1.段落组件:文本/逐字出现/可编辑/分享祝福语
点击播放优酷视频教程
一、案例效果

开头点击输入文字的部分,就是用段落组件实现的。
二、场景应用
段落组件是非常基础的一个组件,主要用于显示文字;
但也有高级用法。在勾选“可编辑”后,可以设置在H5中供用户编辑文字并分享出去。适合做祝福语分享类的H5:让用户可以在浏览过程中修改文本内容,并且支持转发用户所输入的文本信息。
三、组件用法
基础用法
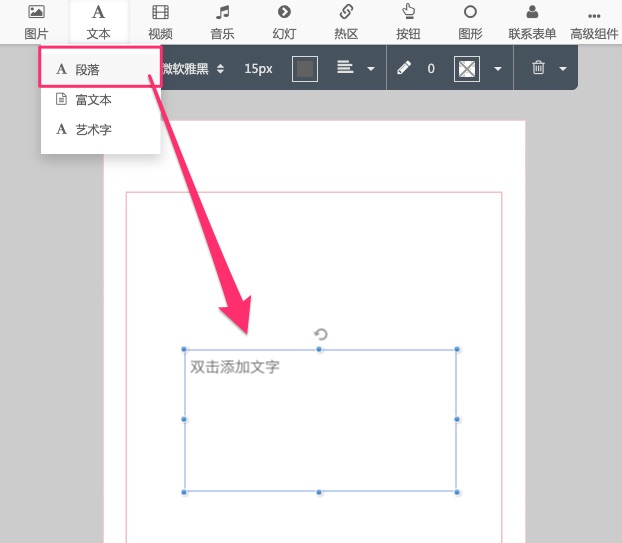
1.点击段落组件,添加到页面中。

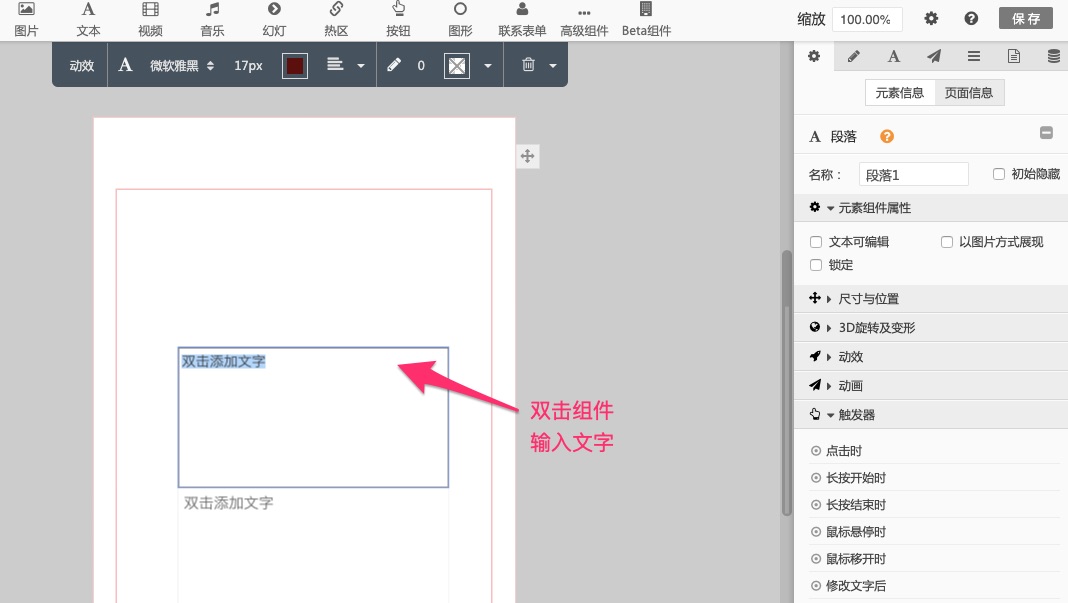
2.双击段落组件可以输入文字,或者直接粘贴从别处复制过来的文字。

3.选中段落组件,可以设置它的属性及样式等。

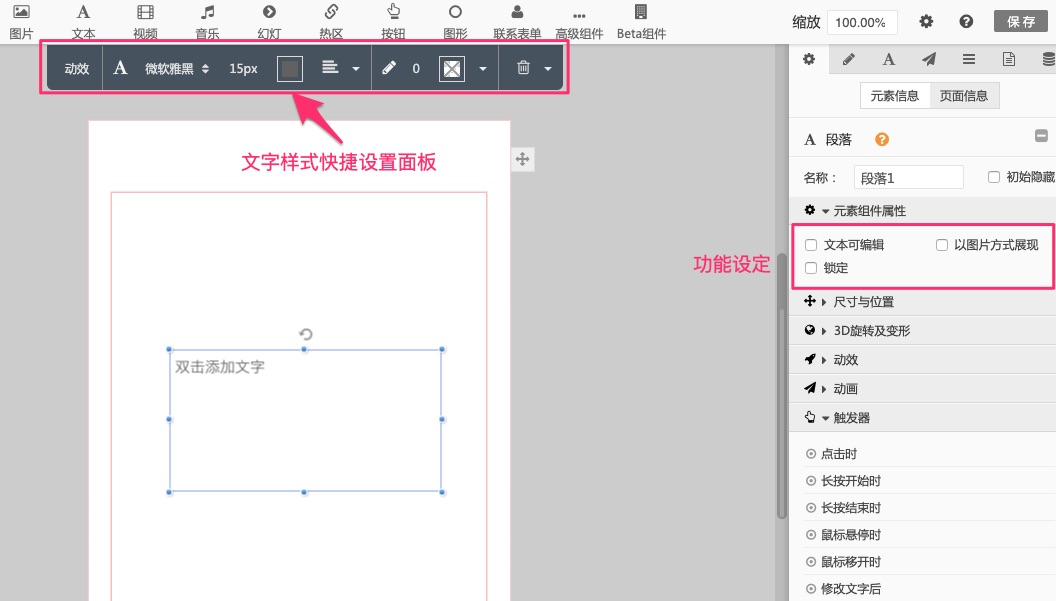
(1)功能设定:
a. 勾选文本可编辑,可以让用户在段落里编辑文字
b. 以图片方式显示,可保证文字格式正常显示
c. 锁定跟上面的以图片方式显示,结合使用,防止双击段落组件的时候修改文字。
(2)快捷面板
可以设置一些常用的文字样式,比如文字颜色color、字号A、加粗B、倾斜I,划线U等。
4.段落组件文字跟文本框样式设定。如果给文字前面加缩进,选中段落组件,设定“缩进”这一栏的数值,控制缩进的字符数。

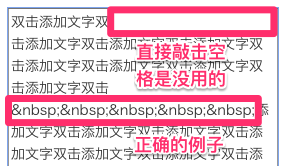
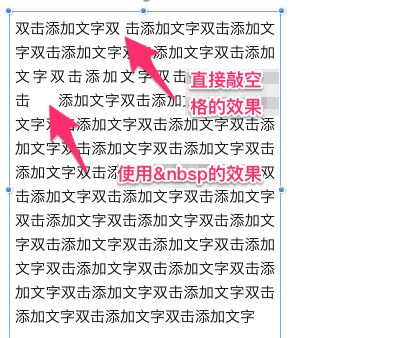
5.段落组件不支持直接输入空格,是有小技巧的。可以输入 “ ” 充当空格(半角)。

效果展示

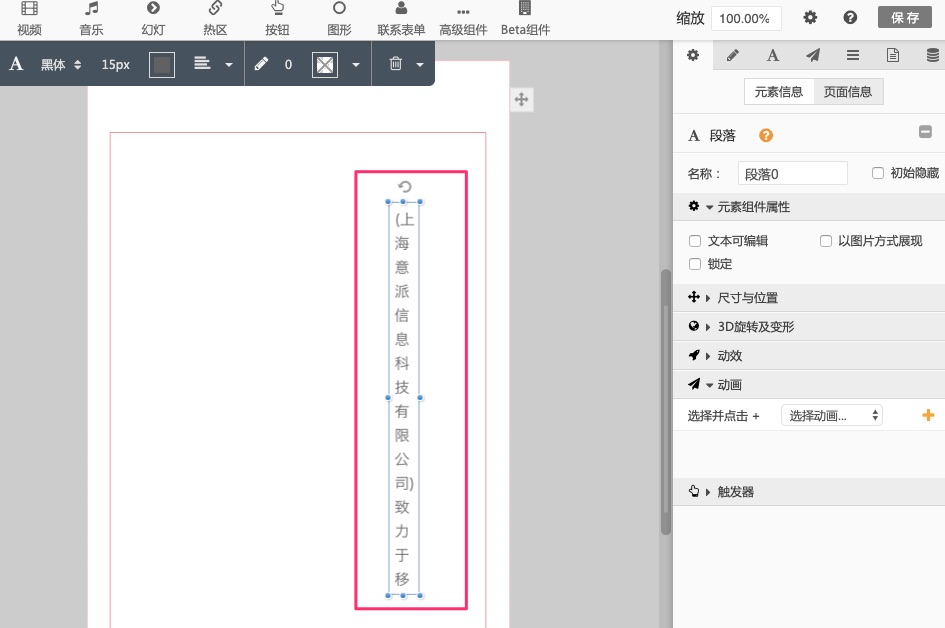
6.段落组件不支持竖排文字,需要通过挤压输入框的方式来代替。

高级用法
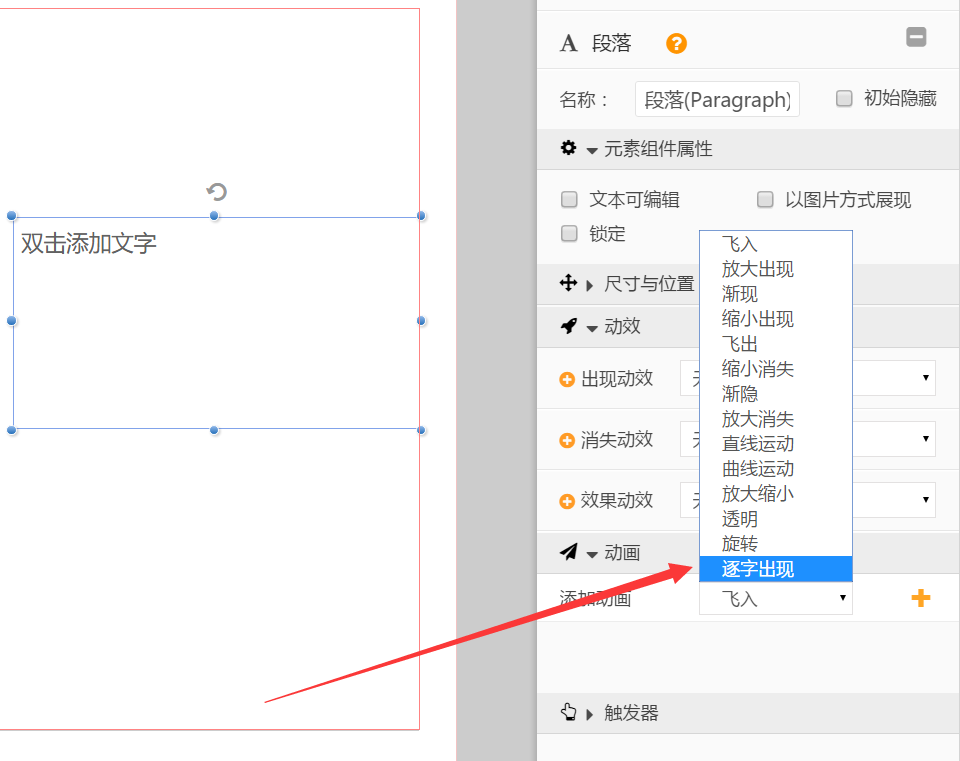
1.段落逐字出现动画。段落组件支持逐字出现,给段落组件添加一个“逐字出现”动画就可以了。

2.设置好以后的效果

3.段落组件可用于设置分享祝福语。
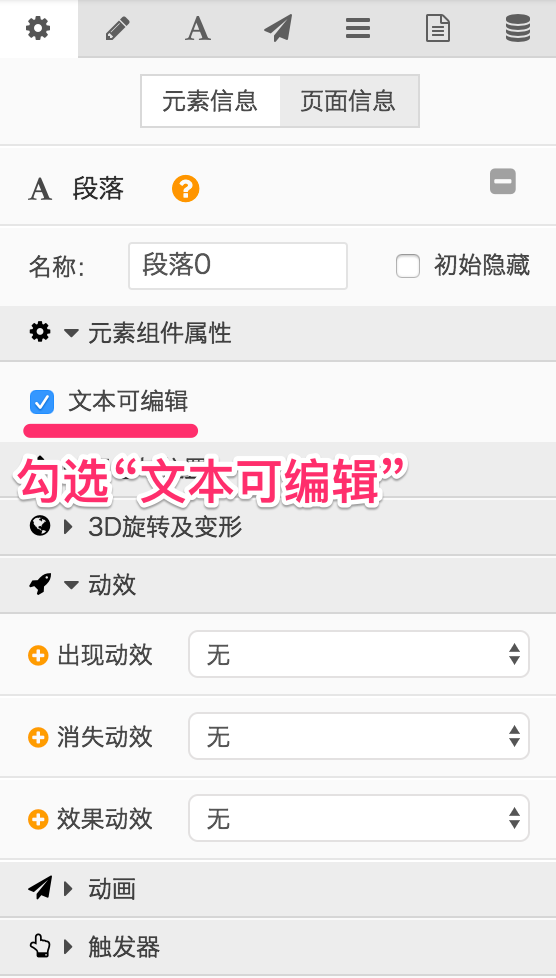
(1)添加段落组件,设置“可编辑”

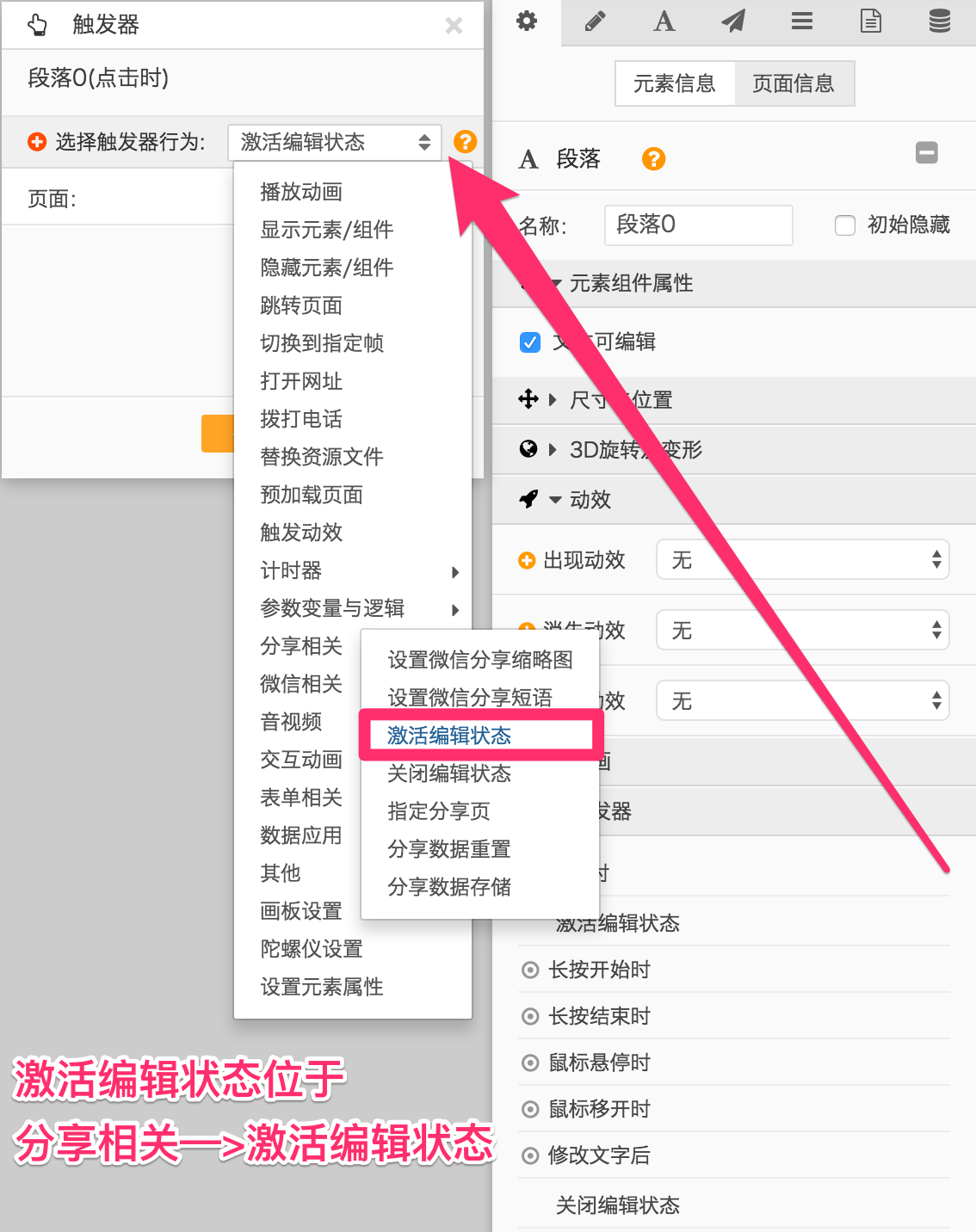
(2)添加触发器设置点击时——激活编辑状态

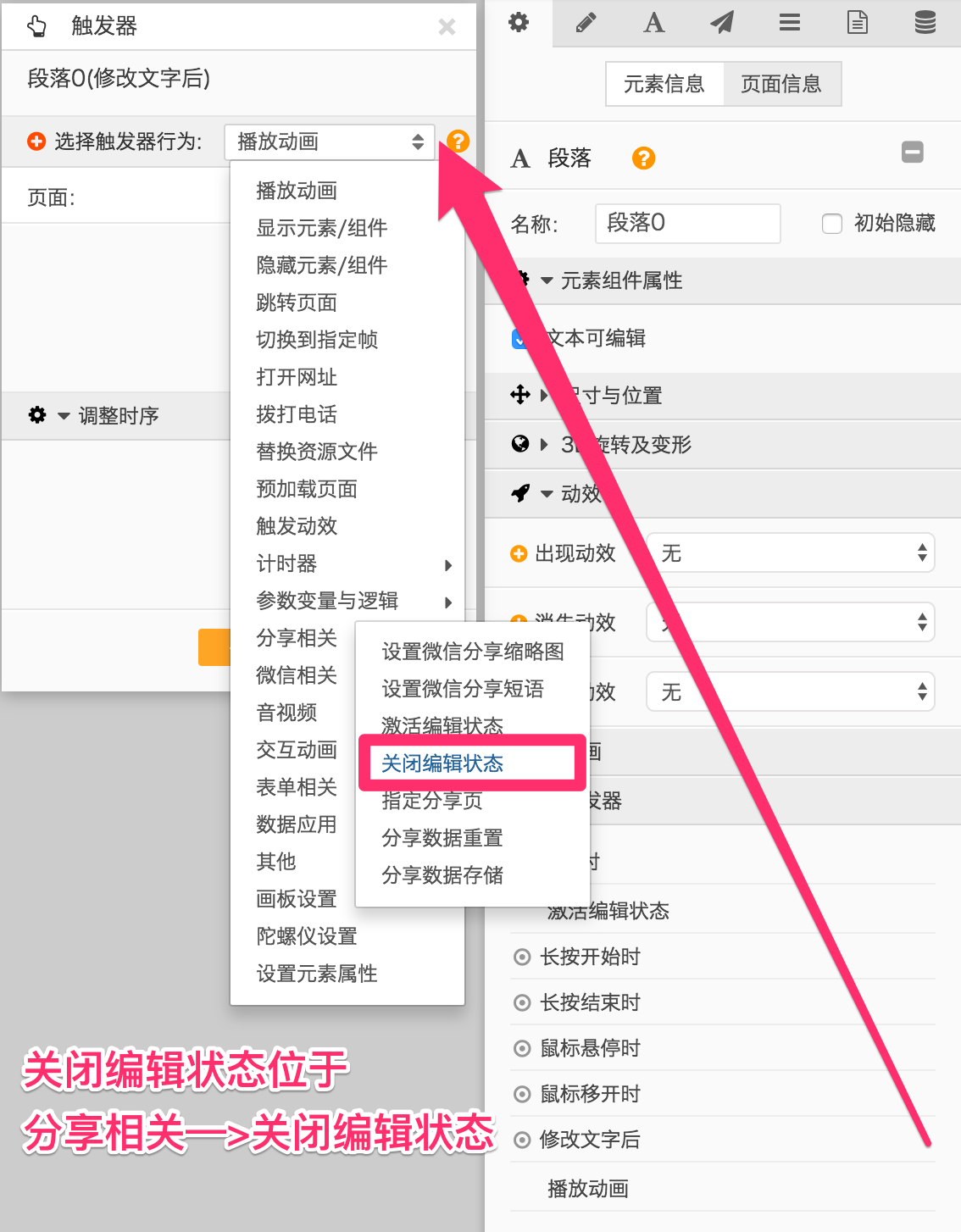
(3)设置修改完成触发器,触发动作选择关闭激活状态(可以隐藏编辑状态激活的虚线框)

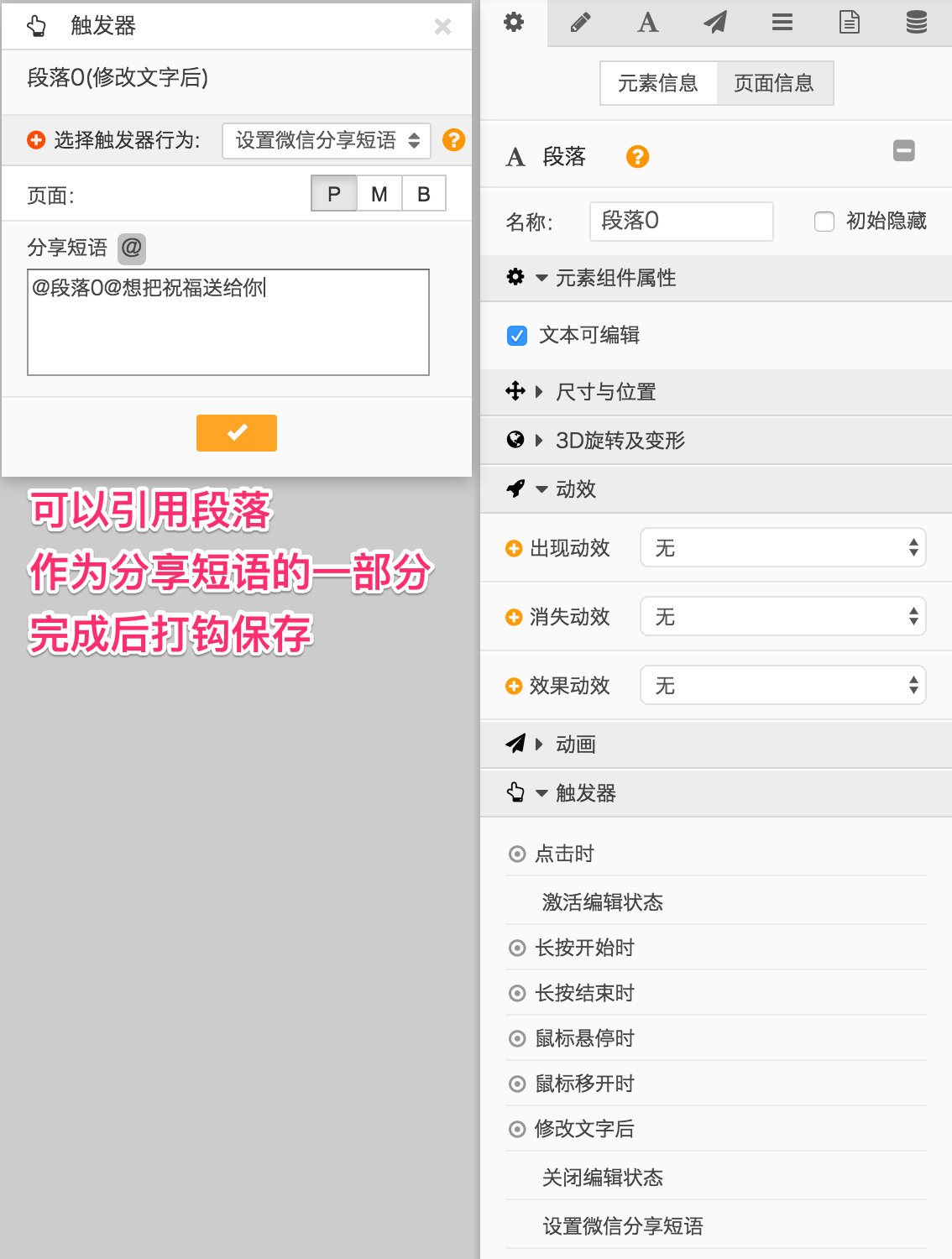
(4)添加触发器设置分享短语,可以引用段落

设置完成。
GIF动图演示

四、相关Q/A
不能使用敲空格键的方式,需要用文本组件自带的缩进样式。
文字本身就是字符串类型,直接用表达式来实现。
需要借助参数变量和表达式,详细教程请点击标题查看。
这是因为不同设备、不同浏览器自带的缺省字体样式不同。