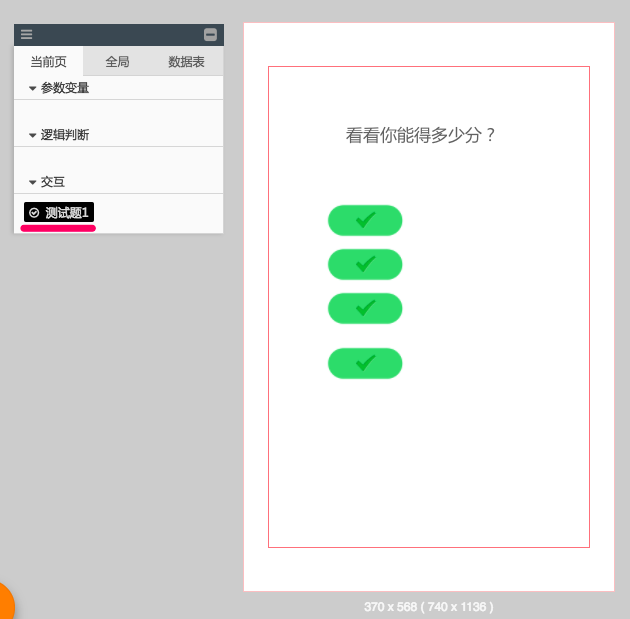
一、案例效果
《【测试题】意派学院入学考试》
视频教程
视频教程
二、应用场景
答题测试并给选择的答案赋值分数,并判断正误生成结果。
三、功能设置
方式一
1.添加【测试题】组件以及多个【图片按钮】组件,并将两种组件绑定(测试题组件教程)

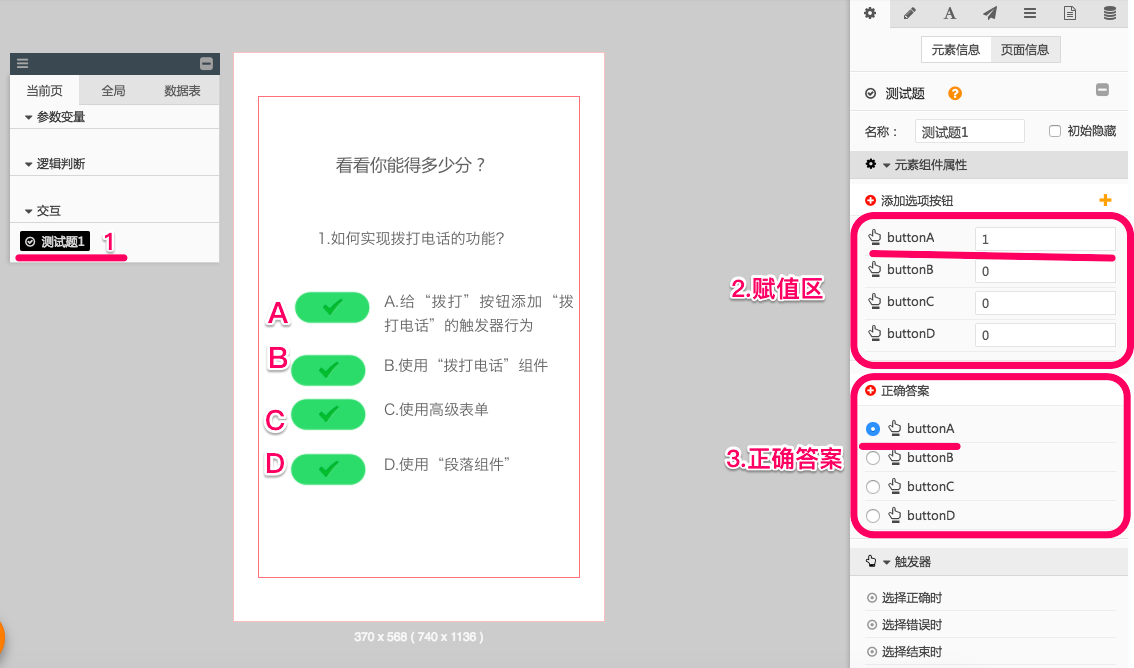
2.赋值、设置答案
(1)右侧显示四个按钮的赋值区,假设我们想让答题者选对答案时得1分,选错时不得分,那就给正确答案的按钮给赋值1分,其他按钮赋值为0分
(2)在正确答案区选择正确答案

3.替换按钮图片。把已经在PS或者AI中做好的答案图片上传素材库,建议提前将单个图片按钮替换素材调整好后,再复制多个。
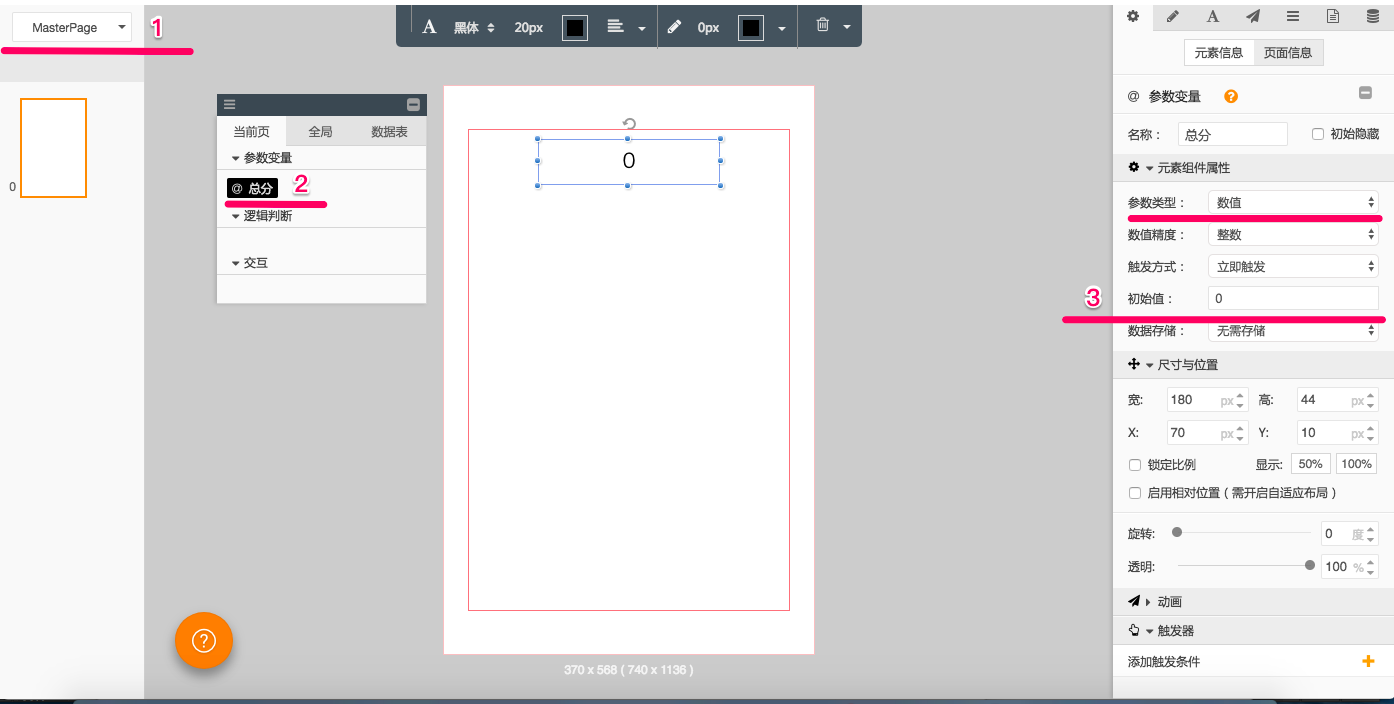
4.切换到masterpage中添加一个参数变量,命名为“总分”,用来记录累加每个测试题的得分。注意:参数变量的触发方式,如果仅仅是用于计分,没有其他,可以设置为立即触发。

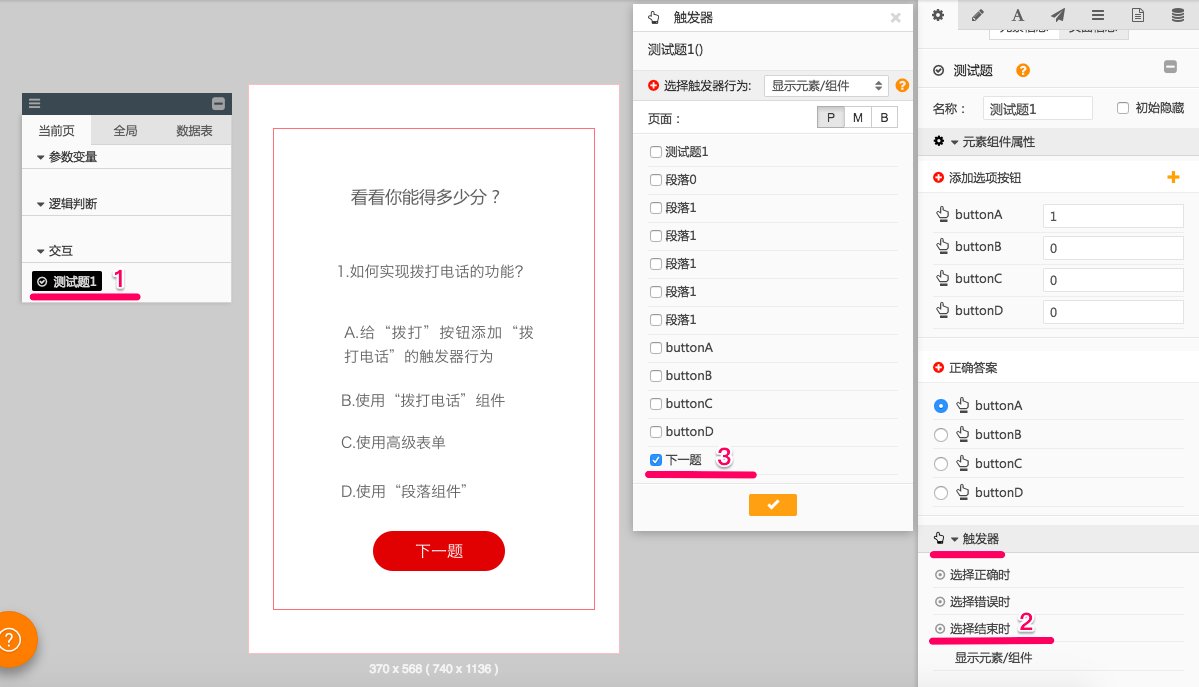
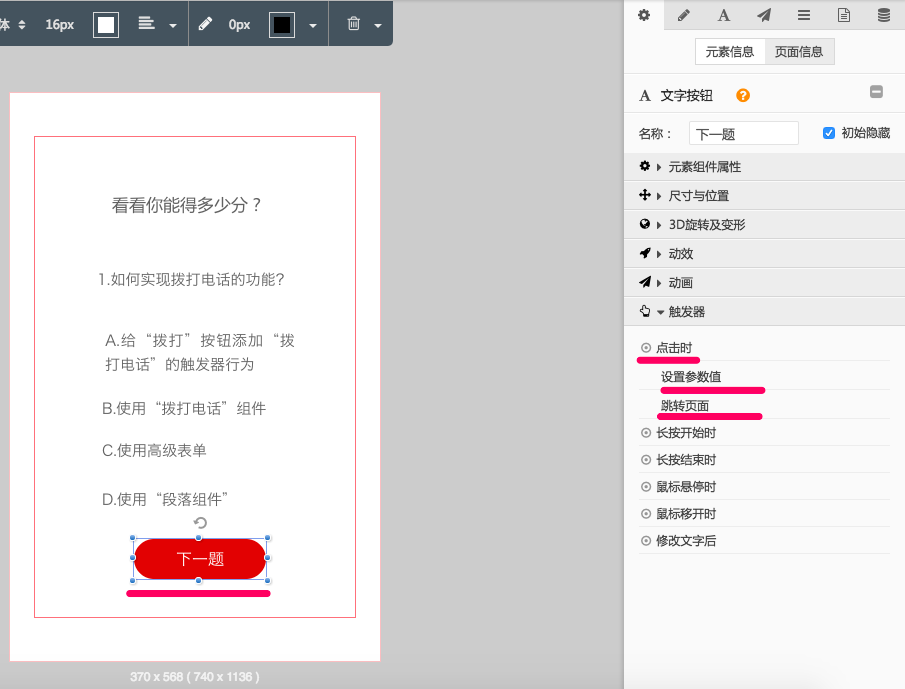
5.在页面中添加一个“下一题”的按钮组件,初始隐藏;给测试题组件添加触发器——选择结束时,触发这个按钮显示。

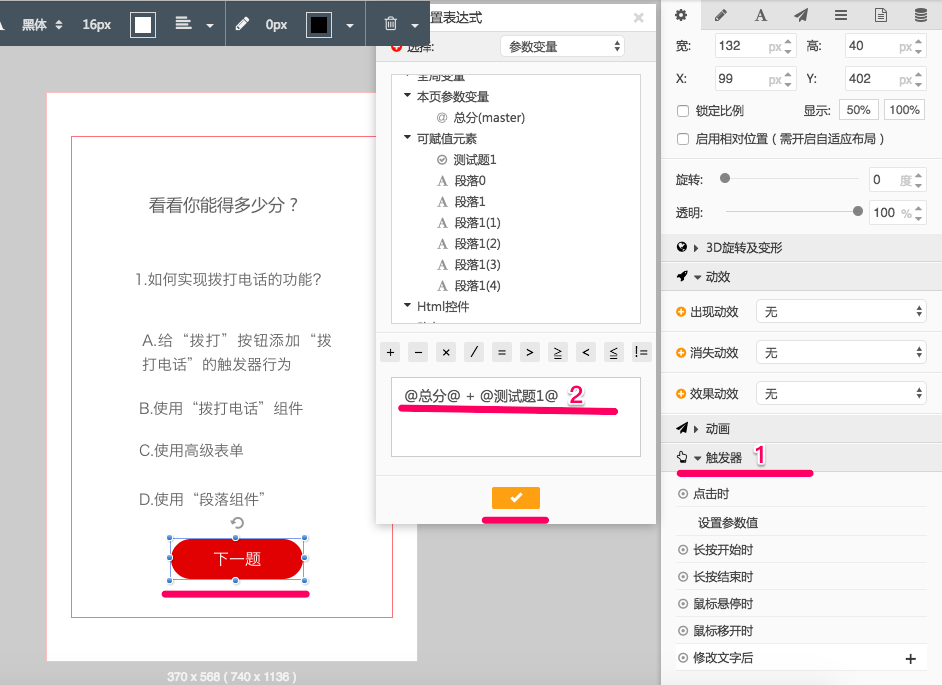
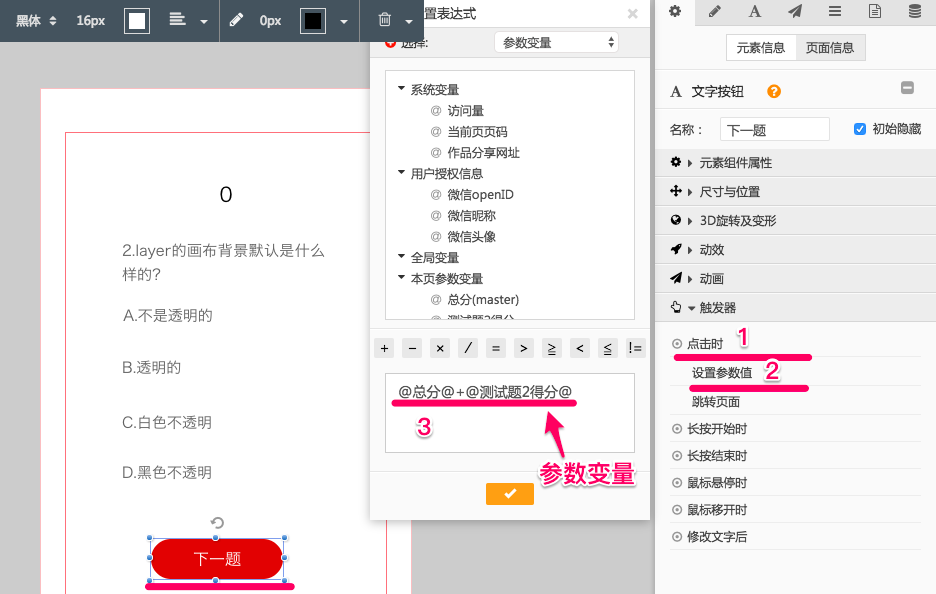
6.给下一题添加触发器,触发计入总分;并设置跳转页面(一般是下一页),禁止用户再次选择题目(需要给每一题限制翻页:如何限制),如图:

7.选择结束计分的设置逻辑。
(1)当答题者选择答案后,若还可以改动答案,那得分计分这个触发就不能设置在测试题选择结束时的触发器上,防止重复点击某个选项造成重复加分。
(2)因此需要在文字按钮“下一题”上设置触发器,触发计分,并触发跳转页面。

8.设置完成。
9.设置小结
(1)所有的组件添加完毕——图片按钮替换完毕——下一题提示按钮初始隐藏——测试题组件添加选择结束时触发器——下一题按钮添加触发计入总分参数+跳转页面。
(2)在这里,测试题组件做为一个参数变量参与了计入总分,即答题者选择哪个答案,哪个答案的值就被加到总分当中,并只限一次。
(3)补充:测试题组件的触发器:选择正确时与选择错误时的基本用法,可以在用户选择某一答案后,可以显示答对或者答错的提示等。
方式二
跟第一种设置方式的区别是,添加的这个参数变量,相当于代替了测试题组件这个参数变量,在这里只讲解关键区别的几步:
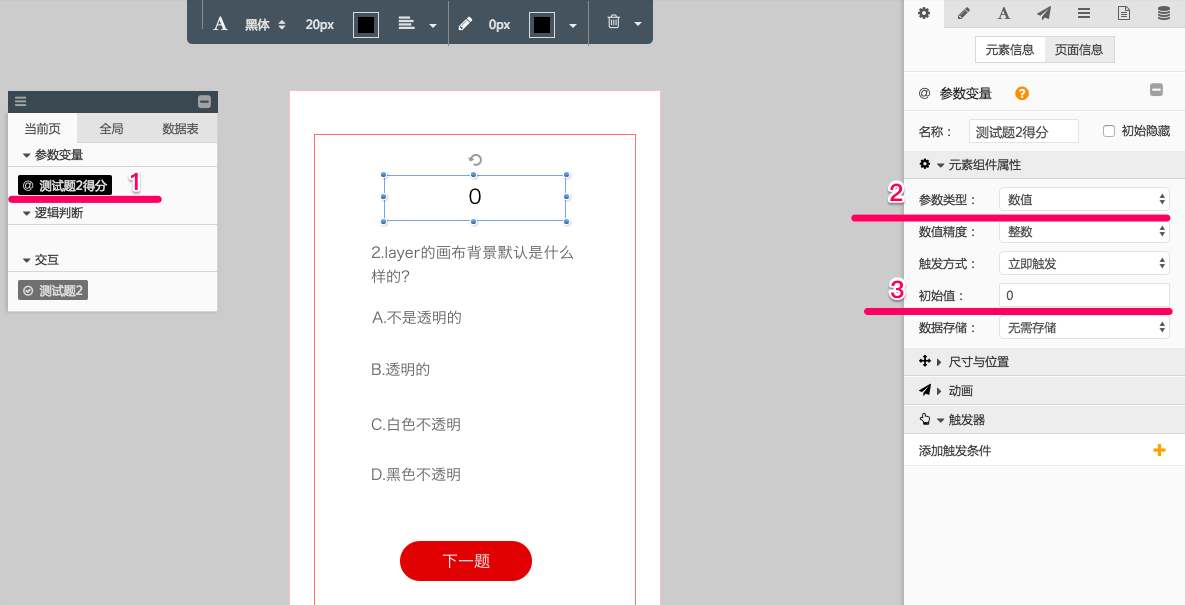
1.添加一个参数变量,初始为0,命名为“测试题2得分”
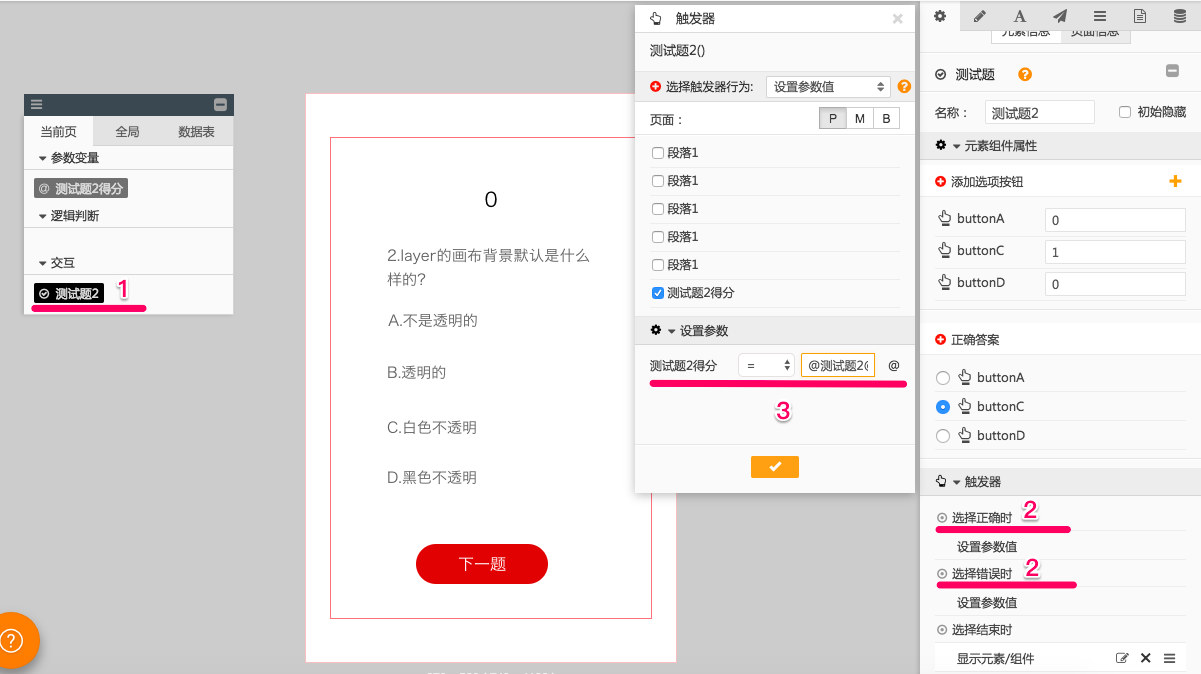
2.给测试题组件添加选择正确与错误时的触发器,都将测试题组件的选择结果赋值给参数变量“测试题2得分”

3.同样给下一题添加触发器,触发将参数变量“测试题2得分”的值计入到总分,再跳转页面。如图:

方式三
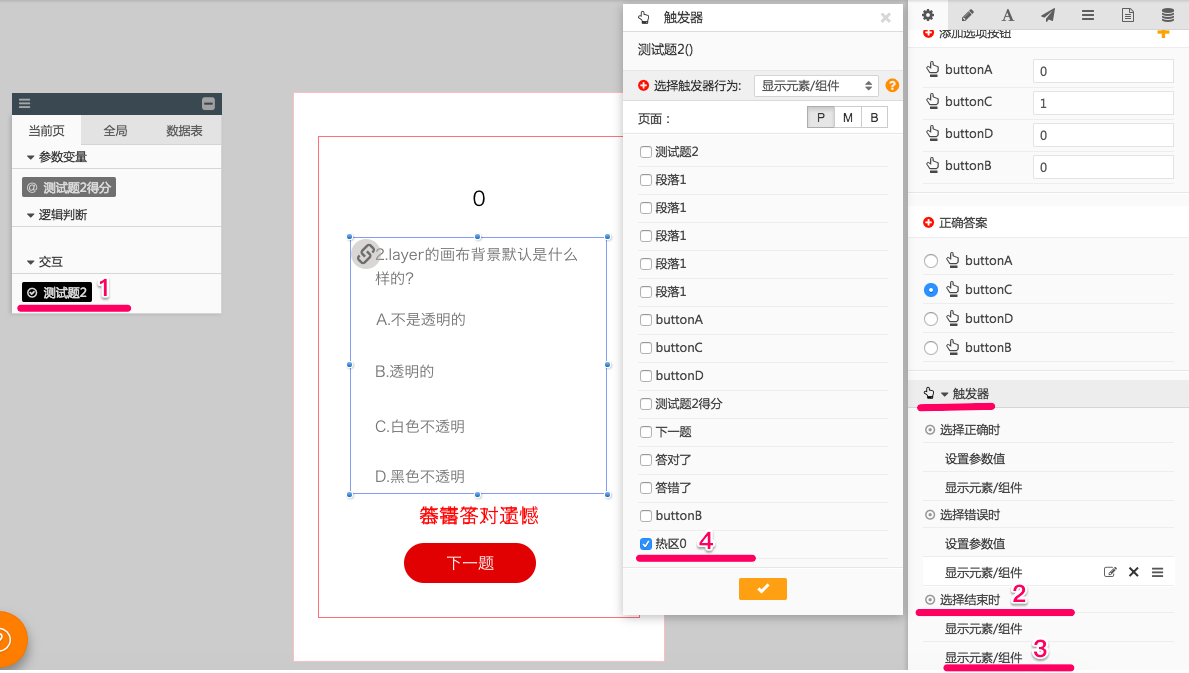
1.在第一二种方式的前提下,设置触发器选择正确时,触发一些用户提示,如:恭喜你,答对了。或错误的提示,抱歉,答错了,并且提示过后,再去点击其他答案是无效的,因为初始隐藏的热区现在显示了,并且覆盖在答案上层,遮挡了手势。如图:
2.热区是在测试题组件选择结束时触发显示的,热区设置初始隐藏。

3.然后在文字按钮“下一题”上设置计入总分的一些参数设置。
以上是测试题案例实现的几种基本方式,由简单到复杂的设置过程,希望大家在使用该组件时可以发现更适合自己的方式,提出宝贵意见,以便我们及时补充更新。
四、其他相关教程
1.《如何做到首页输入姓名,最后成绩页面显示输入的姓名(全局变量)》
2.《如何实现根据得分结果不同,跳转到不同的页面。(条件判断或参数判断)》
3.很多用户需要统计最后的选择结果,使用高级表单可以做到,可以看下这篇教程:《高级表单收集选择题答题结果》
