1.点击播放优酷视频教程
2.点击播放案例视频教程
一、案例效果
案例效果一
案例效果二
二、应用场景
投票组件增强了用户交互行为,适用于点赞效果的演示,可以统计所有点击过该组件的次数。
注意:默认设置下会结合IP、设备和浏览器客户端等信息来判断用户投票状态,因此为了使投票结果更加真实有效,并防止"作弊"等行为,建议开启用户微信授权,投票状态会依据微信OpenID来判断,且具有唯一性,即限定每个微信OpenID可以投票一次。
开启微信授权位置有两个,可以任选1个进行设置:
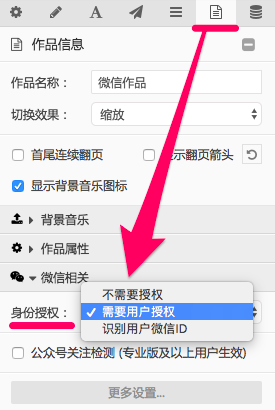
(1)编辑器界面右侧面板作品信息设置,如果是发布后的作品,需要点击下编辑器左上角的更新。

(2)作品发布页面设置开启微信授权

三、素材准备
两个投票组件激活前后的状态其实是2张图片,这两张图片的尺寸必须保持一致,如果是有透明区域的PNG图片,透明区域一般也需一致,如下图:
四、组件用法
基本用法
1.点击投票组件,即可将组件添加到页面中。
2.组件设置。设置状态图片:投票组件有两个状态,分别表示投票前、投票后。默认给了两个状态图片(如下图)。
3.当然,可以用自己的图片(如下图),点击橙色的上传标志可以替换素材。
4.设置投票初始值
5.投票数字体样式设置面板。在点击投票数后调出
6.触发器设置
(1)未激活时点击:就是点击投票按钮时触发的动作
(2)当激活时点击:在已经完成投票后,投票组件切换到了“已投票”的情况下点击时触发(可以用来提示用户已经投票,无需再投)
(3)如之前投过票:已投过票的用户,再次打开投票所在的页面时,就会触发该事件,可以用来做提示信息。或者添加一个跳转页面控制。
注意:判断之前是否投过票,记得开启【需要(微信)用户授权或识别用户信息ID】。
高级用法
1.投票数据的值是可以拿到的。投票组件的相关数据信息,可以作为参数件值使用,方便进行个性化信息显示。
投票信息和参数结合起来,可以作出非常细致的交互出来,比如分享时设置分享短语显示当前用户参与序号,如图:
2.具体设置方式。借助触发行为【设置分享短语】,调用投票参数。
3.其他可以被调用的参数,比如投票状态,获取当前用户是否投票。
包括:
| 投票 | 获得总投票数 |
| 投票_状态 | 获得当前用户参与情况 0: 未投票 1: 已投票 |
| 投票_序号 | 获得当前用户投票序号 |
4.利用获取投票数量,就可以做一个投票情况汇总页,来统一展示投票的数量情况(如下图):
5.具体设置方式,必须给每个投票组件命名;给参数赋值时,选择投票组件信息即可(如下图)
五、相关Q&A
暂无

回复(1)