点击播放优酷视频教程
时间 | 讲解内容 | |
参数的基础设定 | ||
00:14 | 添加参数 | |
00:34 | 参数设定 | |
01:46 | 参数触发条件设定 | |
02:37 | 拖拽效果设定 | |
参数的赋值 | ||
03:23 | 参数赋值 | |
参数等待触发的设定 | ||
05:20 | 设定参数等待触发 |
一、案例效果
二、应用场景
参数变量,即通过被触发来改变自身的值,参数变量也可将自身值传递出去,或者当自身值等于不同的值时触发不同的指定行为。
参数(Variable)组件可以用于很多场景,根据个人需求极大的扩展了交互功能的灵活性,可通过点击、触发动画、切换页面等,改变参数组件的值,还可以基于参数值,动态调整动画等其他组件的属性参数值。
借助参数变量,我们可以解决简单的小问题,也可以完成超级复杂的逻辑,下图是用参数完成世界杯小组预测的一部分逻辑。
三、组件用法
基本用法
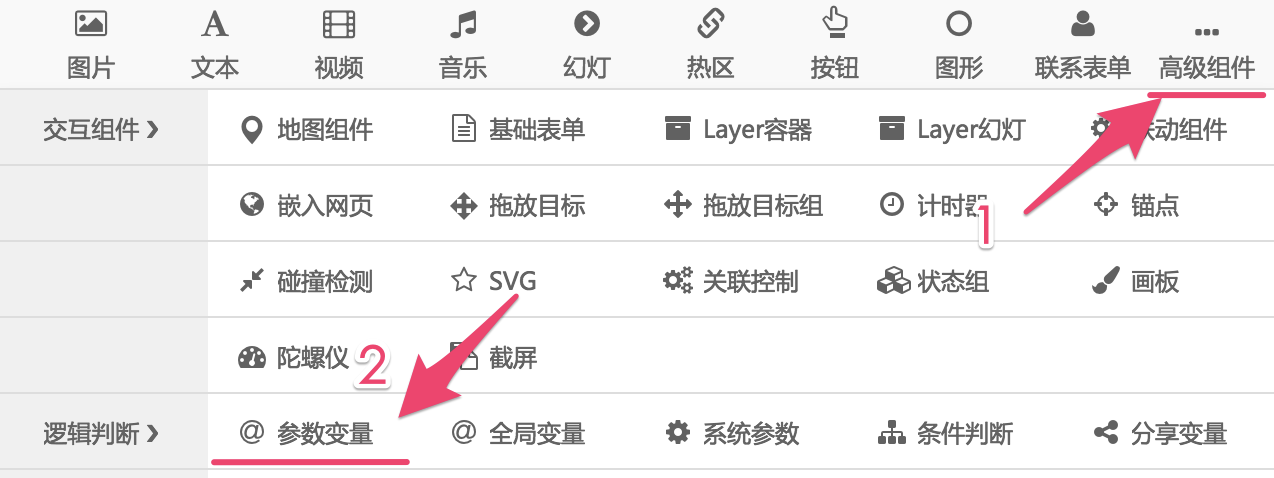
1.点击参数变量,可以将参数变量添加到组件中

2.添加后的参数变量组件在页面中、逻辑小面板中,都会显示。
3.参数变量类型。参数变量有三个基本类型:文本、数值、随机数(也是数值类型)。
数值:
一般用于计算,并且当参数等于不同的值时,可以触发不同的行为,如点击某个元素,参数变量根据点击次数进行累加,累加不同的值,可以分别触发不同的行为。或者是用于答题类测试,用于累加数值,计算答题得分;
数值精度:整数、小数点后1位~3位。数值后是否需要小数点,最大支持小数点后三位,可以根据需要设置。
文本:
用于传递文本属性的值。如,在A页面中输入一段文字,通过B页面的文本组件显示出A页输入的文本。就需要文本类型的参数变量来传递,数值类型就不可。
可以将用户输入的文本赋值给参数,结合条件执行判断。
随机数:
一般用法是为打开H5作品的用户随机分配数值,根据不同的值去执行一个预先设定的触发行为。
随机数可以设置取值范围和取值列表。“取值范围”就是随机数的取值区间(数学里的闭区间),默认的是从0到100,都有可能被取值,且取的都是整数。
“取值列表”为随机数的枚举取值列表,类型为整数(若不是整数会被四舍五入为整数),并且以逗号间隔。
随机数也可以设置“可重复”或“不重复”。
使用“设置参数值”触发动作时,随机数只有“重置”选项。
4.触发方式
立即触发、等待触发
默认是立即触发,当参数变量的值发生变化后,即刻执行参数变量的某些行为。
参数变量的值我们可能需要在经过某些触发器行为完成后,才去触发这个变量的一些变化,所以要将它的触发方式设置为等待触发。
等待触发案例。只有当参数设置为等待触发时,才可以使用另外的组件通过触发器执行参数判断(例如:计时器等于0时对参数进行判断)
高级用法
1.让参数变量等于具体的某个值。如下图中,点击确定按钮时,让参数变量等于数值1。

2.除了单一的给元素赋值,还可以设置表达式(下图是设置过程演示):
3.点击@ 标志后,就进入到表达式设置页面,可以自由的加减乘除。
“+”表示两个值相加
“-”表示两个值相减
“X”表示两个值相乘
“/”表示两个值相除
“>”表示两个值相比较,前面一个值大于后面的值
“”表示两个值相比较,前面一个值大于后面的值
“<”表示两个值相比较,前面一个值小于后面的值
“≤”表示两个值相比较,前面一个值小于后面的值
“!=”表示两个值不相等,也可理解为不等于
4.常见触发行为设置。因为参数变量本身是多变的,所以可以在不同的时间被赋予不同的值,当它处于不同的值时,可以去触发不同的触发行为。
四、相关Q/A
1. 参数变量和全局变量有什么区别?
(1)参数变量只可以作用于当前页面,当我们将参数变量放在masterpage页面后,其功能=全局变量。
(2)参数变量类似段落,可以在播放页面中可视,可以设置动画与参数颜色大小等,而全局变量则不可视,只能在逻辑面板中找到。
(3)参数变量组件拥有触发器,可以设置当参数等于不同的值时去【执行参数判断】,而全局变量则没有对应的触发行为,如果想使用全局变量做判断,只能使用【条件判断】组件+触发器【执行逻辑判断】

回复(4)