一、案例效果
案例效果1
案例效果2:小游戏
《案例教程》
案例效果3:唐诗的倒播效果
二、功能设置
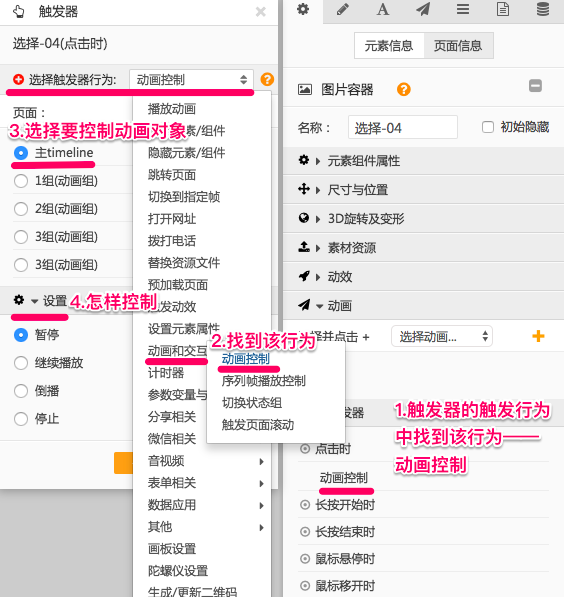
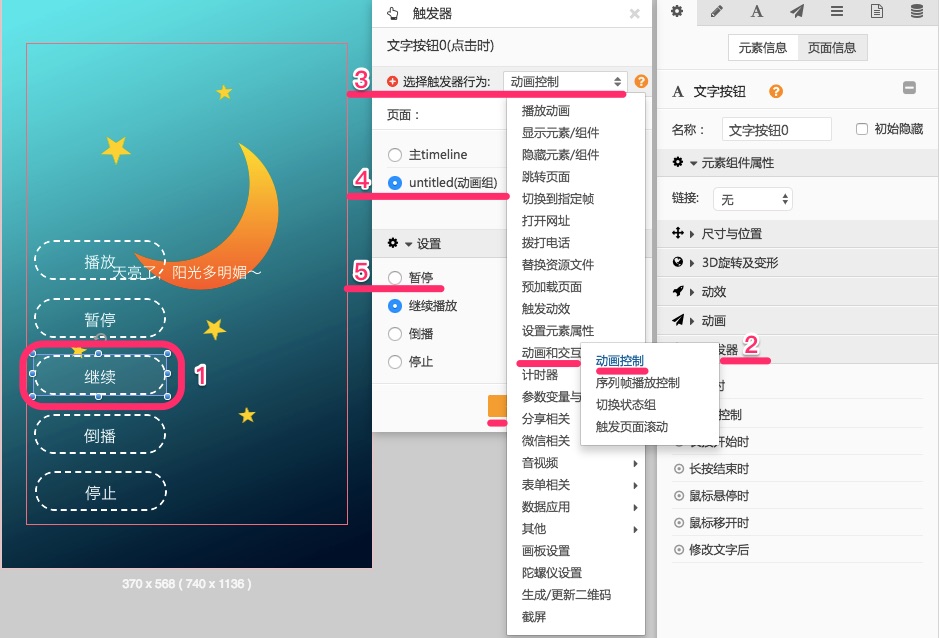
1.控制方式:给元素设置触发器,触发行为——动画控制。动画控制是一个触发器行为,先看下这个行为在哪里。

2.可控制的对象:有主时间轴、等待触发的单个动画
(1)主时间轴(主timeline):
所有非等待触发的动画和动画组都属于主时间轴内的;
所有动画序列中的动画都是主时间轴里的动画。即使动画序列这里没有动画,主时间轴(主timeline)也是存在的,不过内容为空。主时间轴可以被动画控制可以控制的对象。

(2)单个元素动画:一个元素等待触发的动画。
注意:动画组相当于一个小的主时间轴,但动画组内自动播放的动画不可以被控制。
3.播放:播放动画。如果一直点击触发动画播放的按钮,那么有2种情况需要说明一下:
(1)第一次点击播放动画结束后,二次点击动画从头开始;
(2)第一次点击播放动画到某个时间点,并未播放完整个动画,二次点击动画时,动画的状态从当前时间点开始继续执行动画,而不是从最初的初始状态进行播放。建议大家自己设置一个按钮来点击触发一个动画来查看这个效果。
4.可以控制的四个行为:
(1)暂停:暂停动画,指在动画开始后暂停到动画执行过程中的某个时间点;
(2)继续播放:继续播放已经暂停或停止的动画;
(3)倒播:在动画开始后暂停到某个时间点,可以从这个时间点倒序播放动画回到初始状态;
(4)停止:停止动画播放;但停止后点击继续还可以继续播放;
5.注意事项:
播放动画可以控制多个;控制动画只能控制一个,即四个动画控制方式:暂停、继续播放、倒播、停止,所控制的都是单个项目(控制一个动画或一组动画或主时间轴);
如果想要控制多个动画,那就需要把这多个动画放置在一个动画组里,再去控制动画组;
五、设置方式:
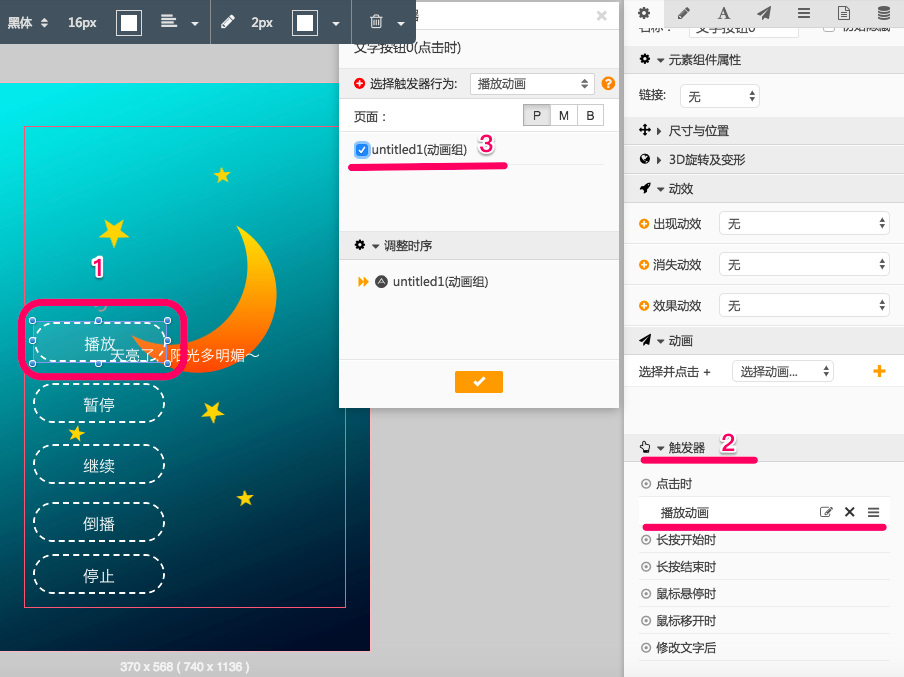
1.给动画组设置播放暂停等:在页面中各元素添加了动画,全部设置为立即触发的方式,并把所有动画放在一个动画组中。

2.在页面添加几个按钮,用来触发动画组的动画播放。

3.给每个按钮设置触发器,触发器可自主选择,我在这里选择的是点击按钮时,触发控 制动画的行为。
(1)在这里需要注意一个区别点击时播放动画可以选择播放多个动画或动画组(但控制动画只能是单个动画或动画组或主时间轴,通过操作理解这个区别)。

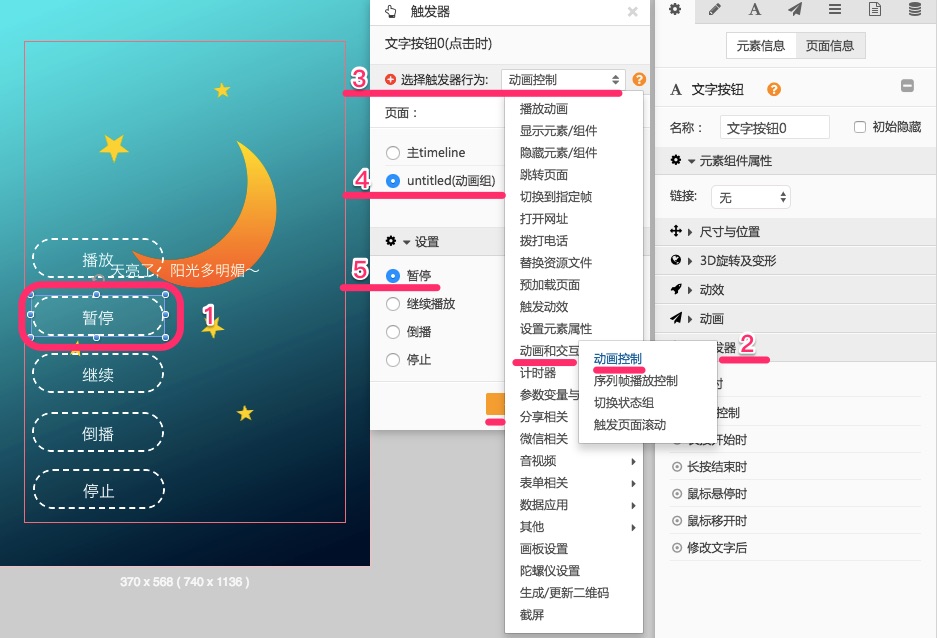
(2)给指定按钮添加点击时触发器,在动画和交互控制中选择——动画控制,选择要控制的动画组(动画或主时间轴住timeline),设置暂停动作。

(3)给指定按钮添加点击时触发器,在动画和交互控制中选择——动画控制,选择要控制的动画组(动画或主时间轴住timeline),设置暂停动作。

另外的倒播和停止按钮也是按照以上方式设置的。
唐诗倒播效果设置过程
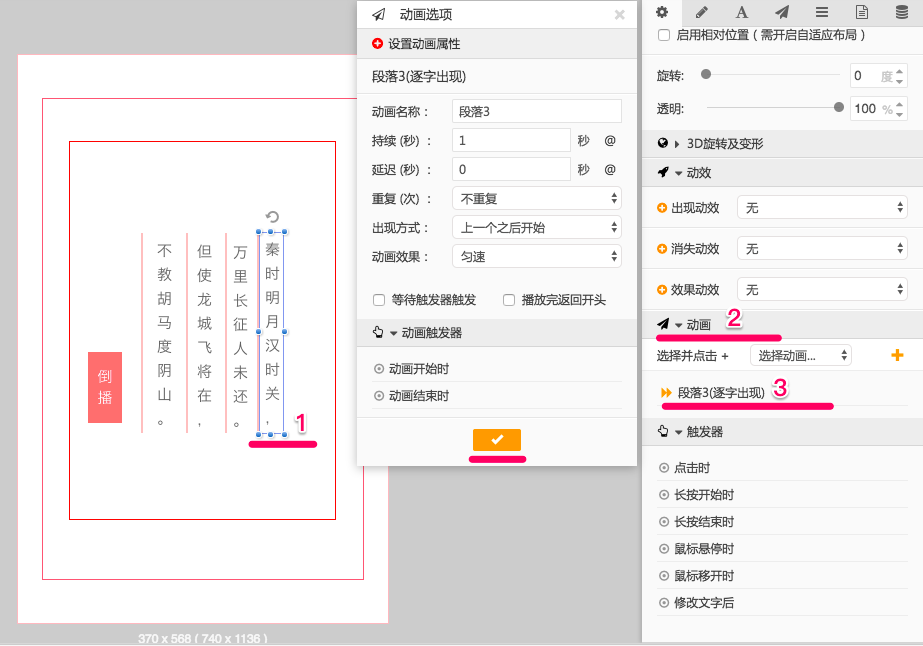
1.给每句唐诗设置逐字出现动画,设置为立即触发的效果,这样主时间轴里就包含了这四句唐诗的四个动画(也可以设置为一个动画组)。如图的效果每句诗都设置:

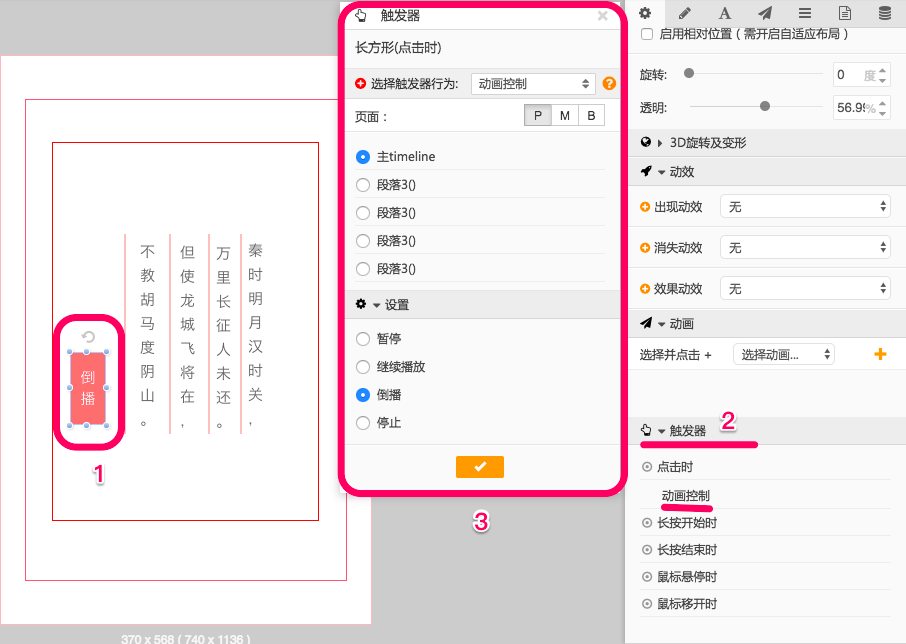
2.添加一个倒播按钮,给导播按钮设置触发器——点击时动画控制——控制主时间轴倒播(实际是四个段落动画的倒播)。

3.通过使用该行为,可以达到控制动画进程的目的,动画的控制效果变得丰富。该行为可应用于小游戏、展示类等类型的H5作品中,当然也并不仅限于这几种类型,大家可以根据自己的需求灵活使用。
其他组件的动画控制
1.还有其他可以控制的动画:幻灯片/序列帧/Layer幻灯,都具有可以轮播播放的特性。可以用类似于视频播放控制的机制,来控制它们的播放/暂停/停止。
2.具体可以阅读这三个组件相关内容来了解:
(1)幻灯片(Slide )
(3)Layer幻灯
