
02:59 | 重力感应 |
一、案例效果
案例效果一
案例效果二
二、应用场景
序列帧是可实现多张相同尺寸图片连续播放的组件,例如电影是25帧,就是每秒播放25张连续的图片。主要用于:模拟视频动画、展示三维模型等。可以代替GIF图,简短的视频特效画面,主要用于:模拟视频动画、展示三维模型等。
三、素材准备
序列帧素材在文末附件可以下载。
很多派友为了方便,会直接放一张GIF素材在H5中。殊不知,一旦GIF过大, 对于手机性能的要求就非常高了,为了大部分的手机可以流畅播放H5,进行交互,就需要对GIF图片进行处理,导出序列帧图片,然后再上传到编辑器中进行设置。
不管是视频还是GIF图,他们都是由一张张不同动作的图片组成的,这每一张图片,我们称之为视频或者GIF的帧或者帧图片。我们所说的导出序列帧,就是导出这一张张的图片。
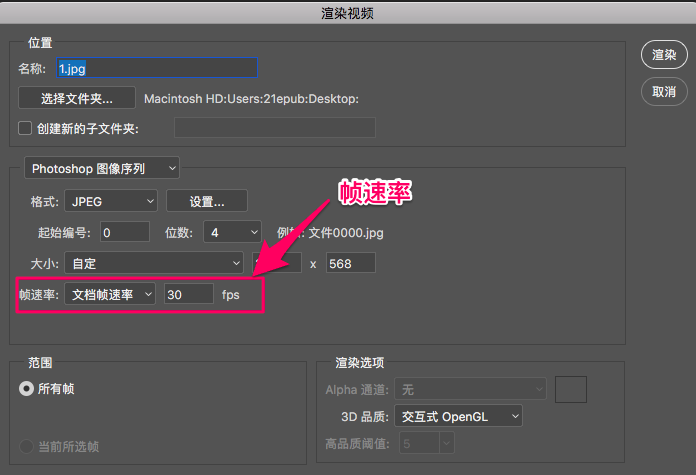
但又有一个问题,我们导出多少张图片才最合适呢?需要简单了解下帧速率,帧速率是指1S播放多少张帧图片,播放的帧图片越多,形成的视频或者动图更加细腻,成品质量越高。但同时也对手机性能要求较高。

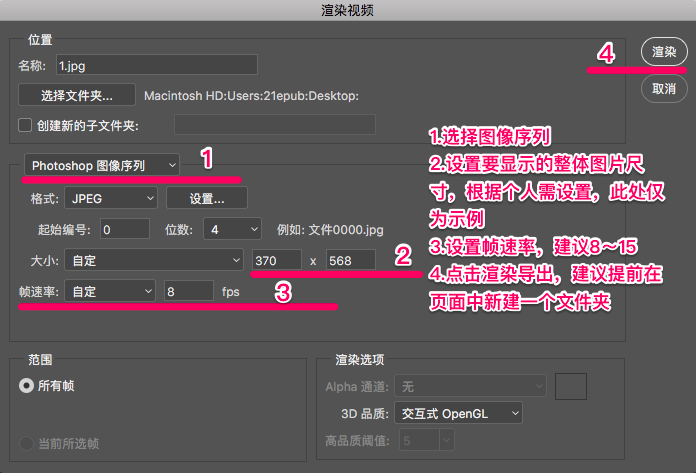
我们需要兼顾两者,经过意派设计师多次测试,帧速率设置为8~15帧是较合适的,整个序列帧素材大小不至于过大,以免造成播放卡顿,也能让整个作品的动态质量相对较高。
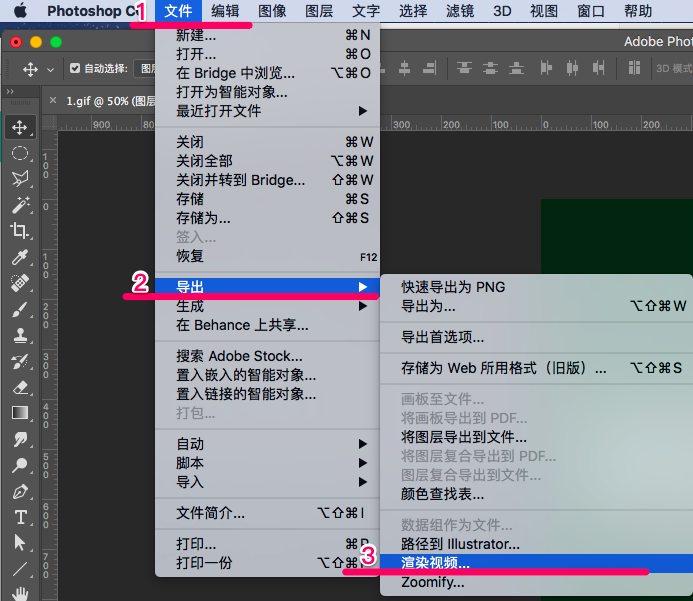
用PS导出的操作步骤:

设置相关参数:

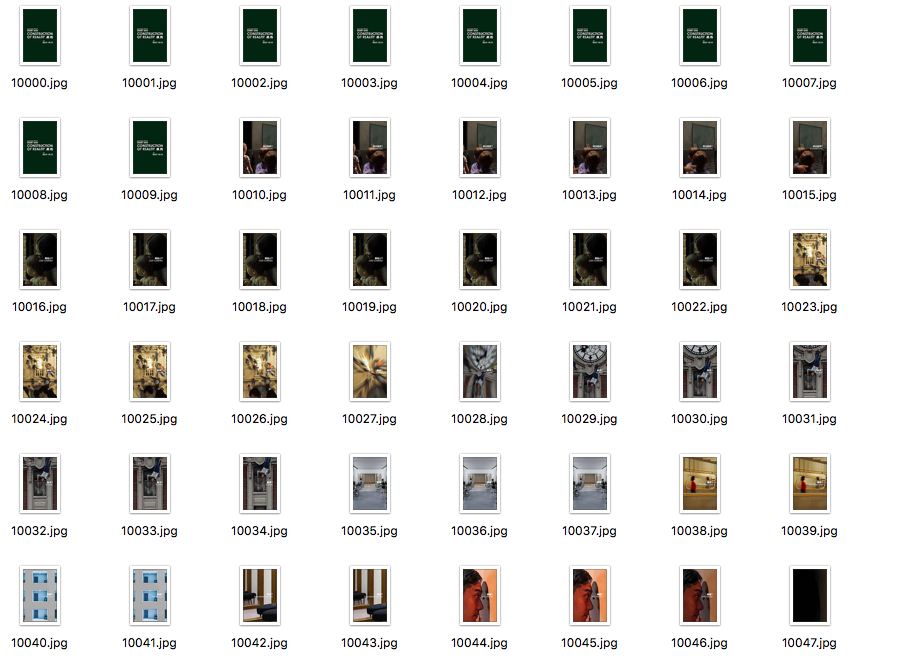
导出后的图片效果:

图片会自动编号,所以不用担心会出现错乱的问题,另外,建议图片名称中不要带有文字,防止出现排序错误。
导出后的序列帧图片不宜太大,尽量压缩(可用TinyPng在线压缩);一般序列在8-22帧,可根据需求加减。
三、组件用法
基本用法
1.鼠标移动到图片组件的位置,出现多个组件,移动到序列帧组件的位置,点击添加序列帧素材。
2.点击序列帧后显示素材弹窗,有多个方式可以添加序列帧的素材。
(1)连续点击导入按钮
(2)选中多张图片,点击“插入/替换”。
(3)按分类方式插入
3.播放序列帧的方式有多种。
(1)选中序列帧组件,勾选自动播放
(2)可以给序列帧添加动画,播放或暂停播放或停止播放
(3)触发器:序列帧播放控制
4.其他细节设置
(1)排序(正向或反向)
(2)循环播放
(3)可滑动
(4)重力感应
(5)播放完返回开头
(6)滑动方向:横向/竖向
(7)播放模式:顺序/倒序/选择。顺序与倒序都是从头播到尾,选择是任意选择中间帧来播放。
使用方法
|
高级用法
序列帧每一帧都可以做帧触发
2.跟序列帧有关的触发行为。
有关序列帧组件的作品导出后的问题解决方案:
序列帧图片加载方式为Ajax,要求作品案例必须是通过发布网址打开才能正常播放。
发布网址打开方式: 地址栏路径为: https://.... | 电脑直接打开导出包: 地址栏路径为: file:/// |
【解决方式】
方式1:如果导出的包是需要放自己服务器发布的,那放到服务器上后就能正常显示了;
方式2:如果是离线播放,可以把序列帧换成幻灯;
方式3:谷歌浏览器启动打开时,带上参数 --allow-file-access-from-files 可解决这个问题。参考资料:谷歌浏览器请求本地文件--allow-file-access-from-files-CSDN博客windows电脑的话,在桌面chrome图标这里,加上这个参数后,重新打开chrome浏览器,就能正常加载本地跨域的图片了。
