视频教程
一、案例效果
二、素材准备
文末附件下载素材,非商用,仅供学习使用。
三、案例分析
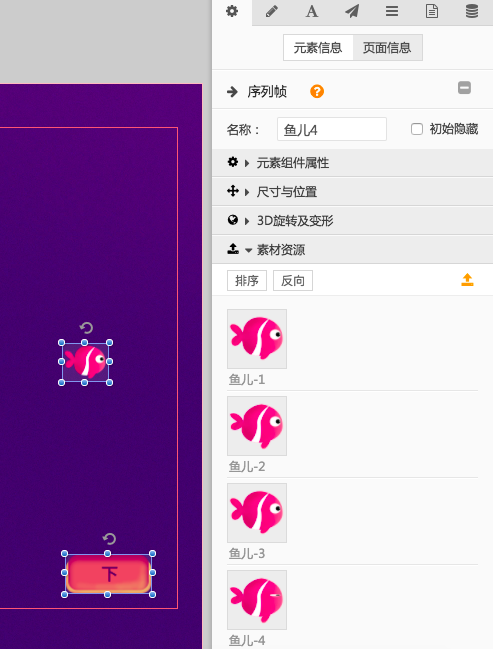
1.本次案例中的小鱼自带动画使用了序列帧组件,实际是给序列帧组件添加直线运动动画(由上至下的直线运动)。

2.上、下按钮的本质分别是倒播和继续播放设置

三、功能设置
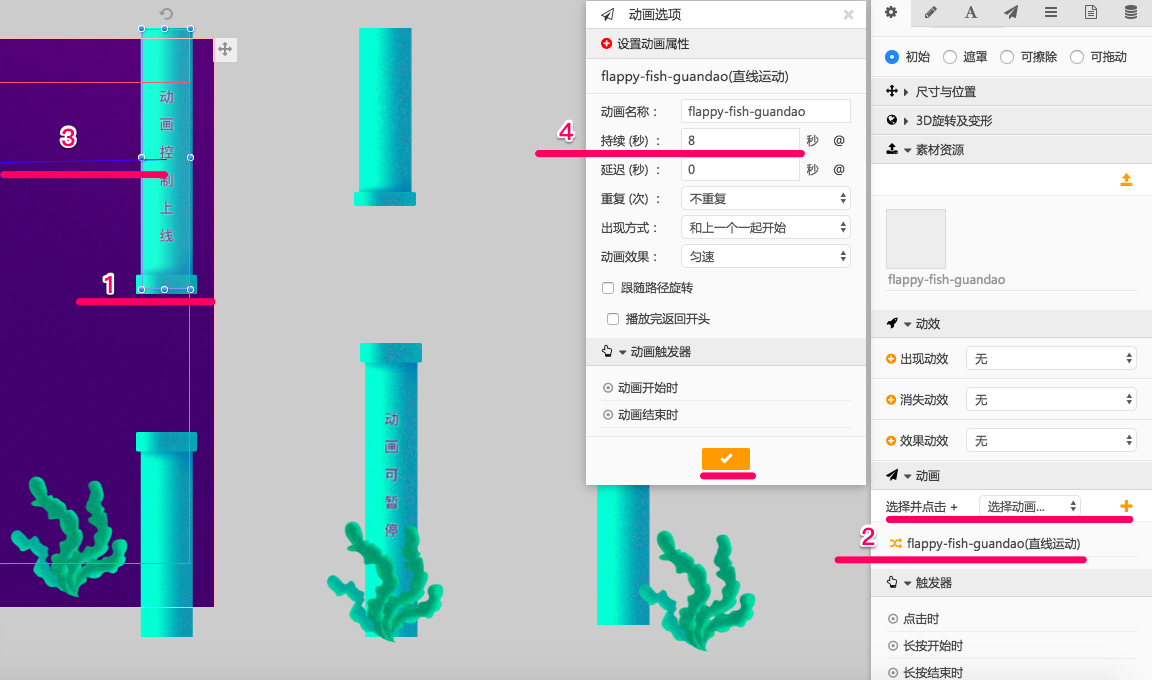
1.给每个管道都设置直线运动,从右往左,管道的运动时间也是可以自由调整的。
(1)选中管道
(2)添加动画——直线运动动画
(3)描绘直线运动动画路径
(4)设置动画时间

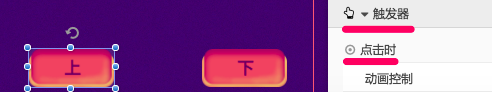
2.在页面添加这两个上、下按钮。

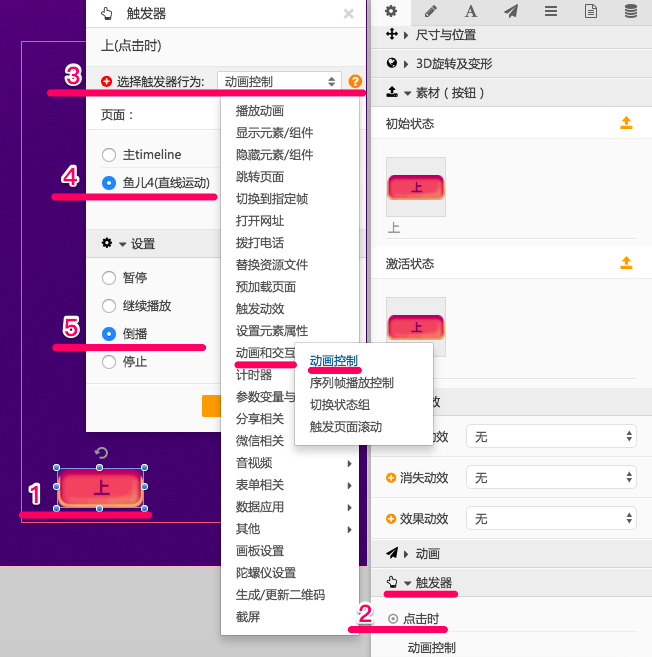
3.给“按钮上”设置触发行为,即让按钮对小鱼的动画做什么,设置触发器——点击时-动画控制。
(1)选择“按钮下”
(2)给按钮下设置触发器
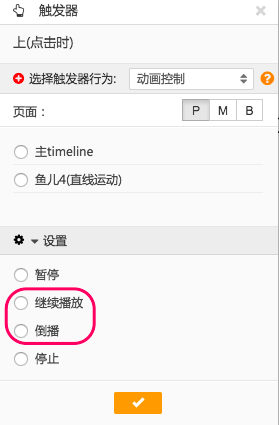
(3)选择触发器行为中的动画控制
(4)选择要控制谁的动画
(5)选择怎样控制动画,这里选择“倒播”。倒播指的是:倒序播放小鱼的直线运动动画(刚才小鱼不是从上往下运动吗?倒播就从下往上运动)

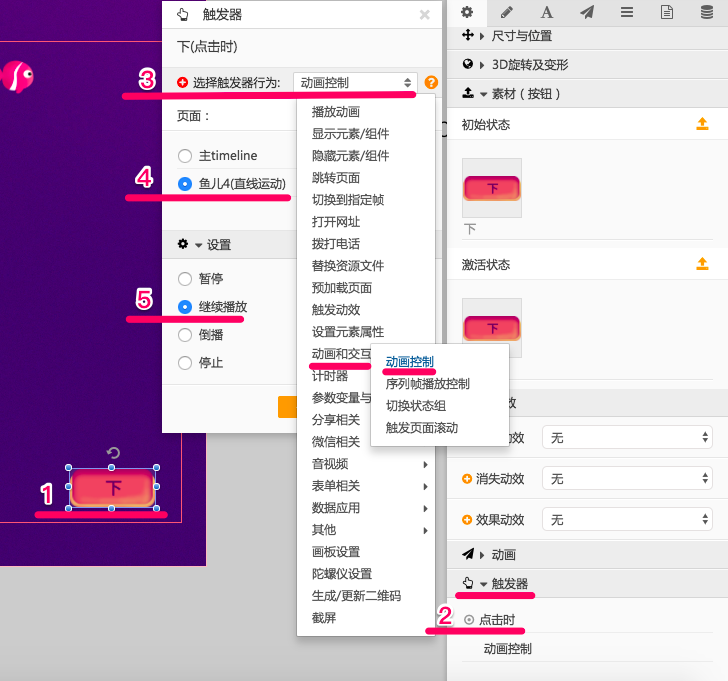
4.按照上方的两个步骤,给“按钮下”同样设置触发器——点击时——动画控制
(1)选中“按钮下”。
(2)添加触发器——点击时。
(3)选择触发器行为动画和交互控制——控制动画。
(4)选择要控制的动画。
(5)选择怎样控制,这里选择“继续播放”。继续播放指的是:继续从刚才的位置执行正序的动画播放(刚才小鱼是从下往上倒序运动,触发继续播放后,小鱼开始正序执行直线运动——从上往下运动,并且从当前位置开始,非最初的起点)。

5.四个设置讲解:
暂停:让正在播放的动画暂时停止。
继续播放:在动画已经停止、暂停或倒播的状态下继续正序播放动画。
倒播:让正在播放的动画倒序播放,跟视频播放中的倒播同理。
停止:让正在播放的动画立即停止播放,并回到最初播放位置。
