点击播放优酷视频教程
一、案例效果
二、应用场景:
用于测试题并给答案赋值分数,并判断正误的功能。
三、素材准备
因为【测试题】组件要跟【图片按钮】组件结合使用,其实主要是准备【图片按钮】组件的素材,切记要用PNG或者JPG格式的图片,并且要注意将PNG多余的透明区域裁切掉,保证【图片按钮】的两个激活状态,即两张图片一样大小,防止变形。
四、组件教程
基本用法
1.添加多个【图片按钮】组件,图片按钮教程请戳我。
2.添加【测试题】组件。在高级组件的交互组件中找到【测试题】组件,点击添加,【测试题】组件就会显示在逻辑小面板中。
3.测试题组件的设置
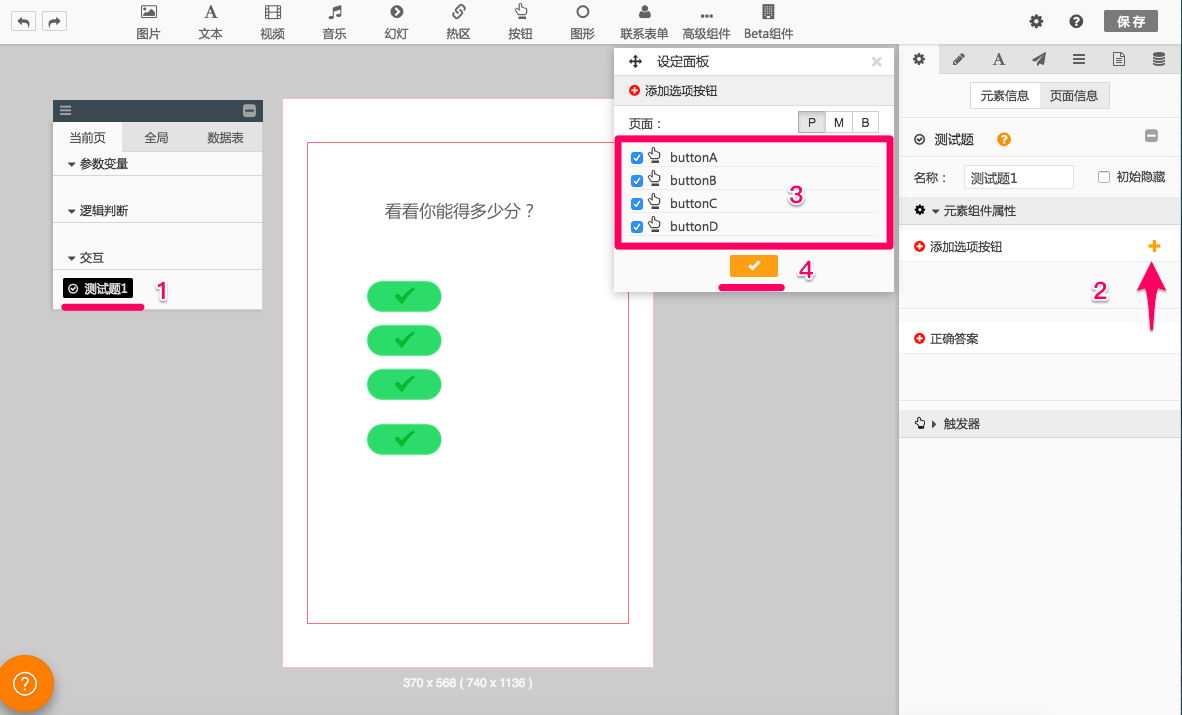
(1)单击选中逻辑面板中的测试题组件,在右侧面板点击“+”号添加按钮(按钮最好提前命名,方便稍后赋值)——选择要添加的按钮——点击“对号”确认。

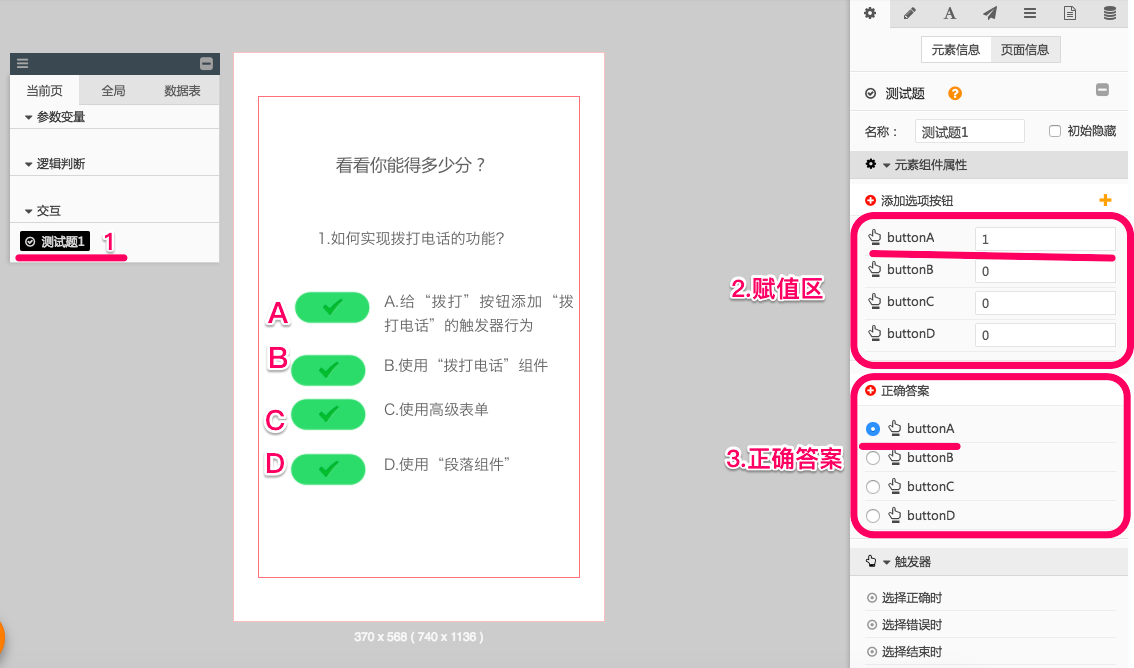
(2)给测试题绑定的图片按钮赋值设置答案。
选中测试题组件,右侧显示四个按钮的赋值区,分别给每个选项设置值,可以是文本或者数值。
(3)在正确答案区选择正确答案。
4.小结:测试题组件要绑定多个图片按钮组件使用,被测试题组件绑定后的按钮就具备了【单选】的属性,并且测试题组件这时变成当前页的一个参数变量,其值跟随选择值变化。
5、测试题支持多选操作,在下方类型下拉框选择多选类型即可,勾选正确的选项;下方缓存答题结果,即代表会对当前测试题的选择结果进行保存,例如:选择该测试题结果后,滑动到其他页面后,再回到当前测试题,则是之前选择的结果。反之不勾选该功能,则不对当前测试题的结果进行缓存,可根据具体的需求进行勾选。
6、如何对测试题的多选结果判断,这边需要添加“执行多选判断”触发器,然后选中该测试题。
7、在右侧编辑面板下方触发器添加该判断之后,会对当前测试题的结果判断触发,可以根据作品具体场景选择测试题结果触发行为。
高级案例用法
