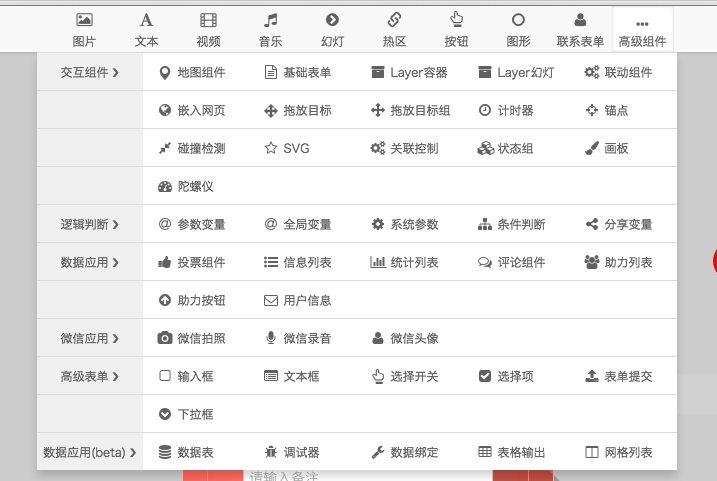
要做出不一样的H5,免不了会用到高级组件,因为这些高级组件,会让你的H5具有更强的交互性、趣味性。

地图组件基于腾讯地图,可用于显示指定地理位置、并可以进行导航。
用来添加制作好的Layer层,可实现长图滑动效果。
用来添加制作好的Layer层,可实现多图幻灯效果。
用于关联多个对象,使得其中一个对象的动作,会带动其他关联对象做出相应的动作。
使用嵌入网页(Html)组件,可以引入第三方的网址、嵌入代码、以及HTML包(如全景图)
它是一个容器组件,可以置入允许拖动的图片,并触发相应的事件。
用于关联多个拖拽目标(前提),并可以实现当多个目标组共同满足某一个条件时触发事件。
可以一般用来小游戏里的截止时间倒计时、也可以固定间隔时间触发,比如翻页等。
锚点,不同于以往时间线的触发方式,在交互维度上新增了一条空间线。我们能用它来实现“滑动长页面到某一位置,才播放动画”的效果。
可以侦测组件的位置变化,当不同组件之间碰撞时,利用触发器触发各种动作。
它作为矢量图图片格式,具有广泛的用途,Epub360可以对SVG的路径或形状,进行描绘和变形的动画播放控制。
是Epub360特色组件,可以将各个组件进行逻辑上的关联、通过手势进行统一控制,可通过控制一个元素,多个元素发生变化。
组件有自己的尺寸、位置、边框底色样式等,这些样式属性的组合组件也可以构成不同的状态。
类似于小游戏中,你画我猜,有可调粗细和颜色的画笔,还可以生成图片、再配合动画效果,也能完成有趣的动画。
可以将页面中指定图片/文字合成到一张图片中,用于制作海报、个性化贺卡、专属邀请函等。
可以感应手机位置(X轴/Y轴/Z轴)变化、进而控制组件的位置、角度、尺寸等。
