点击播放优酷视频教程
一、案例效果
二、组件原理:
对于该组件的理解,是基于原有的X轴、Y轴视觉基础,在Z轴上将多个元素前后放置,并设定前后元素间距,同时也控制了元素出现的时长效果。如图:
三、应用场景
适合时间轴叙事,如大事记,内容枚举,适合无联系内容展示。
《2017·内蒙古冬季旅游那达慕暨第十八届中国(呼伦贝尔)冰雪那达慕》
四、素材准备
或 文末附件下载素材,非商用,仅供学习使用。
常规的一镜到底画面是多个PNG图片,需要上传前保证是PNG格式的,保证边缘没有被裁切的痕迹;
文字可以直接在Layer页面使用段落组件编辑。
一镜到底组件建议画面层控制在50个画面层以内,如果素材相对较小,可以控制在60个层左右;
考虑到手机性能,每张一镜到底画面的大小控制在70KB以内。
素材较大的情况下,每个画面层之间的间距设置为500PX及以上,小一些的画面素材暂时不做强制,但是需要在发布前在性能相对一般的手机上进行测试,保证流畅。
注意:由于一镜到底组件素材过多,使用一镜到底组件一定要配合页面预加载使用。具体操作如下:
五、组件用法
基本用法
1.先编辑一镜到底组件内的内容,再添加一镜到底组件。切换到layer页面编辑一镜到底的内容。每个Layer页面放置一个或多个要展示的元素。
2.切换回到页面,点击高级组件中的一镜到底组件添加多个Layer容器。

3.一个layer中的元素表示一镜到底中的一层画面。

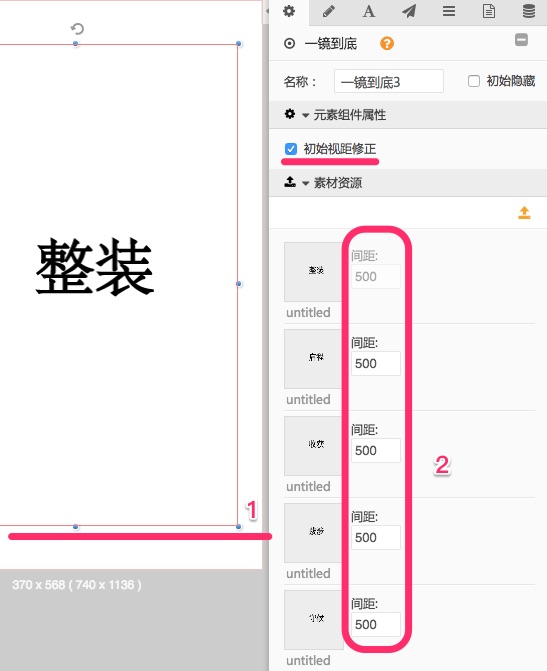
3.最后可设置间距,控制每两层元素间的距离,影响到每个元素的出现时间,每个层之间的间距都可以自定义调整。也可去掉勾选“初始视距修正”选项,来调整第一层元素与屏幕基准点的距离。

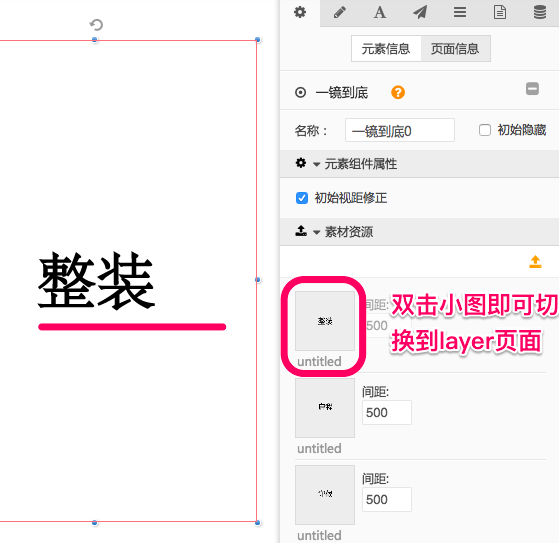
4.修改/替换素材:不需要切换到layer中,只需选中一镜到底组件,右侧找到要替换的素材layer,双击预览图,即可切换到layer页面修改。

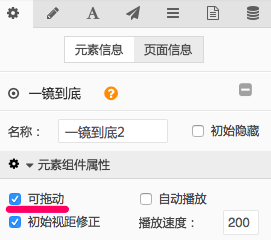
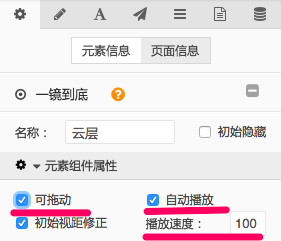
5.播放设置。可以设置观看者手动播放或自动播放。
手动播放点击勾选可拖动即可。

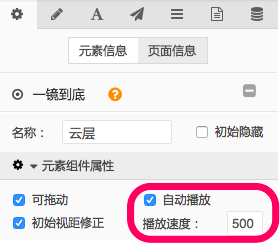
也可以选择自动播放
自动播放:勾选自动播放,在切换到一镜到底组件当前页时,自动播放一镜到底画面;
自动播放速度:播放速度的值越大,播放的画面飞出越快。

以上播放速度跟是自动播放结合使用的。
也可在设置自动播放的同时设置可拖动,在一镜到底自动播放时也允许观看者手动控制。

高级用法
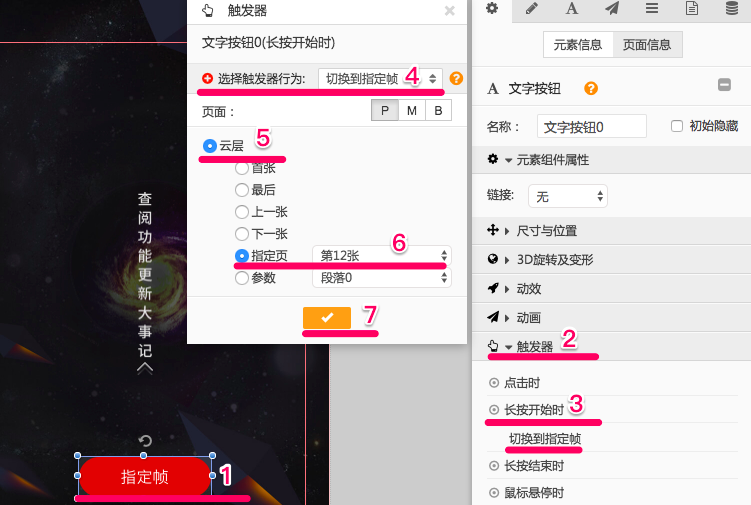
1.切换到指定帧。可以用其他元素去触发一镜到底画面的切换,如添加一个按钮,对该元素时长按开始时切换到指定帧,切换时间目前为固定时间1秒(s)。

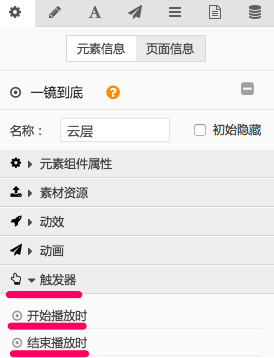
2.一镜到底播放触发器。开始播放时(第一帧画面出现时)、结束播放时(最后一帧画面出现时)的触发器。

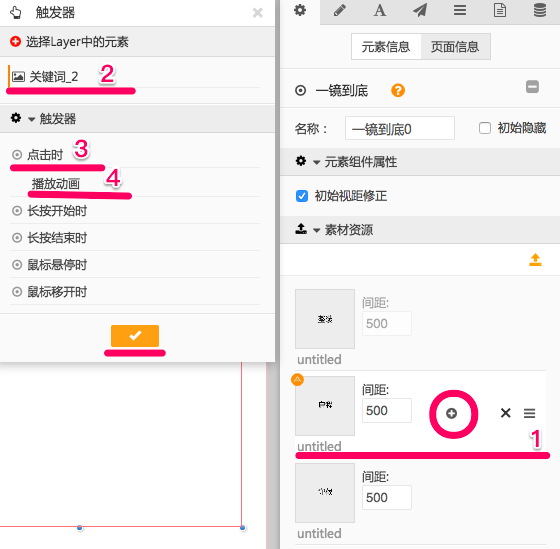
3.layer页面中的交互设置。可对layer页面中的元素设置触发器,目前可实现除了常规的触发器行为,还有视音频播放等。设置如图:

4.手势滑动速度控制。上下划屏可以控制画面的播放,手指滑动的快慢影响画面播放的速度,可以在作品中,做一个滑动提示的元素动画,给用户提示。
六、相关Q/A
暂无
