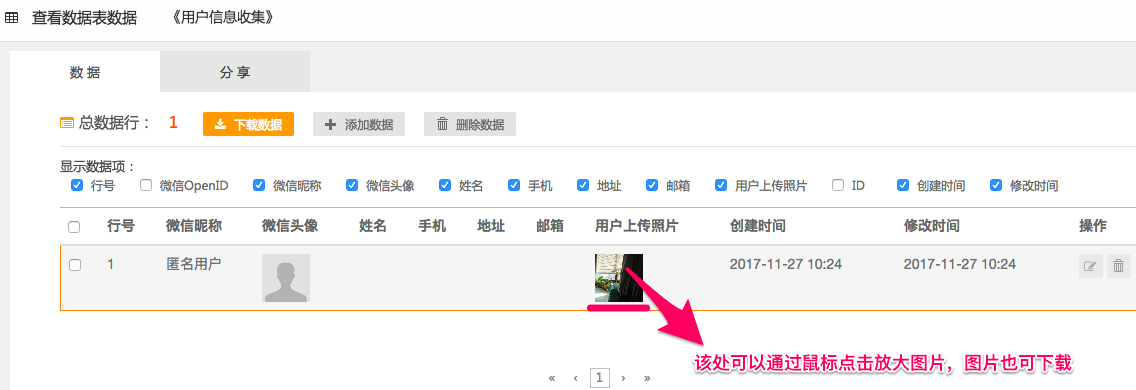
一、照片收集效果

二、应用场景
照片收集是常用的数据类型收集,一般用于用户上传照片的收集,或者微信拍照大赛的照片输出。
三、参考思路
可以使用【数据库相关功能】,收集用户上传到H5中的照片,并且可以下载。
四、功能设置
高级用法1:收集用户上传到H5中的照片
设置方式:数据库存储照片
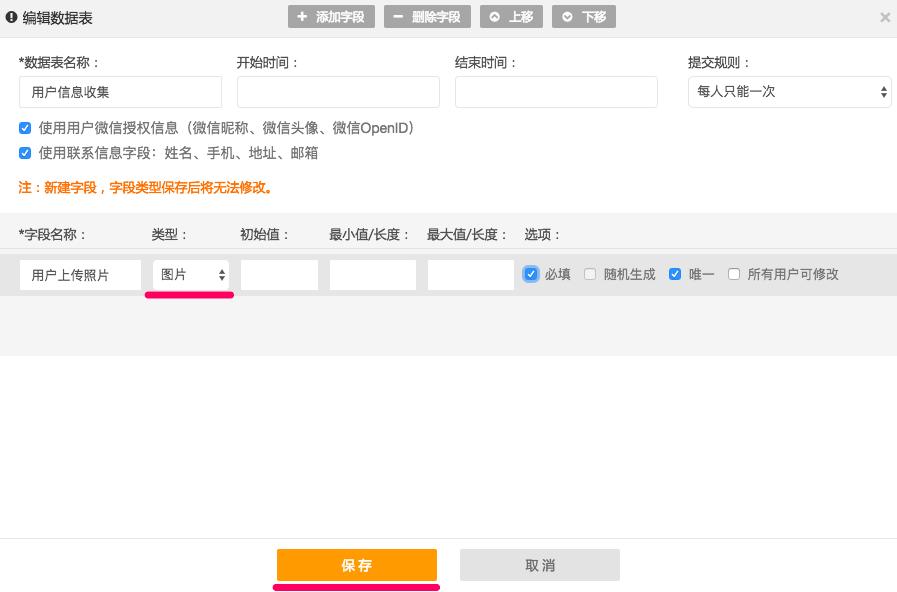
1.需要在新建数据表的时候,新建字段,用户上传照片,类型是图片(这个是必选,要跟需要收集数据的类型对应)。

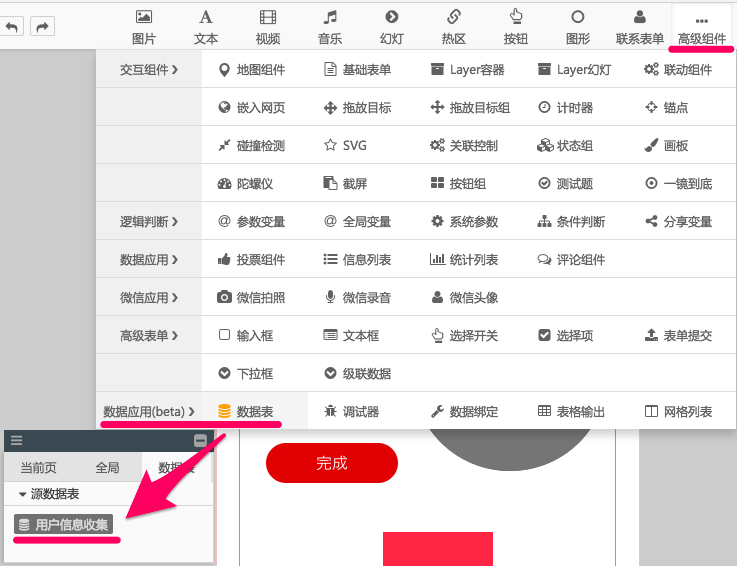
2.切换到编辑器界面,添加这个数据表。

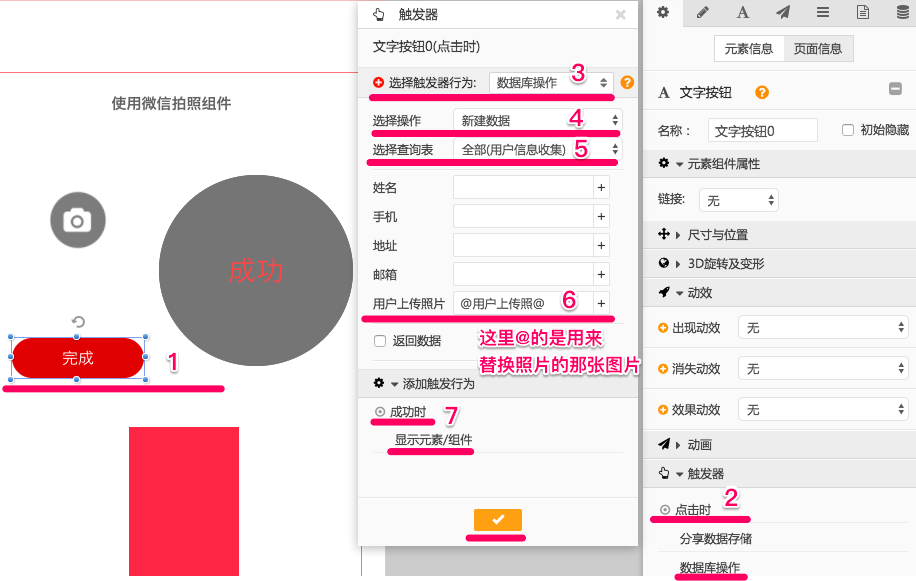
3.给页面中的元素添加触发器,触发数据的提交,具体设置如图:

4.查看数据,要到新建数据表的界面——我的工作台找到数据库——新建的数据表——查看数据
高级用法2:数据库收集截屏的图片(收集其他的图片同理)
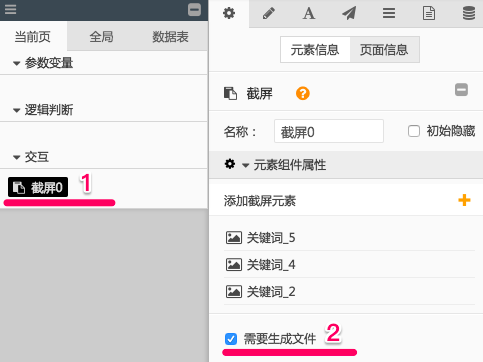
1.使用截屏组件,添加需要截屏的元素,勾选截屏选项的需要生成文件;

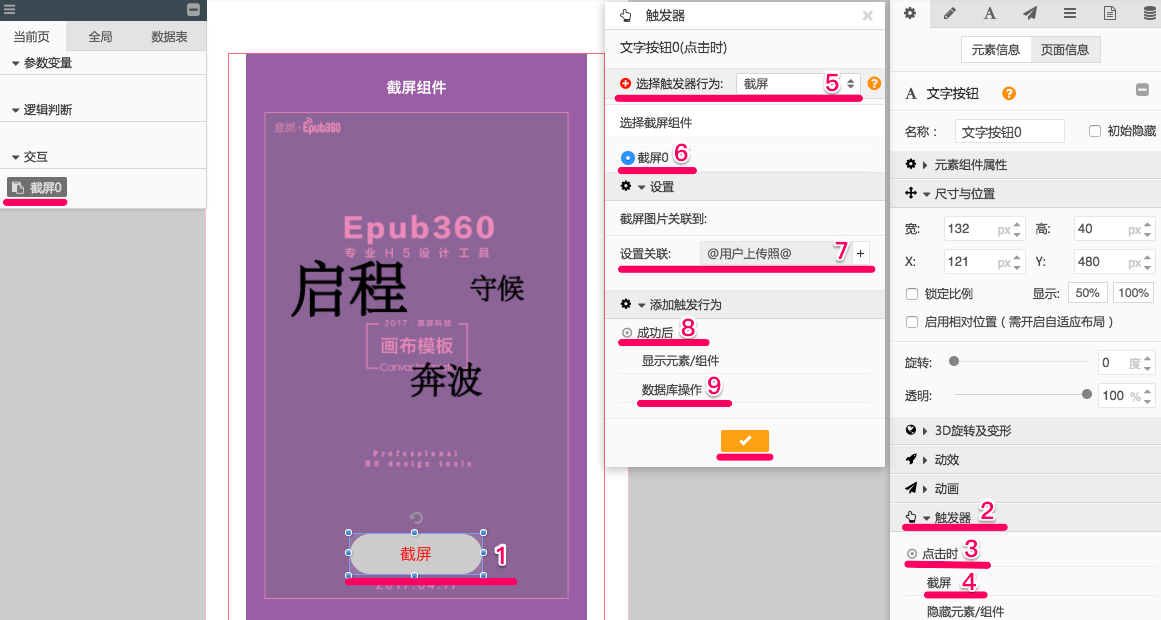
2.添加元素触发截屏,可添加截屏成功后触发器,触发用户数据分享存储或触发新建数据,将图片保存到后台或数据表中。方式跟上述保存照片到后台基本一致,区别是:想要保存截屏,实际保存的是用来显示截屏的图片。
注意:如果同时使用用户数据分享存储和触发数据表新建数据,应该是依次执行,举例:截屏成功后——数据库操作——数据库操作成功后——触发用户数据分享,不建议在截屏按钮触发器上一次性执行多个保存到后台的动作。

关于收集到数据库后台的照片压缩问题:
1、图片上传时,高度超过1206或者宽度超过750都会被压缩。
2、压缩的方式类似PS里的图片尺寸修改,默认是压缩的,跟图片尺寸有关系:正常是压缩尺寸,宽度超过750或高度超过1206;系统会自动压缩,比如图片宽度为2000像素,系统会按照宽度等比例压缩至750以内。相当于PS里修改压缩尺寸方式。
五、相关Q/A
1. 体验版可以收集用户上传的照片吗?
不支持,至少需专业版
首先需是专业版及以上版本的用户才可以查看,查看渠道:使用数据库——在数据表的查看数据里
