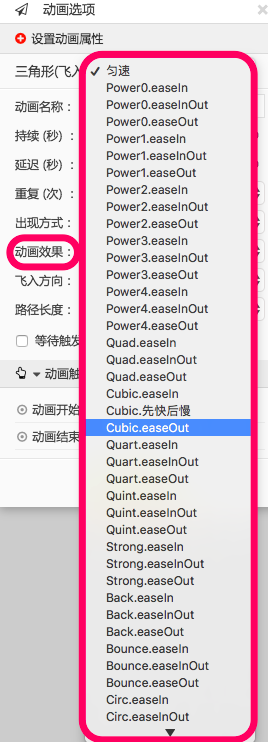
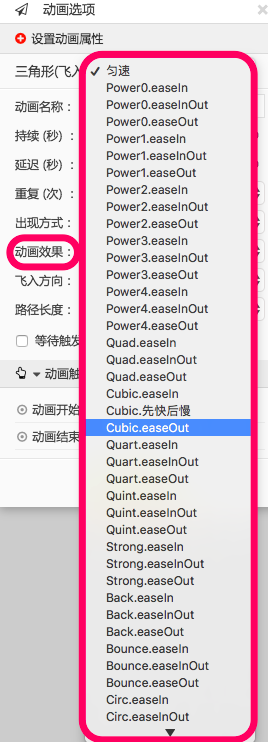
经常有派友问,动画效果什么意思。说实话,那么长一串还全是英文,确实让人一头雾水

常用动画效果
1.Back | 2.Bounce |
3.Elastic | 4.Circ |
5.Sine | 6.SlowMo |
静态图解释:横轴是时间,纵轴是位移
用动图来解释或许更为生动:
感谢大家的总结---鼓掌~
• 发表于:2015年03月20日 14:26:52 • 更新于:2017年12月21日 18:55:22
经常有派友问,动画效果什么意思。说实话,那么长一串还全是英文,确实让人一头雾水

1.Back | 2.Bounce |
3.Elastic | 4.Circ |
5.Sine | 6.SlowMo |
感谢大家的总结---鼓掌~
回复(4)