点击播放优酷视频教程
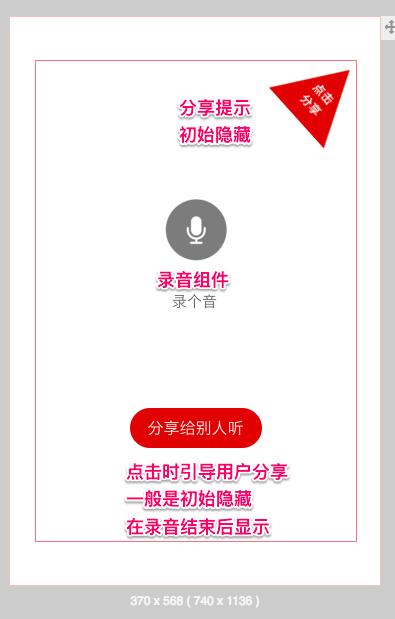
一、案例效果
二、应用场景
微信录音组件和微信拍照组件一起上线,如果两个结合起来,可以做很有趣的交互内容,比如,用户可以用自己的照片配合语音,发送个性化的微信贺卡;发张活动现场的照片、再配合一段语音解说......
因该功能调用的是微信平台接口功能,会受微信平台录音时长限制,录音时长超出60秒时,微信录音会自动结束。具体请进入微信官方开放社区了解:《微信公众号调用录音API到1分钟后自动结束,是怎么回事?》
三、素材准备
1.微信录音组件录制声音成功后,自己是不能主动显示的,需要提前在页面或者Masterpage中放一个音乐素材,在录音成功后替换这个素材。
对于素材的要求是:越小越好。
2.微信录音组件的标志其实是由2张图片显示的,可以用默认的,也可以自己设计并替换素材,要做2张图,切确保2张图的尺寸一致,素材大小控制在每张30KB左右。
四、组件用法
基本用法
1.点击微信录音组件,添加到页面中。
2.点击【音频】组件,添加一个音频素材到页面中,不做任何设置。音频素材大小越小越好,十几KB就可以。
3.具体设置部分。给微信录音组件设置【成功时】,替换资源资源文件,替换的是音频素材。
高级用法1
1.关于分享录音。用户至少需要2个页面:录音页面1、播放录音页面2;
用户A在页面1录音,分享页面2出去;用户B打开H5,直接跳转到页面2中去听录音;
因此事先要有一个用来播放录音的音频(默认不要勾选预加载)放置在Materpage页面(后面简称M页)中。
(1)先切换到Masterpage(后面简称M页)页面
(2)切换到M页后,点击添加音频素材。
3.原理:页面1录音完成后,用替换资源的方式替换M页(Materpage页面)中的音频;这样在页面B中我们就可以听取音频了(只有放在M页的音频才可以跨页面播放)。
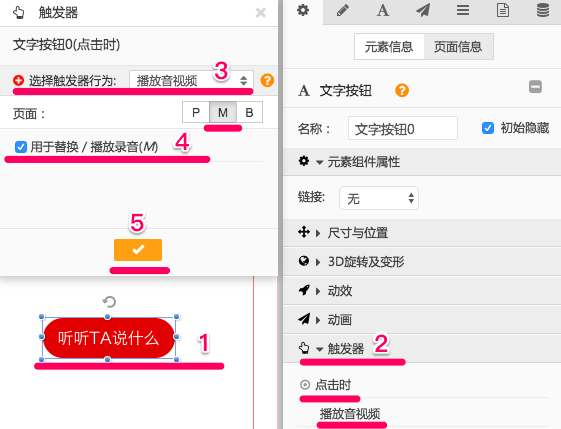
4.切换回页面1中放置如下组件:录音组件,提示的图片或文字元素

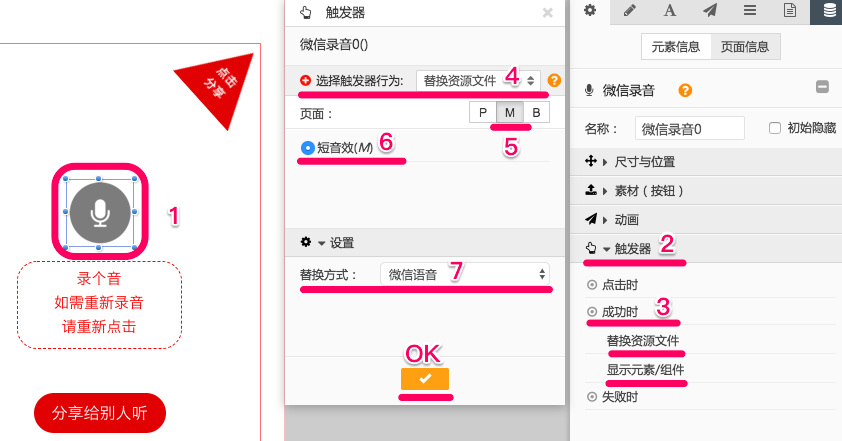
5.添加微信录音组件后,给它设置点击时的触发器——替换资源文件——M页中的音频——替换方式为微信语音——点击橙色对号确认。
6.补充:微信语音分享——如何将H5分享给他人时,听到的是我录制好的声音?
7.将按钮“分享给别人听”、三角提示“点击分享”两个元素初始隐藏;在微信录音的成功时显示它们,详细看上图成功时的触发器设置。
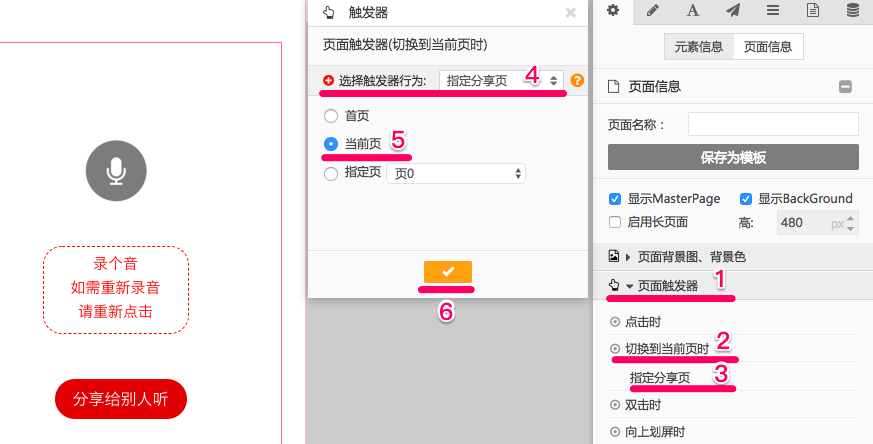
给当前页面设置触发器 ——切换到当前页时——指定分享页。

8.给分享提示设置指定分享页(指定分享页设置详细教程):
9.要分享的页面即页面2,一般页面2中会设置如图的提示,提示用户B听用户A的录音。
或者添加我也要玩的提示,点击后跳转到录音页面1,这样就可以多次分享。如图:

高级用法2
1.语音识别。添加微信录音组件
2.添加参数变量组件,并命名为“语音文字”类型改为文本
3.在微信录音触发器的成功时执行语音识别微信录音的操作,并关联参数变量“语音文字”,需要注意一点,因为识别后的文字有可能带有标点符号句号,这样会造成判断错误,所以如果是用于判断文字,可以勾选【去掉标点符号】;如果仅仅是用于语音转成文字,并希望带有标点符号,则不需要勾选。
4.在参数变量“语音文字”,设置触发条件“当其等于“明天你好”时跳转页面,或者做其他的操作。
五、相关Q&A
注意事项
(1)体验版/基础版账号用户的作品,将会出现“Epub360 免费技术支持”字样;
(2)专业版用户不会出现提示“Epub360 免费技术支持”提示信息;
(3)使用微信拍照组件,限于认证服务号才可以正常使用。大家需要先完成设置微信开发者信息,才能正常使用。
(4)大部分用户如果没有认证的服务号,第3条可以忽略不计,使用默认的意派的服务号即可。

回复(21)