一、案例效果
案例效果1:首页输入姓名,尾页显示现姓名
案例效果2:根据不同分值给不同结果
二、功能设置
效果1:首页输入姓名,尾页显示现姓名
1.添加一个全局变量,命名为姓名变量,参数类型为文本。

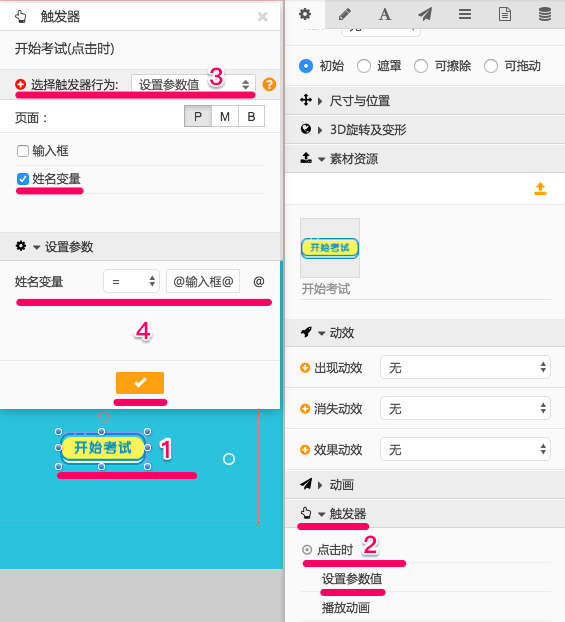
2.给“开始考试”按钮设置触发器,将输入框的值赋值给全局变量“姓名变量”,保证我们输入的名字暂时让“姓名变量”保管。

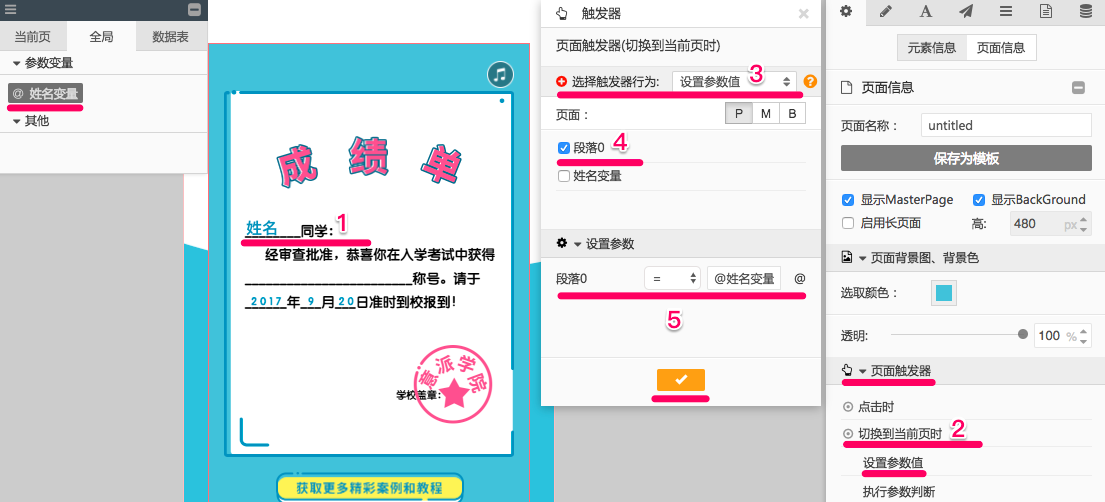
3.切换到要显示成绩或者姓名的那一页,添加一个用来显示姓名的段落组件,设置页面触发器——切换到当前页时——设置参数值,让段落组件显示“姓名变量”传递过来的值。(全局变量具有可以跨页保留值的特点,所以它可以跨页传递这个值给其他页面的段落组件。)

效果2:根据不同分值给不同结果
1.有一个全局变量“总分”,用来累加每题得分的。在本次测试题案例中,该变量是放置在Masterpage中的一个参数变量,也是一样可以跨页面计分。
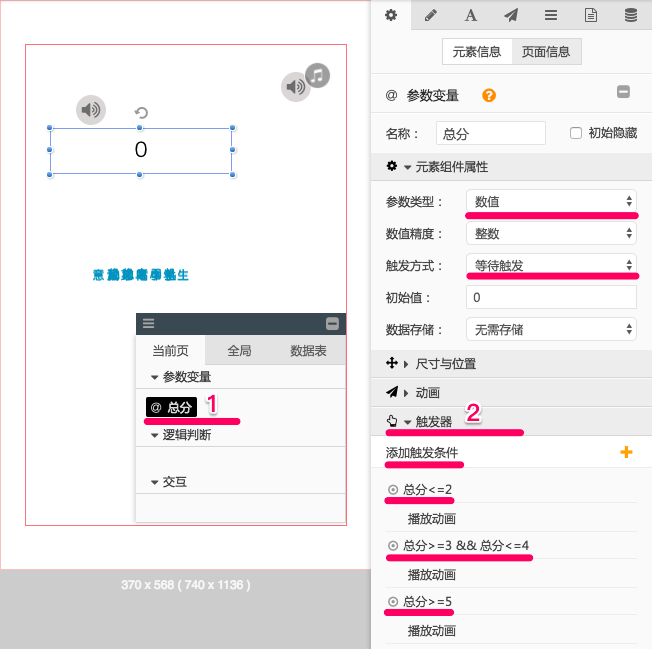
2.切换到Masterpage中,选择该参数变量“总分”,给“总分”变量添加触发器,根据不同的触发条件跳转到不同的页面,或者播放动画等的触发行为。
3.注意:因为是要在所有的得分统计完成后,才触发参数相关触发的执行,所以下图参数变量触发方式那里选择:等待触发。

除了上面设置触发条件的方式,还可以借助条件判断判断分数,从而给出不同的结果。
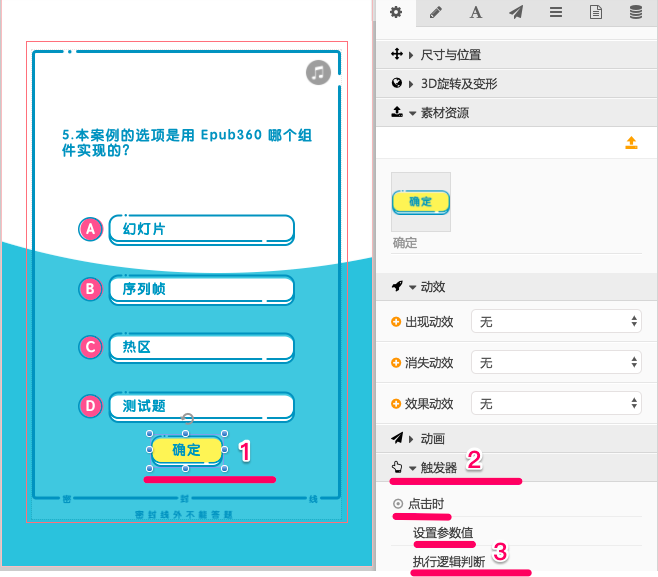
1.可以在最后一题添加一个条件判断,设置好触发条件。

2.给按钮“确定”添加触发器,触发这个条件判断的执行。
注意:给“确定”按钮设置触发器时,也会设置其他的触发器行为,比如设置参数值,将最后一题的得分计入总分,这时要注意触发器的先后顺序,避免先执行了判断没有将最后一题的得分计入总分。