视频教程
一、案例效果
效果1
效果2
二、应用场景
拖放目标是一个容器组件,可以置入允许拖动的图片,并触发相应的事件。
使用这个组件,会给交互带来趣味性,也可以结合一些逻辑判断。

三、素材准备
至少准备1个元素图片,拖拽素材。
文末附件下载素材,非商用,仅供学习使用。
四、组件用法
基本用法
1.高级组件中找到并添加“拖放目标”组件,调整为合适的大小
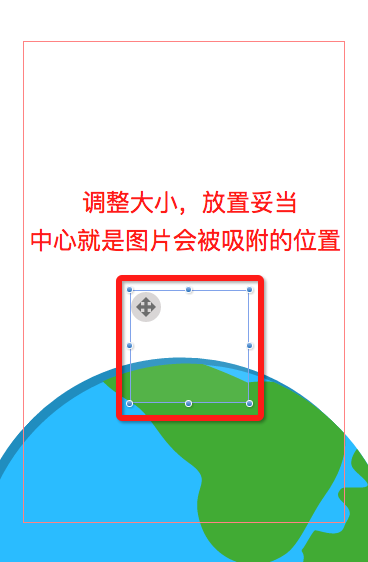
2.调整拖放目标组件的位置、大小。

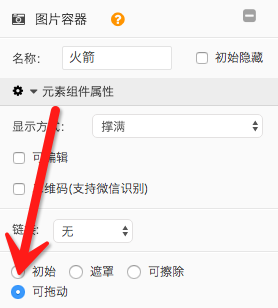
3.添加一张图片,设置为可拖动的图片,在右侧面板勾选“可拖动”

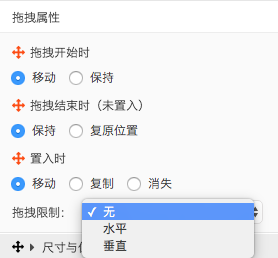
4.勾选好可拖动,下方可以设置拖拽的属性,决定拖拽途中元素的动作;还可以对元素的拖拽方向做出限制,这里我们就不另外设置了,使用默认即可。

5.选中拖放目标,添加图片为正确置入元素。还可以勾选“仅限正确元素置入”,增加趣味性。
5.给火箭添加一个飞出动画,目的是当火箭放在拖放目标里时,可以有一个飞出去的效果。注意:动画设置为等待触发,目的是让火箭动画不要自动播放。
6.再次选中拖放目标,添加置入正确时的操作。即火箭拖动到目标区域时,播放飞出动画。
7.注意事项:拖放目标组件和可拖动图片的初始位置不能相同。
8.拖放目标组件新增触发器:置出时。
可以在可拖动图片拖入拖放目标组件后,当拖出时触发某些动画或行为。
用途:
常用于拖放匹配测试题中,添加一个拖放测试题参数变量,初始值为0。当拖入元素时触发设置参数值-【分数】更改,当拖出元素时设置参数值【分数】重新恢复为0(即未拖入状态).
五、相关Q&A
暂无。
上一篇 6.嵌入网页/Html:显示其他网页/HTML包/嵌入代码
下一篇 8.拖放目标组/DragDropGroup:拼图小游戏

回复(6)