一、功能效果
上传照片后的检测效果
偷偷告诉大家,带有人脸的表情包也可以识别
二、场景应用
由于大家对于个人信息收集、人像趣味交互类H5的需求越来越多,现开发人脸识别的触发行为,目前主要有三个显示效果:证件照、脸部图片、大头照。常用于企业招聘或活动类H5的人像照片等信息收集;个性化人像合成的趣味交互。
1.证件照
2.脸部照片
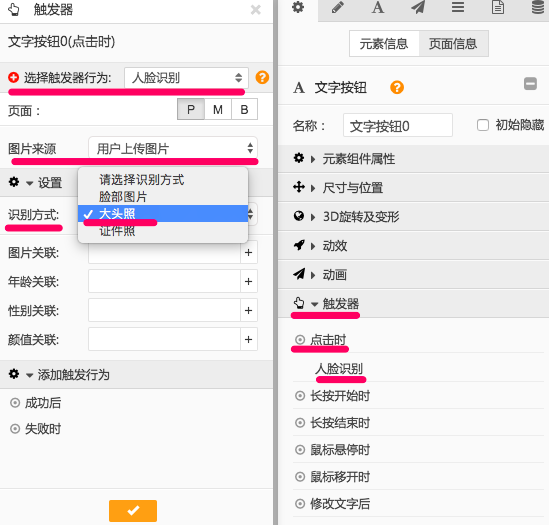
3.大头照
4.根据H5作品中已经添加的或用户上传带有人像的图片,可识别并设置显示不同人脸范围,成功或失败时,做触发设置。该功能特色:
(1)即使个人上传的照片角度有倾斜,该功能可在识别人像后,对人像的五官矫正为90°;
(2)可根据个人需求选择要显示的人脸范围。
(3)年龄(age):整数(根据年龄不同,分别做触发设置)
(4)性别(gender):男/女/未知(根据性别不用,分别做触发设置)
(5)颜值(beauty):范围[0~100]、值越大,颜值越高(根据颜值不同,分别做触发设置)
5.人脸识别可以结合图片遮罩使用:
现在简单为大家展示:不同透明度的遮罩,识别后的效果差异,可以根据个人需求去调整。
详细的教程,大家可以戳《图片遮罩》的教程学习。
三、素材准备
1.用于触发识别照片的按钮、用于显示证件照的图片;一般证件照的尺寸比例为常用的1寸、2寸证件照尺寸比例。在H5里的尺寸比例分别为:
(1)1寸证件照:宽25:高35
(2)2寸证件照: 宽35:高49
2.大头照的尺寸比例是1:1
文末附件下载素材,非商用,仅供学习使用。
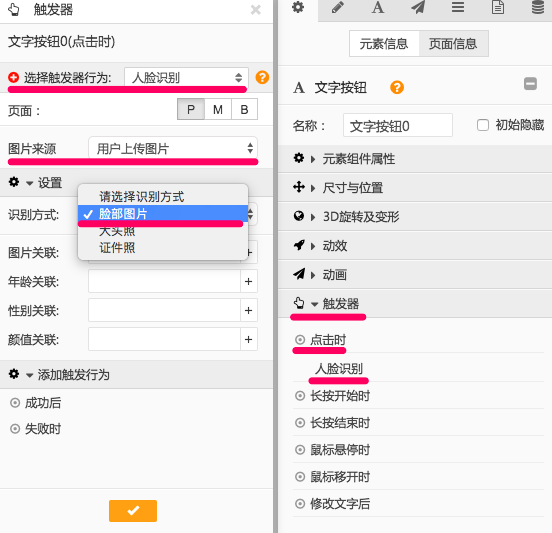
四、人脸识别触发行为用法
基本用法
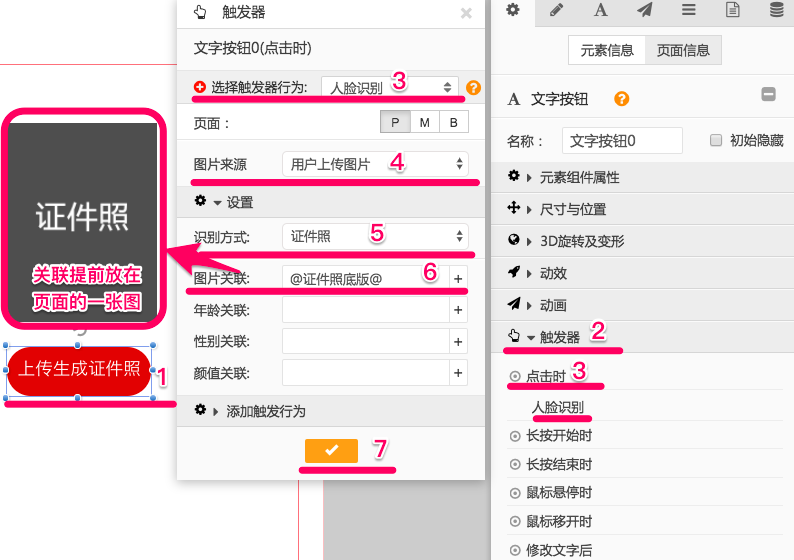
1.一般是给某个元素设置触发器,触发该行为,如图:

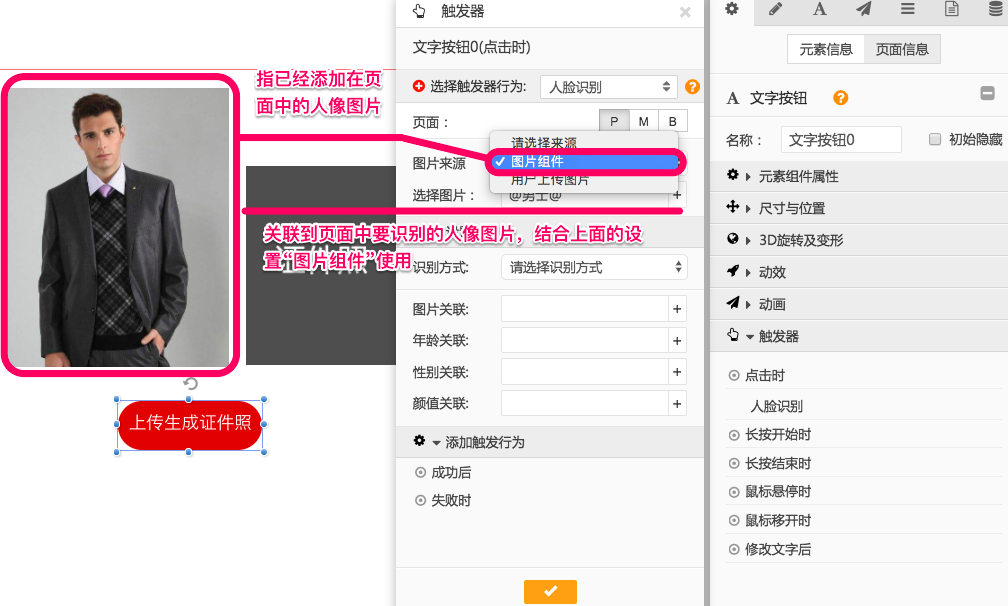
2.图片来源是指:要识别的图片是从哪里来的。图片来源中的图片组件,是指已经放在页面中一张人像图片,不需要用户自己去上传,然后去做一些识别效果;一定要记得先添加好图片,再去设置下图的触发行为。

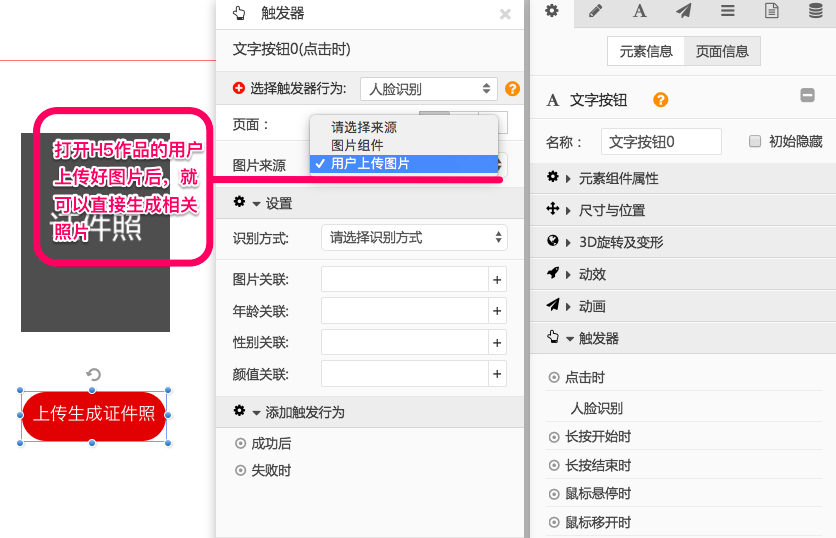
3.用户上传照片:打开H5作品的用户,点击指定的按钮,从自己移动端或电脑端设备中的本地图片上传一张人像图片,到H5作品中进行识别等。

4.人像识别证件照。用于生成后显示的图片是提前放进去的,下图中命名为“证件照底版”(证件照的比例已经在素材准备帮大家整理过了),图片关联的时候,就是关联到这张用于显示的照片。

5.人像识别大头照。提前在页面中放一张用于显示大头照的图片,大头照的比例是1:1,并在在图片关联那里关联。

6.人像识别脸部图片。记得要提前在页面中放一张用于显示脸部图片的图片,并在图片关联那里关联。

高级用法
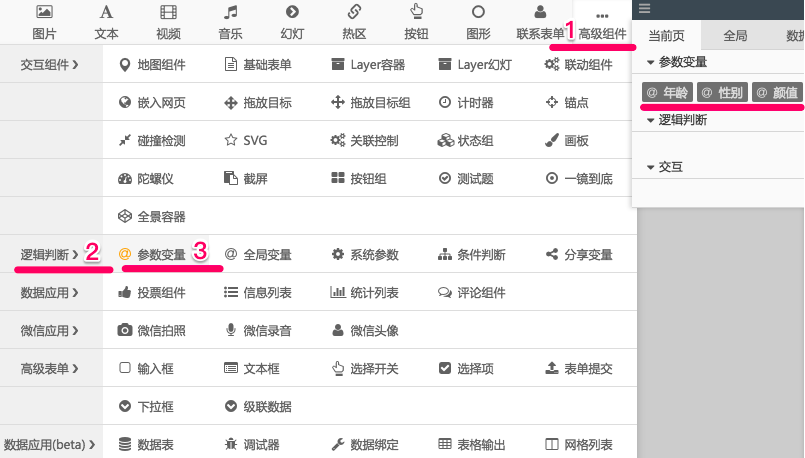
1.三个关联设置:年龄、性别、颜值。要结合参数变量来使用,首先在页面中添加三个参数变量,并分别命名为:年龄、性别、颜值

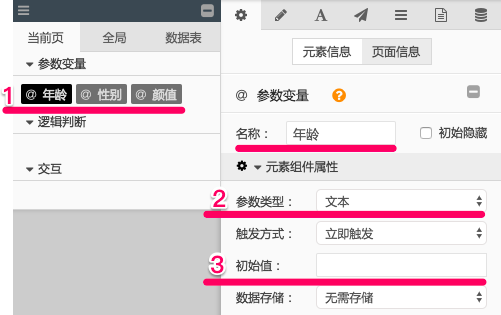
2.并将每个参数变量的参数类型都设置为文本,初始值设置为空(即删掉默认数值即可)

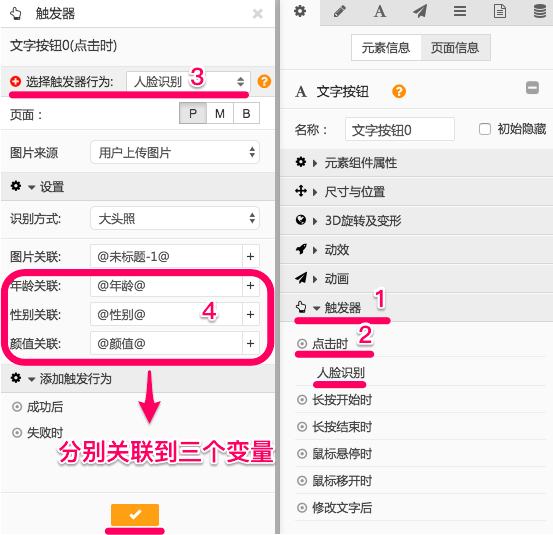
3.给页面中添加的图片或按钮元素,设置人脸识别的触发行为时,分别关联到这三个参数变量。

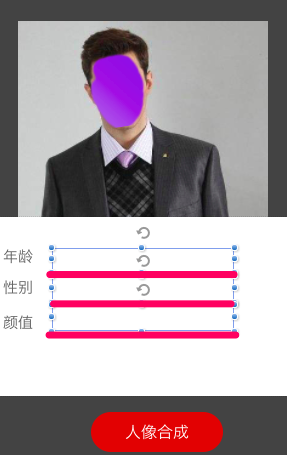
4.将三个参数变量的显示框放置在指定位置,点击触发的元素时,即可触发相关的数据检测,最终把检测的结果传递给参数变量显示在页面中。

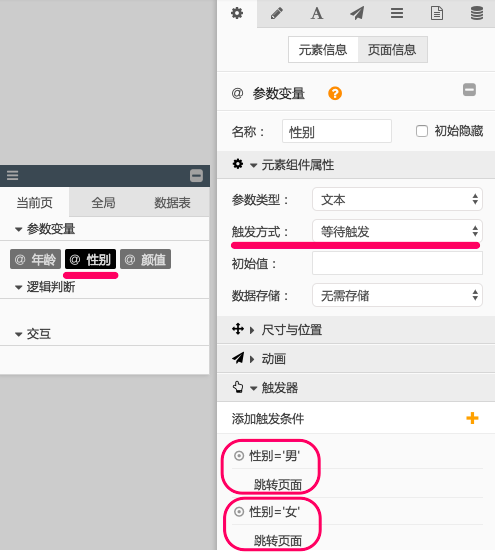
4.当性别等于不同的值时,如何做相关触发设置:
(1)给性别的参数变量设置触发条件;注意:触发方式设置为等待触发,因为要等人像识别成功后才去执行。

(2)当人像识别成功时可以做相关的触发

