点击播放优酷视频教程
使用前须知:ios系统播放走马灯时,走马灯中的元素图层位置会由于元素切角问题发生变化,可能会导致部分元素在走马灯播放时消失(隐藏到其他图层之下)。
因此,如需使用走马灯效果,请将同一 layer 容器内的所有素材在设计软件(如 PS)中合并为同一图层。或两个元素在layer 页面布局中,视觉上彼此不重叠。
一、案例效果
二、组件原理
三、应用场景
适合多画面展示,内容罗列。
四、素材准备
需要准备PNG格式或者JPG格式的满屏图即可,右键单击另存为下图到本地,即可尝试效果。
也可至文末附件下载图片素材,非商用,仅供学习使用。
基本用法
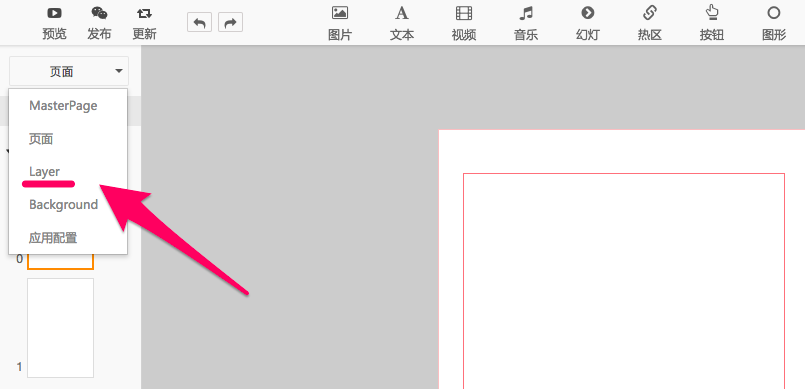
1.在添加走马灯组件之前,要先切换到layer页面编辑走马灯组件的内容。

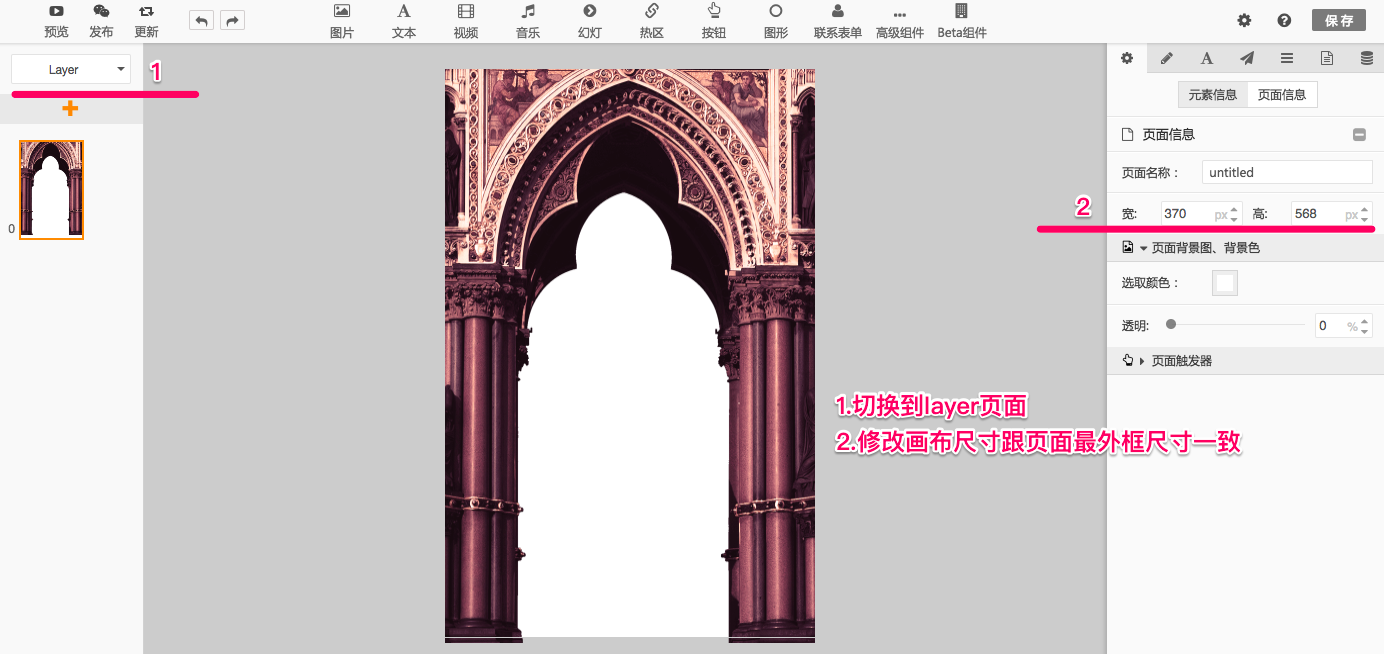
2.内容画布设置。layer 页面的尺寸,根据要显示的手机屏幕尺寸一致。建议做得足够大,大到跟自己选择的画布最外框尺寸一致。我现在选择的是370X568px的作品画布尺寸,在做的时候,就要设置layer画布尺寸为370X568px,防止在个别手机中上下漏白边。

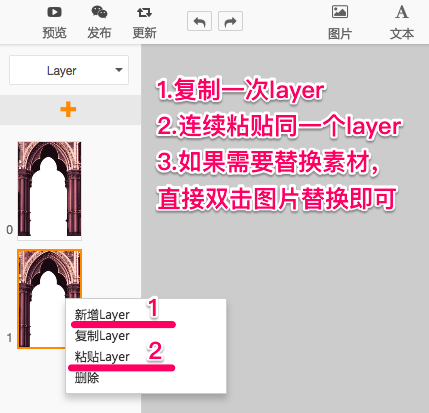
3.完成第一个画面的尺寸修改及图片元素的布局后,可以通过复制粘贴layer页面的方式,制作其他的页面。

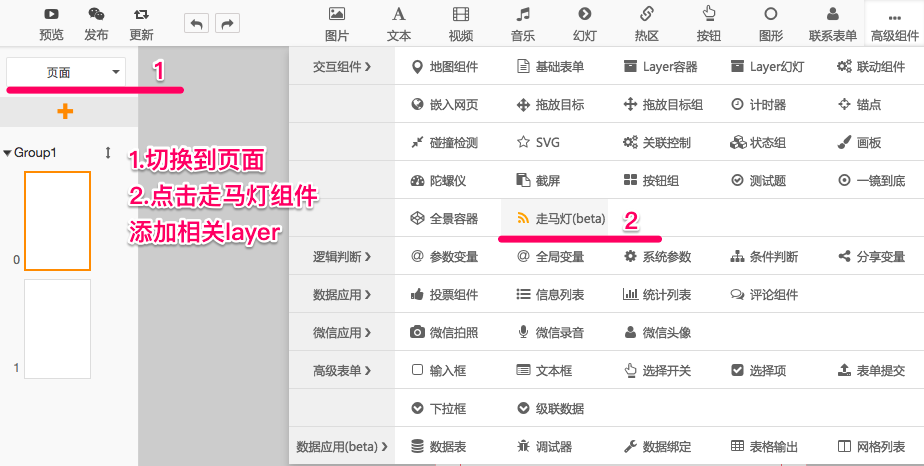
4.添加走马灯组件。点击高级组件中的走马灯组件,弹出layer素材库窗口。

5.一次选中多个layer画面,点击插入即可。

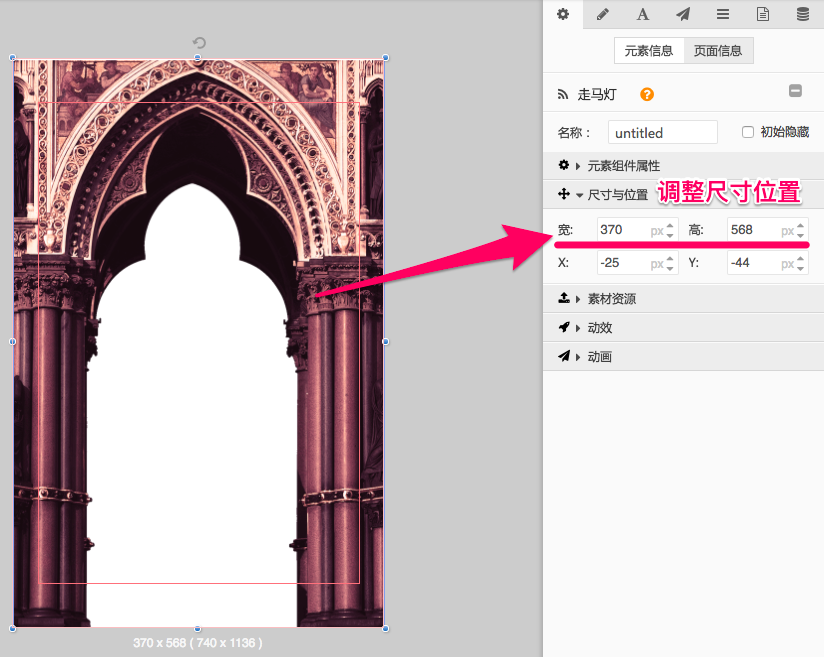
6.添加完成后,在右侧面板中调整下尺寸位置,尺寸跟外框尺寸一致,走马灯组件画面铺满画布即可。

7.手势可滑动(两个方向),勾选拖动手势
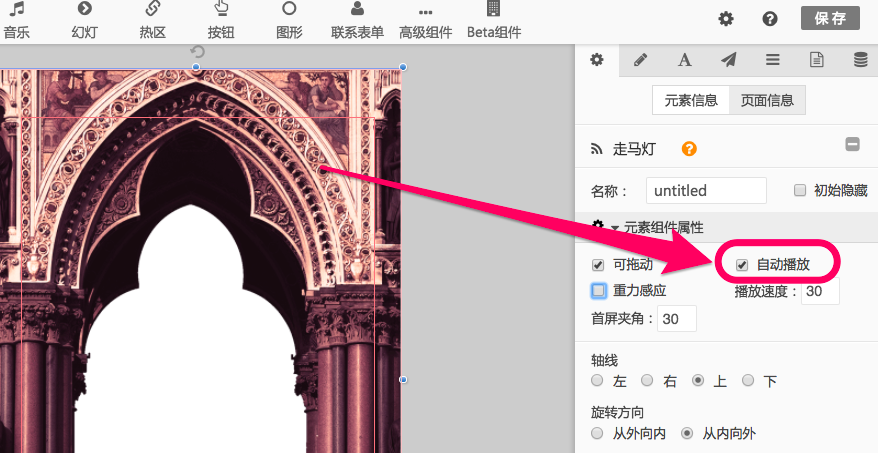
8.画面自动播放。即切换到放有走马灯组件的页面时,走马灯画面自动播放。

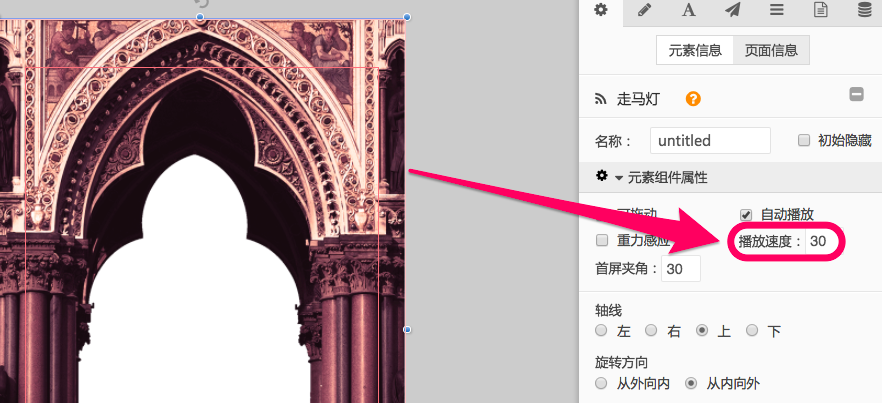
9.可设置自动播放/播放速度

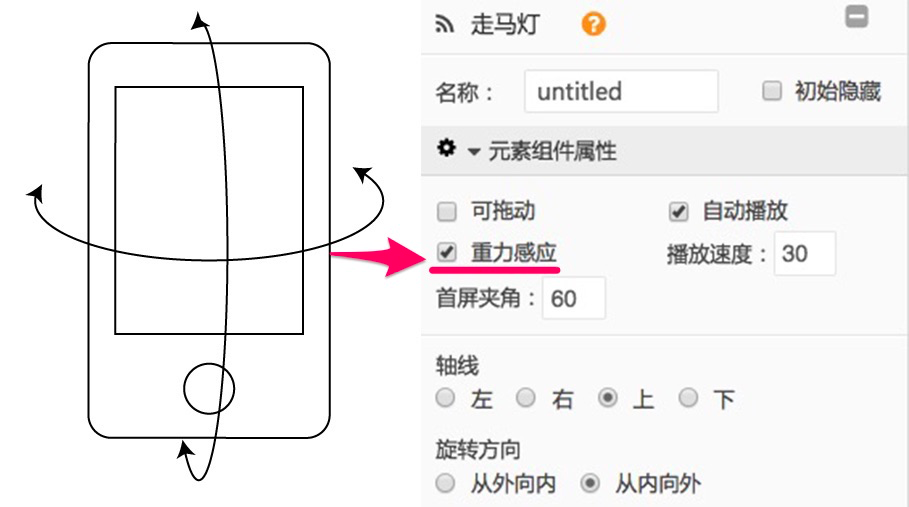
10.支持重力感应,可自行选择是否勾选

11.选择以屏幕哪个边为轴线及旋转方向
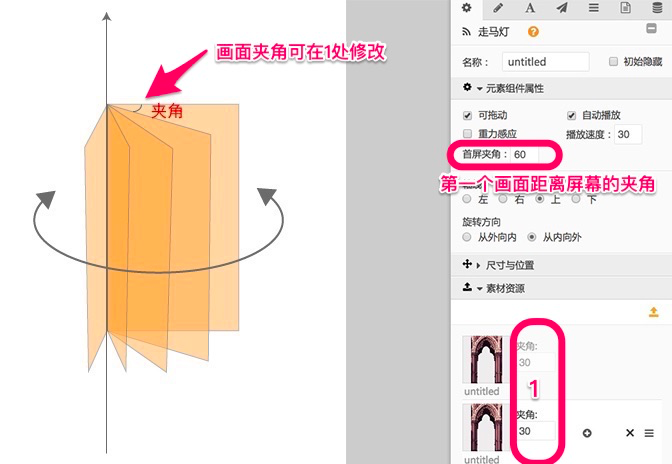
12.设置画面夹角

13.预览效果。点击编辑器左上角预览或者用手机扫描二维码预览。预览时需要注意,要左右滑动屏幕界面,画面才可以播放,如图:
高级用法
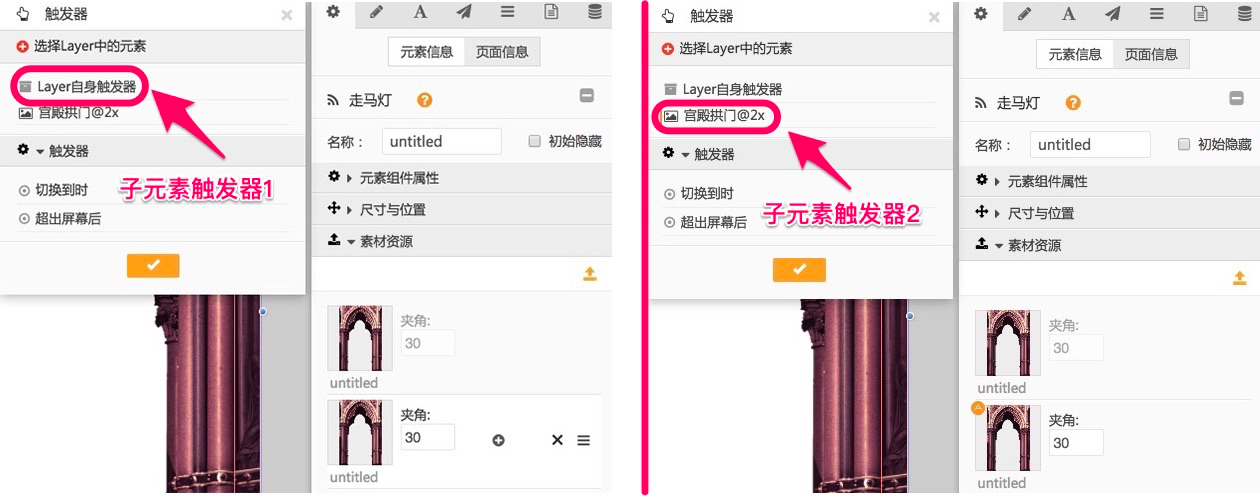
1.设置单个画面子元素触发器。切换到当前帧画面时的触发;

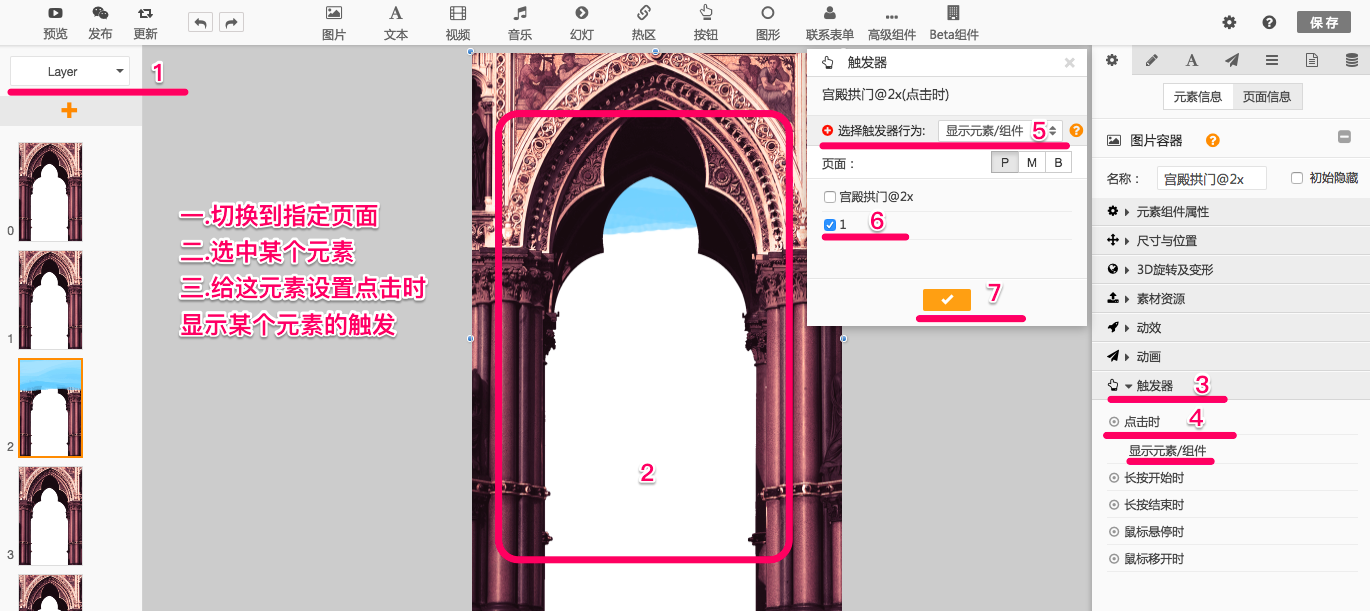
2.手势指定帧画面的触发;layer页面内元素的相互触发。

六、相关Q&A
暂无
