【2018-02-02】图片预览触发器上线!
新增图片预览触发器,满足大家更灵活的设置需求。
上线时间:近期上线
图片预览触发器可选择图片组件、幻灯、序列帧、拼图、相册组件进行图片预览

触发全屏显示后具体效果:
双击放大图片指定区域
支持双指缩放及拖动
可切页:针对幻灯、序列帧、拼图、相册组件,可连续滑动多张图片查看
以上效果跟微信朋友圈中查看图片的效果类似。
场景举例:如给单张图片元素设置触发器——点击时,可触发幻灯组件内首张图片,弹出全屏显示,并在该全屏模式下,可连续滑动查看下一张。
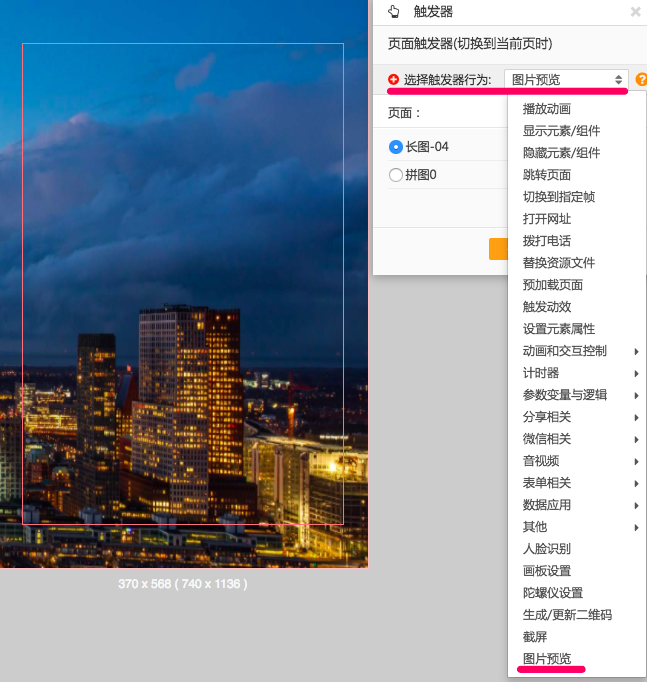
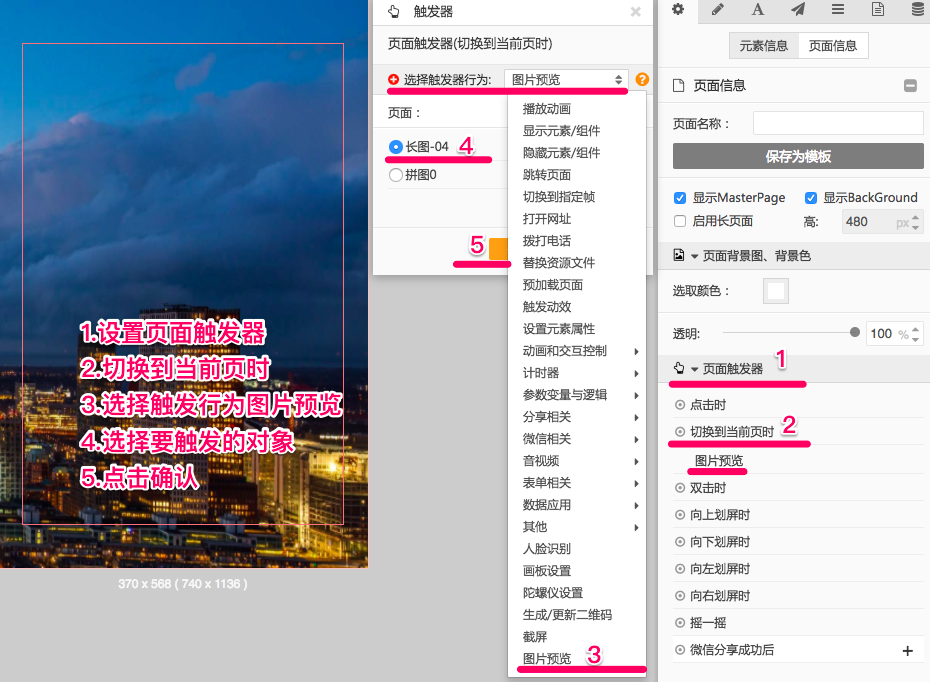
新功能位置:
在触发行为中,如图:

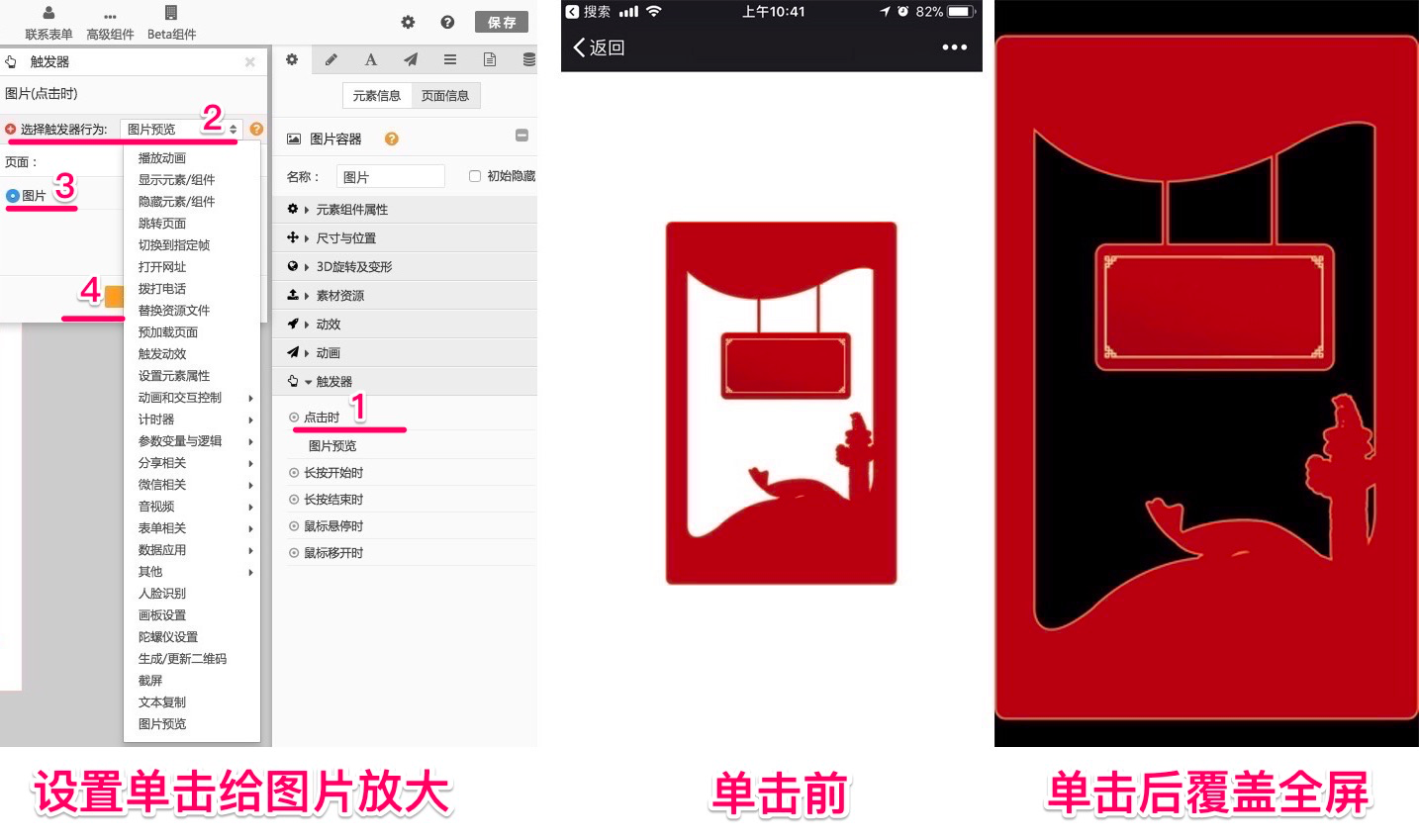
新功能具体效果:
以单击放大一张图片为例
单击还原/关闭预览
给图片设置触发器——点击自身时放大该图片即可,在预览该作品时,单击全屏预览,再次单击关闭预览,恢复成单击前状态。如图:

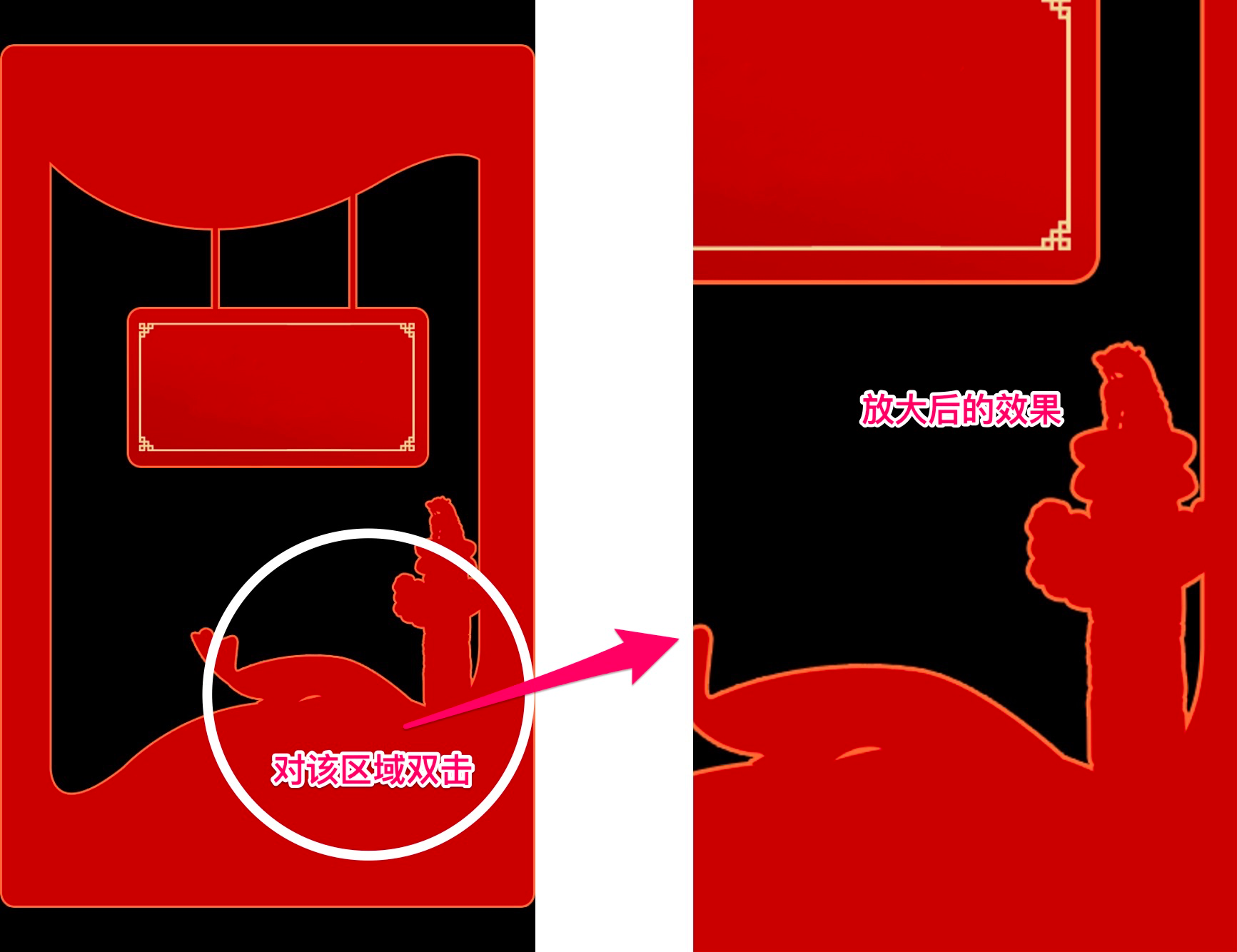
双击图片,在点击处放大2倍;再次双击,还原100%全屏预览效果
对单击后覆盖全屏的图片操作,连续双击该图片的某个区域,可对该指定区域放大查看,放大倍数为全屏预览图片的2倍。如图:

可拖动:放大后的图片可拖动
针对已经处于全屏预览的图片,可以对其进行拖动查看。

可切页:放大后可连续滑动查看多张图片
具体的以幻灯组件为例,当切换到当前页时触发幻灯组件自动弹出全屏预览,并且滑动该图片可以切换到下一张。

设置如下:

以上主要讲解该功能可实现的效果,可以满足多种场景的使用,根据个人需求去设置,不必拘泥于目前使用形式。
本次的功能更新就到这里,欢迎大家提出宝贵意见。