【重要调整】组件资源管理面板调整
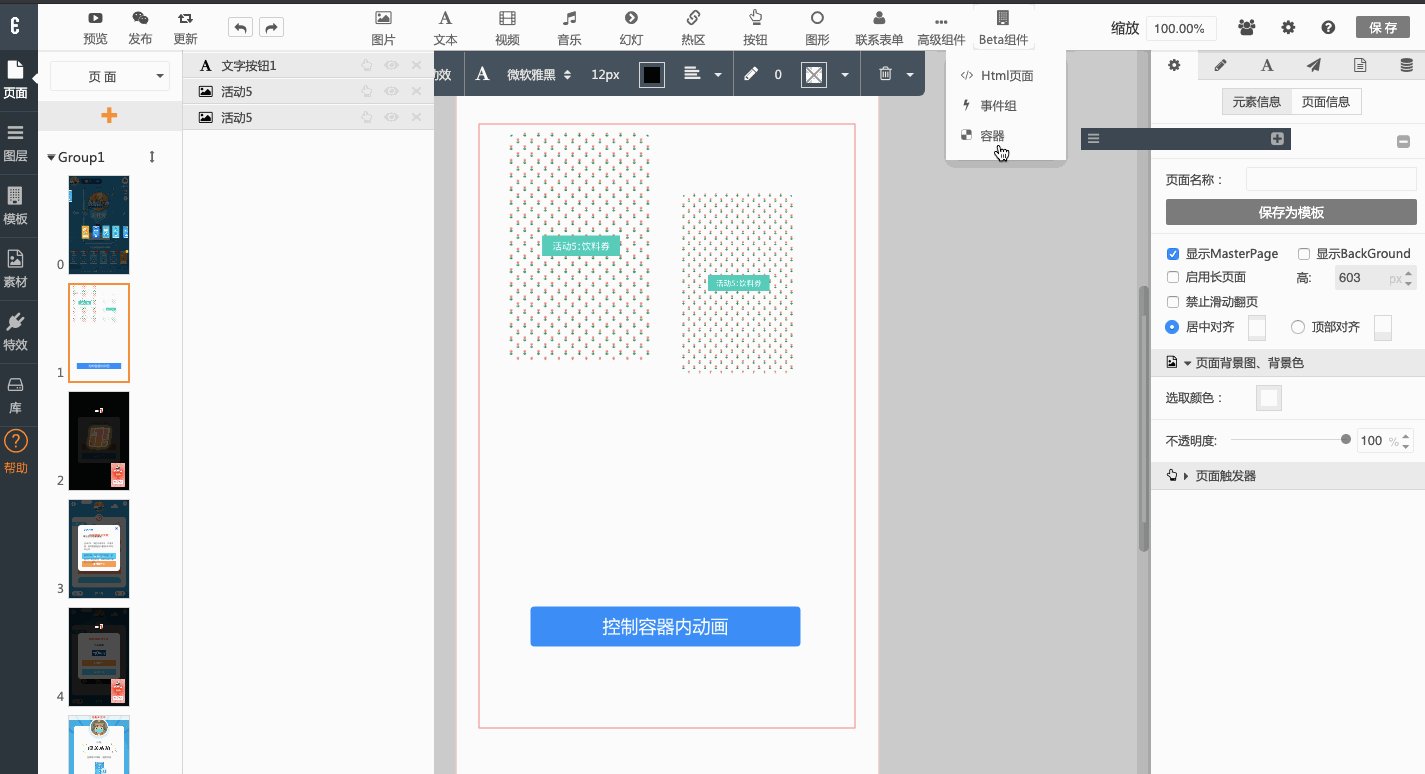
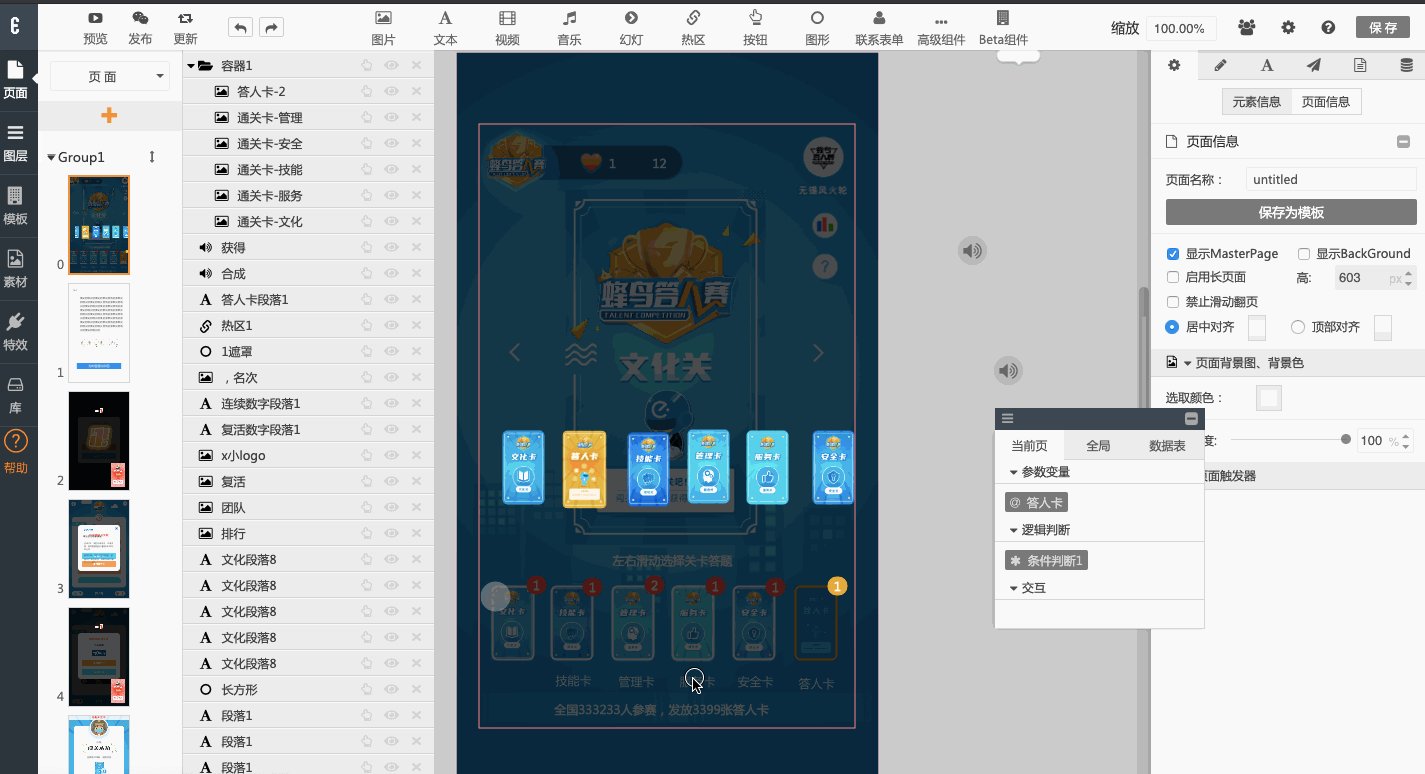
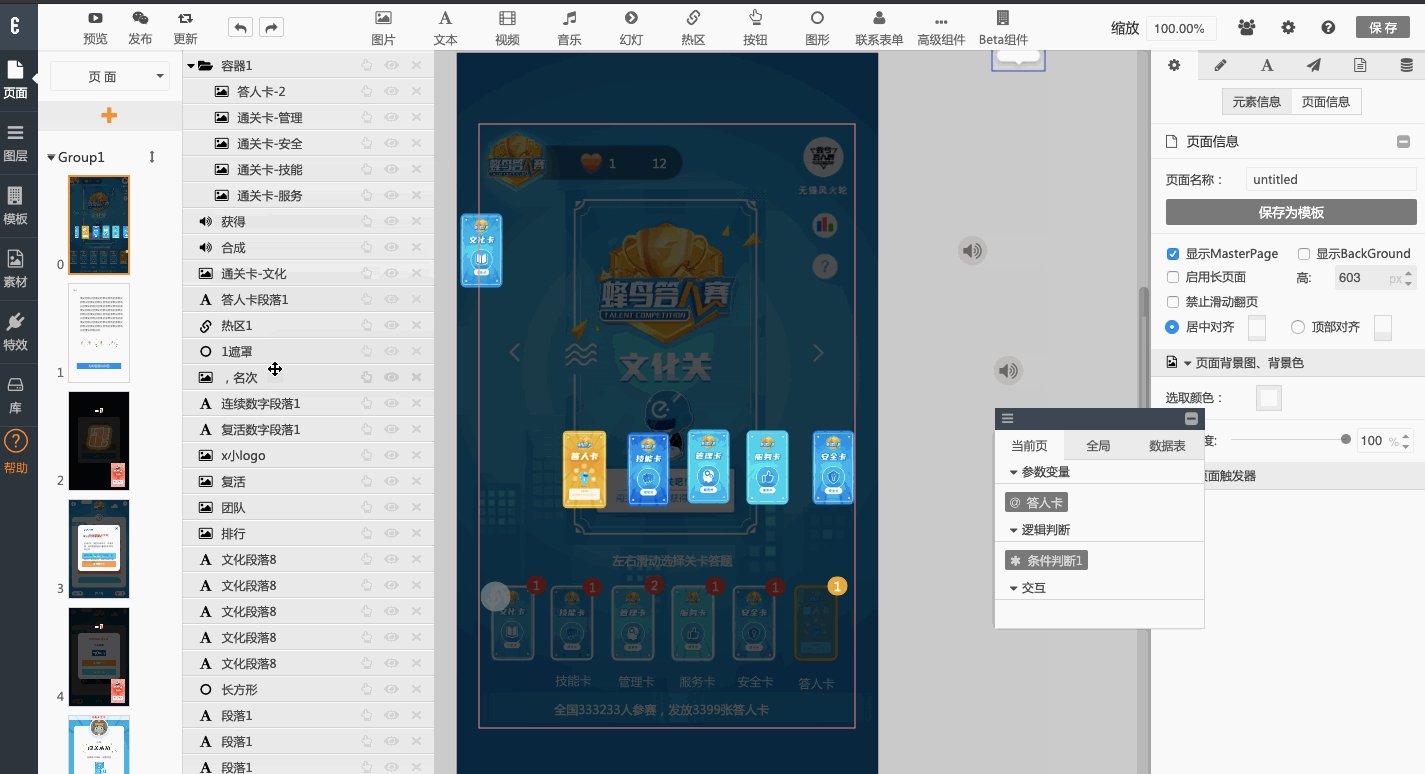
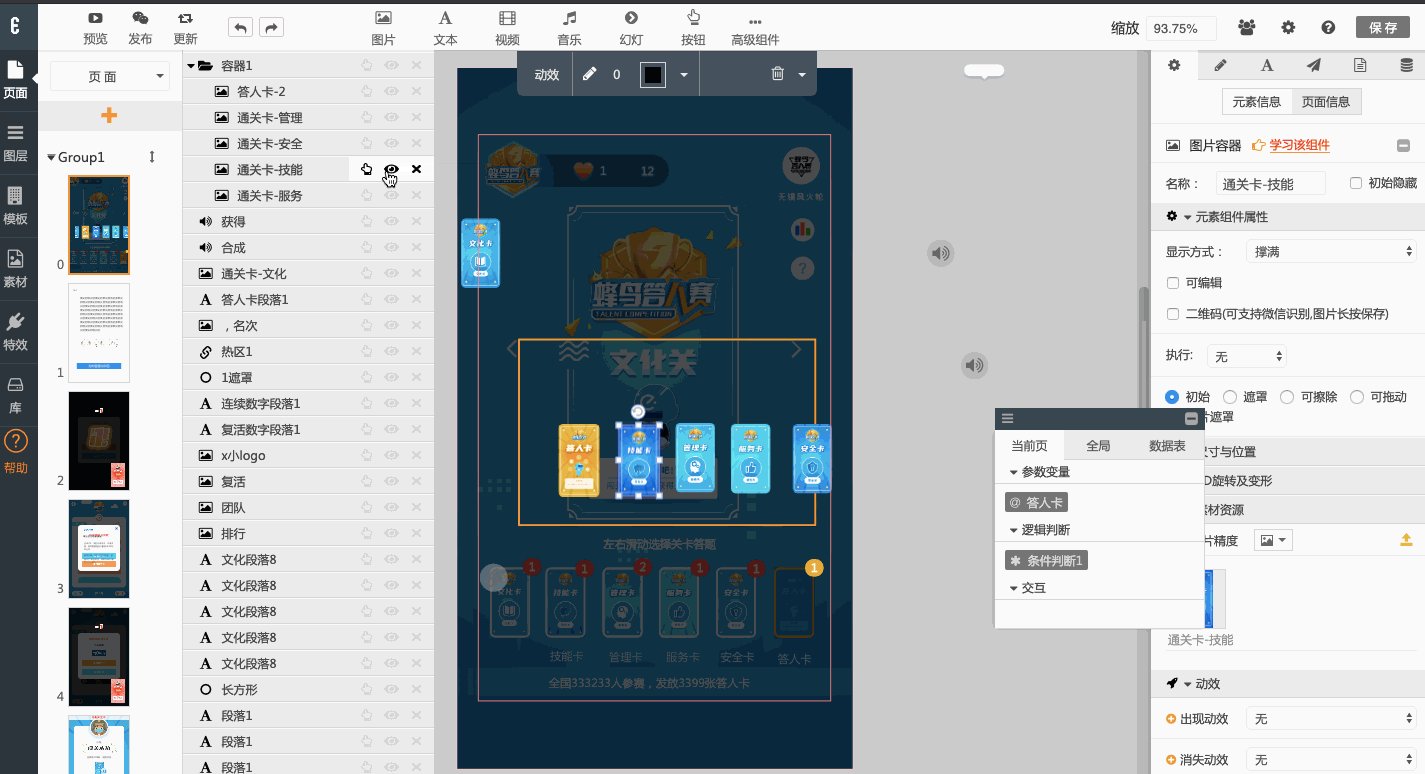
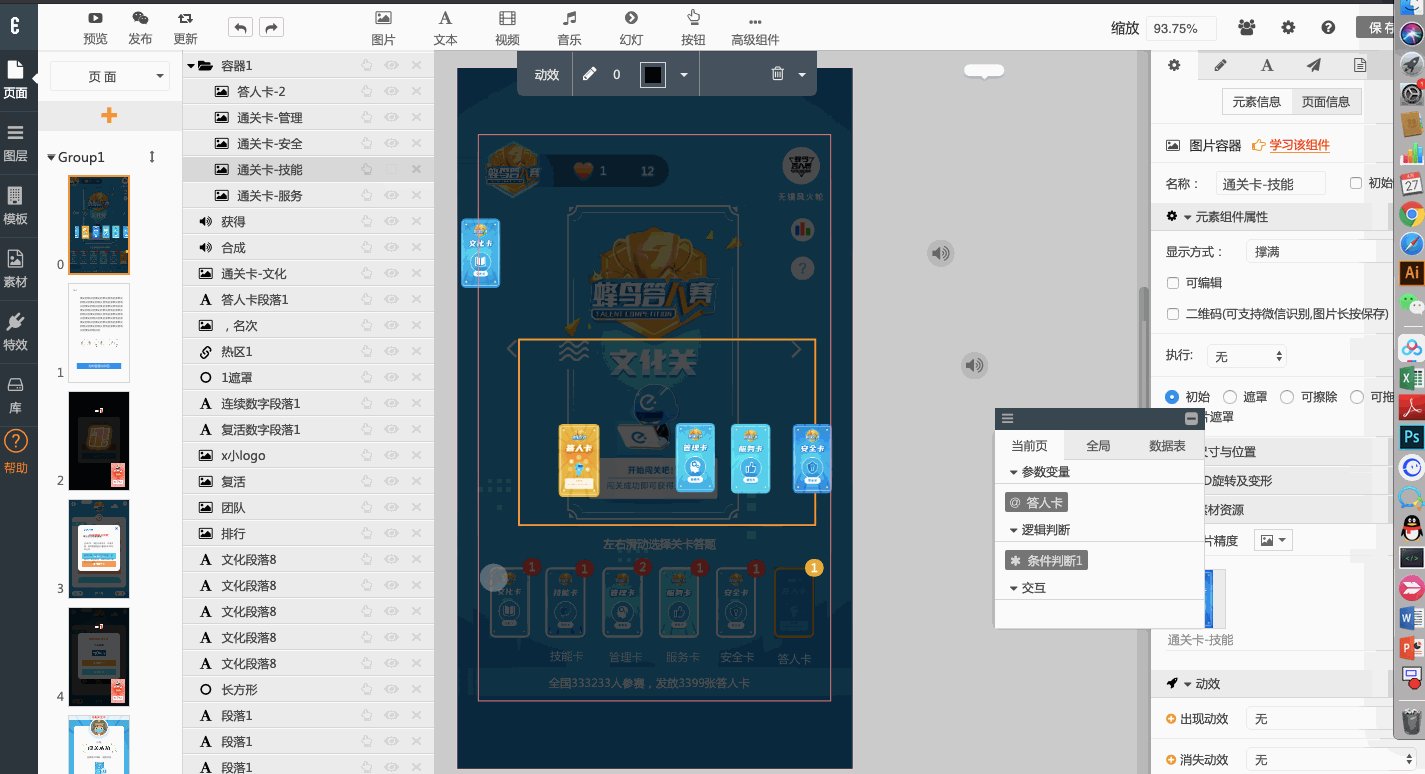
右侧资源管理面板将调整至编辑器左侧,原资源管理面板位置如图:

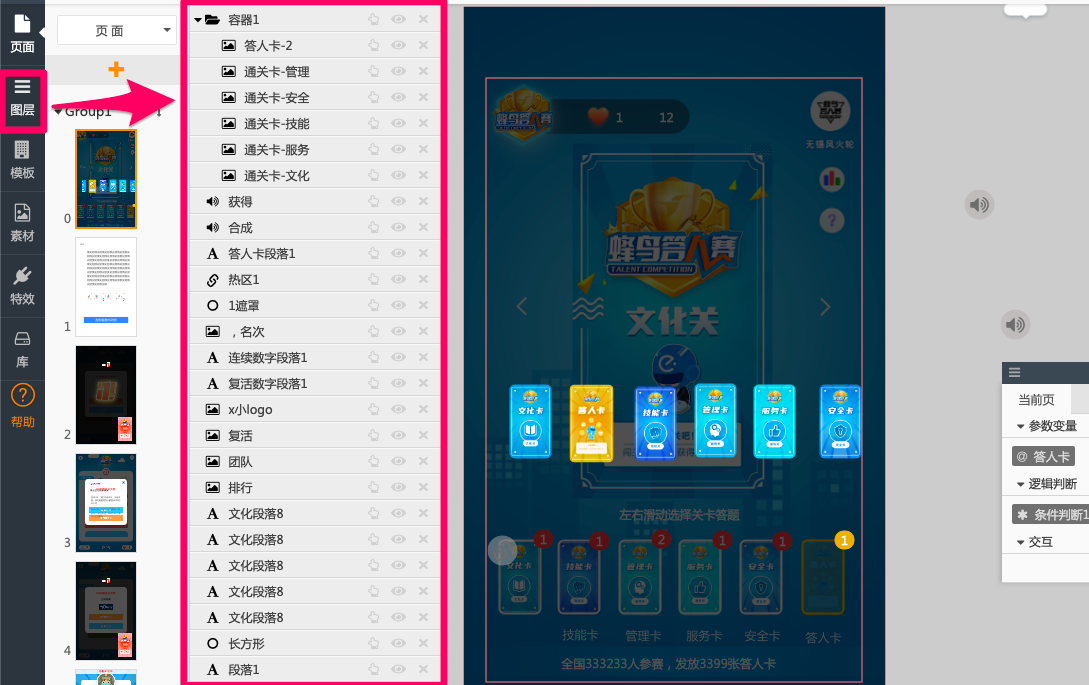
1.现资源管理面板将调整至左侧,并更名为“图层”,右侧的资源管理面板不再显示。

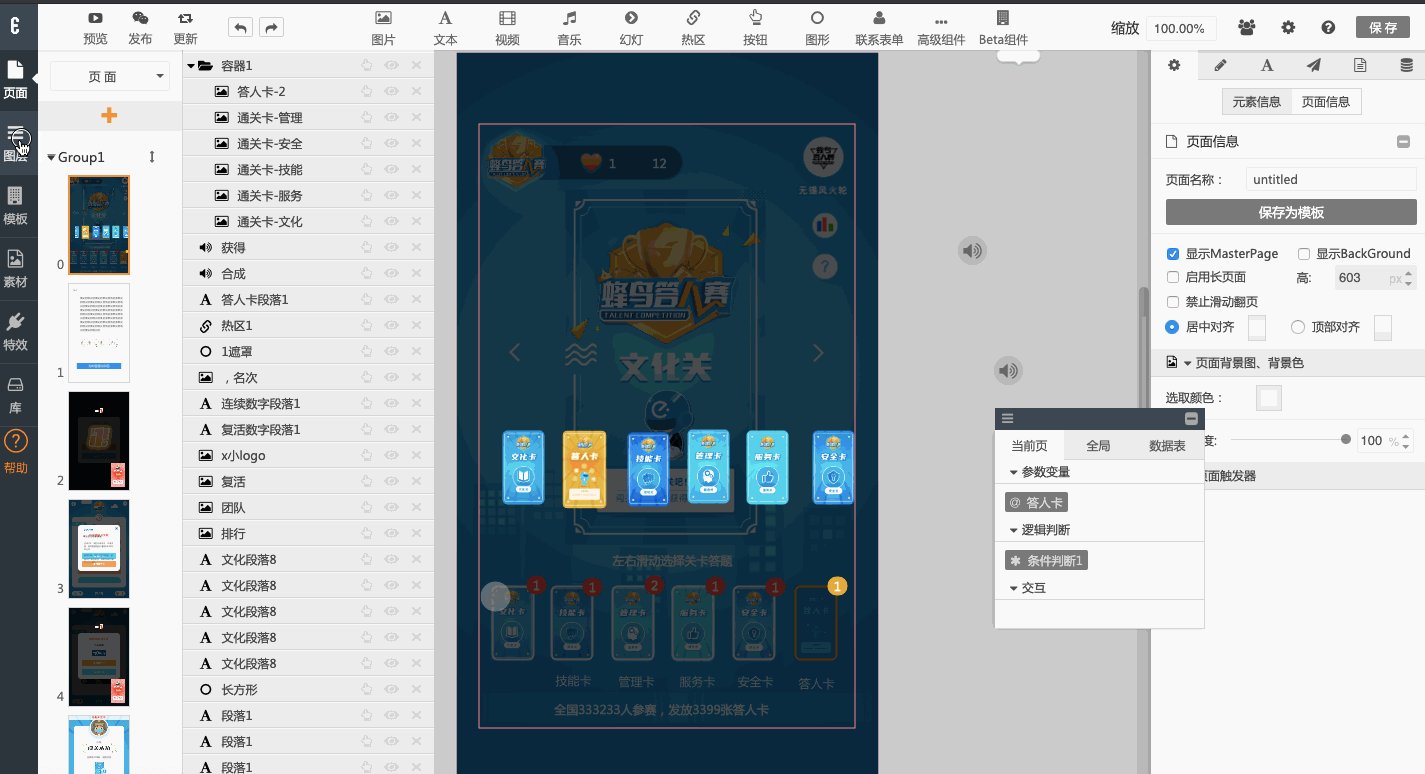
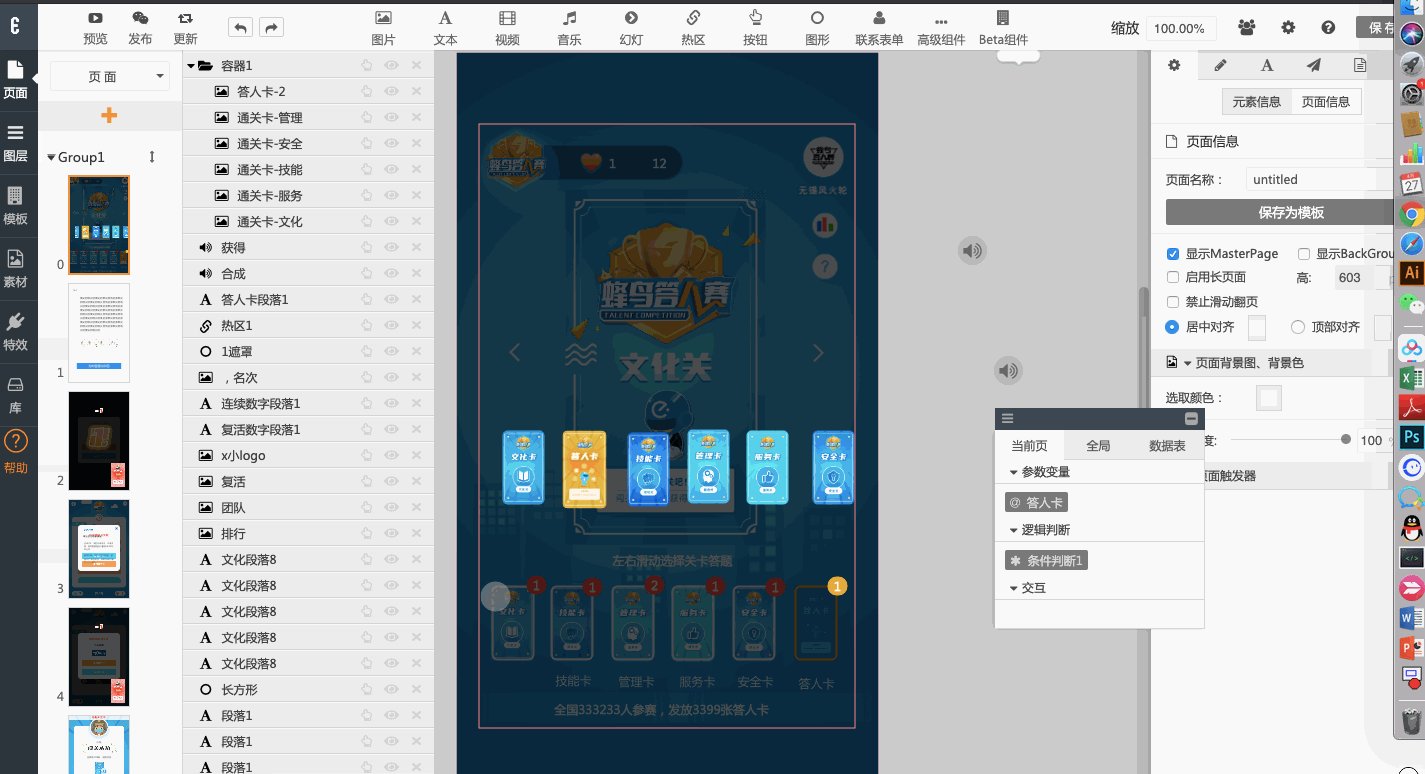
2.左侧面板的图层标志,可以通过反复点击的方式,显示和隐藏图层面板

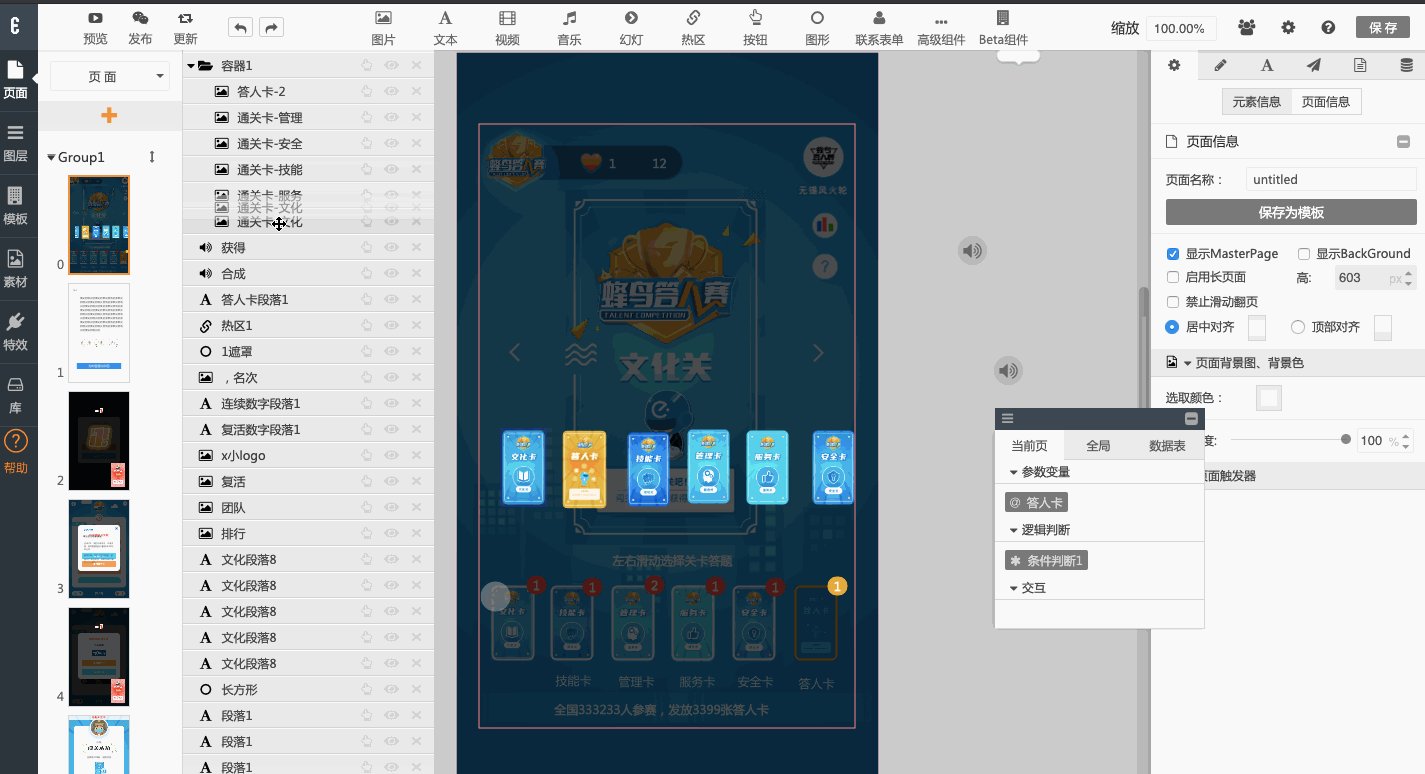
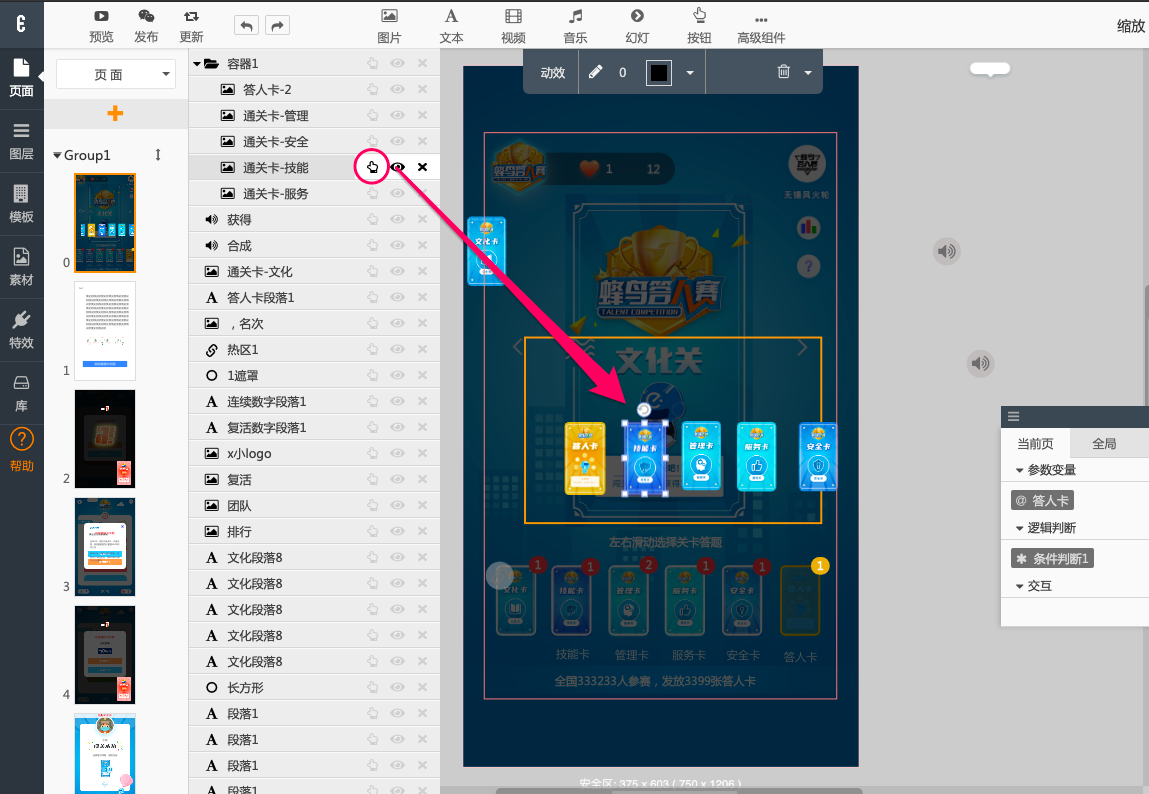
3.将鼠标放在图层面板的元素上,可以直接按住拖动调整图层位置。

4.点击每个图层上的小手,可以让对应元素处于被选中状态。

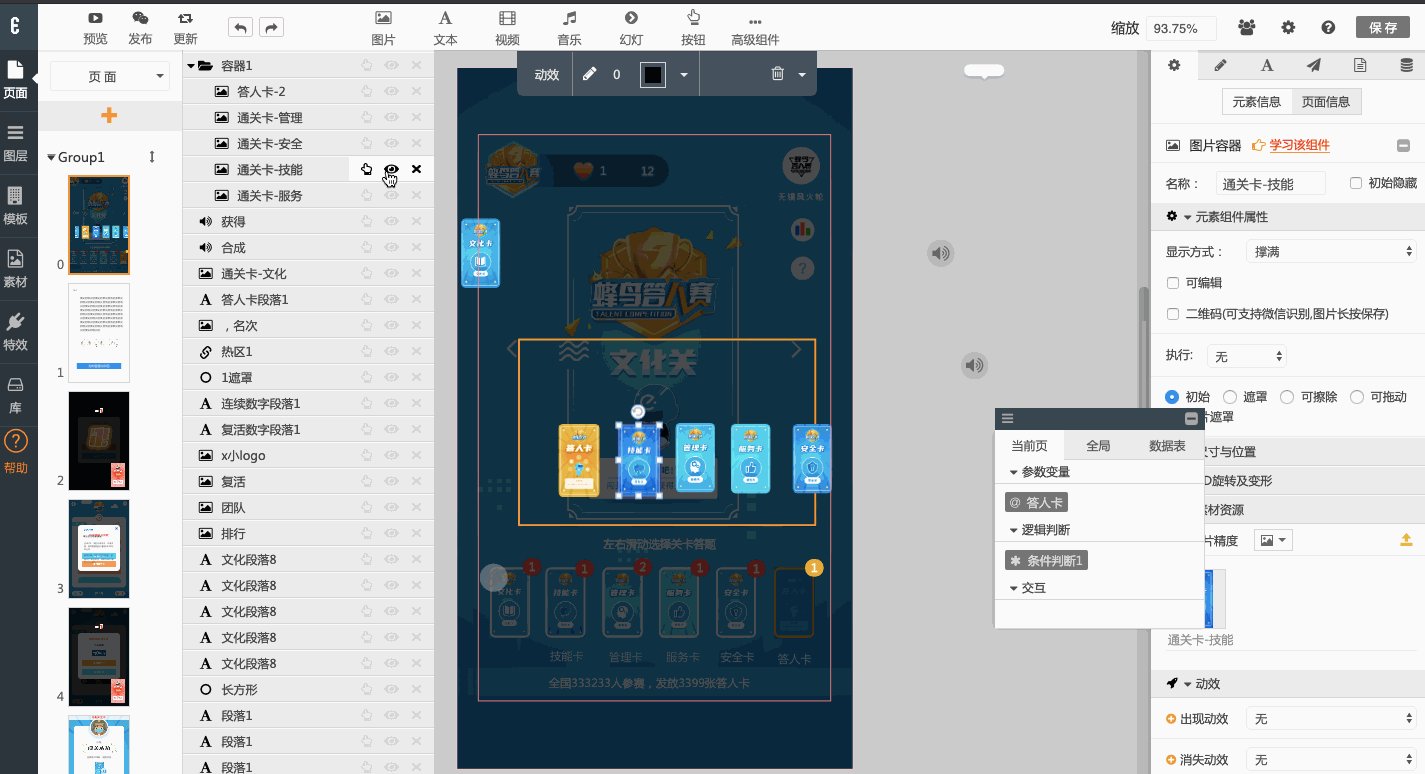
5.点击图层面板元素上的小眼睛,可以隐藏页面中的对应元素。

6.点击图层面板元素上的X,可以删除页面中的对应元素。
功能预告
本次调整,也是为了给即将上线的“容器”组件做准备。
容器组件:是在当前页面内多个组件的组合,基于容器可支持多个组件的整体动作处理,比如 整体动画、整体逻辑控制等。
下文为基于组件对象面板、容器组件的使用设置方式:
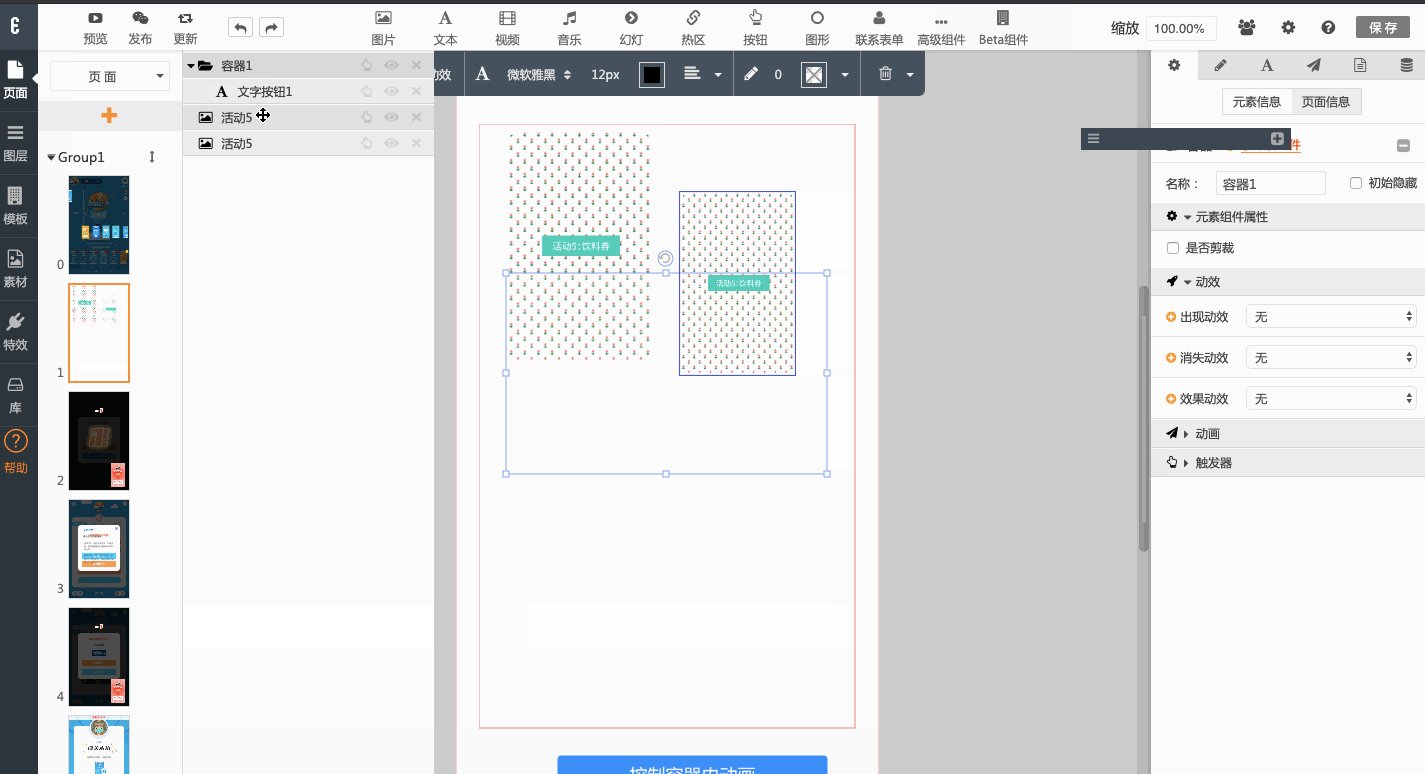
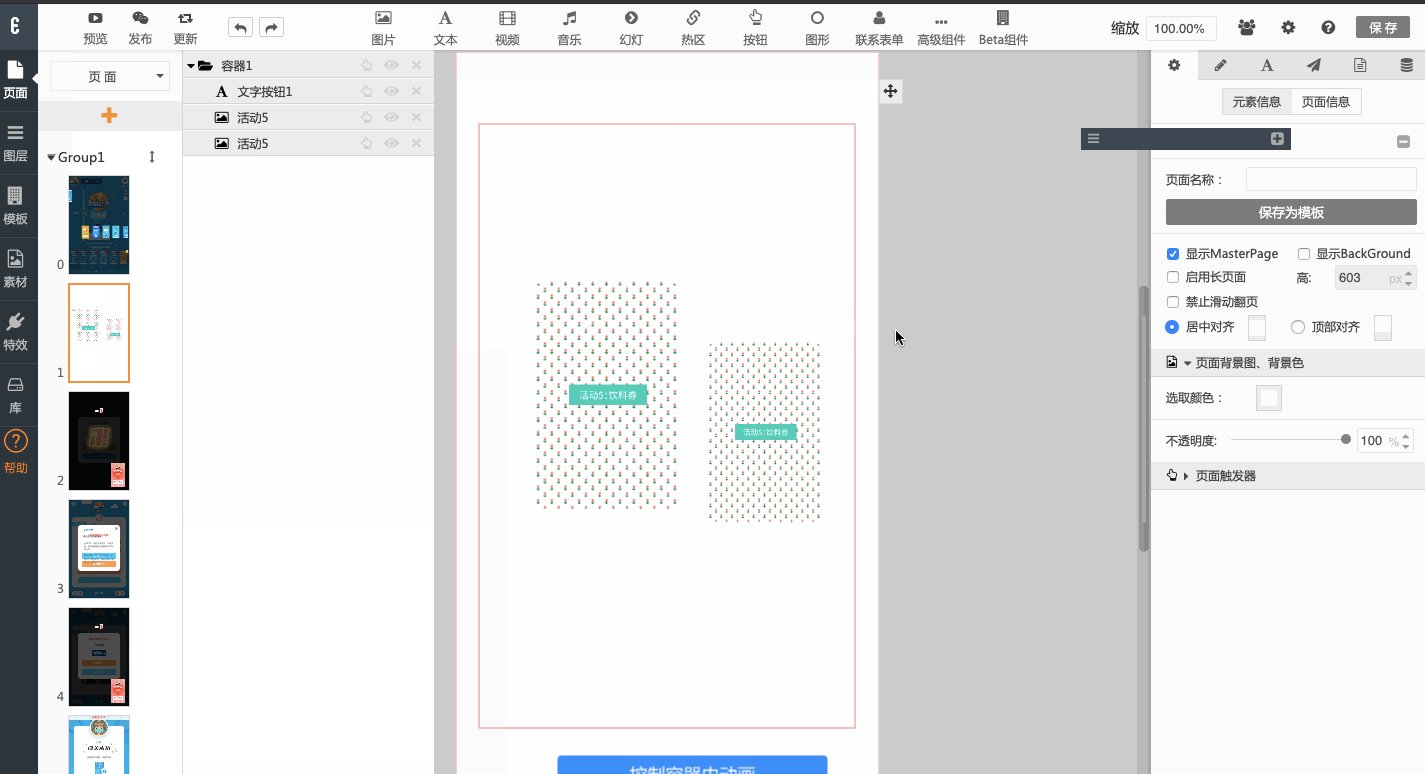
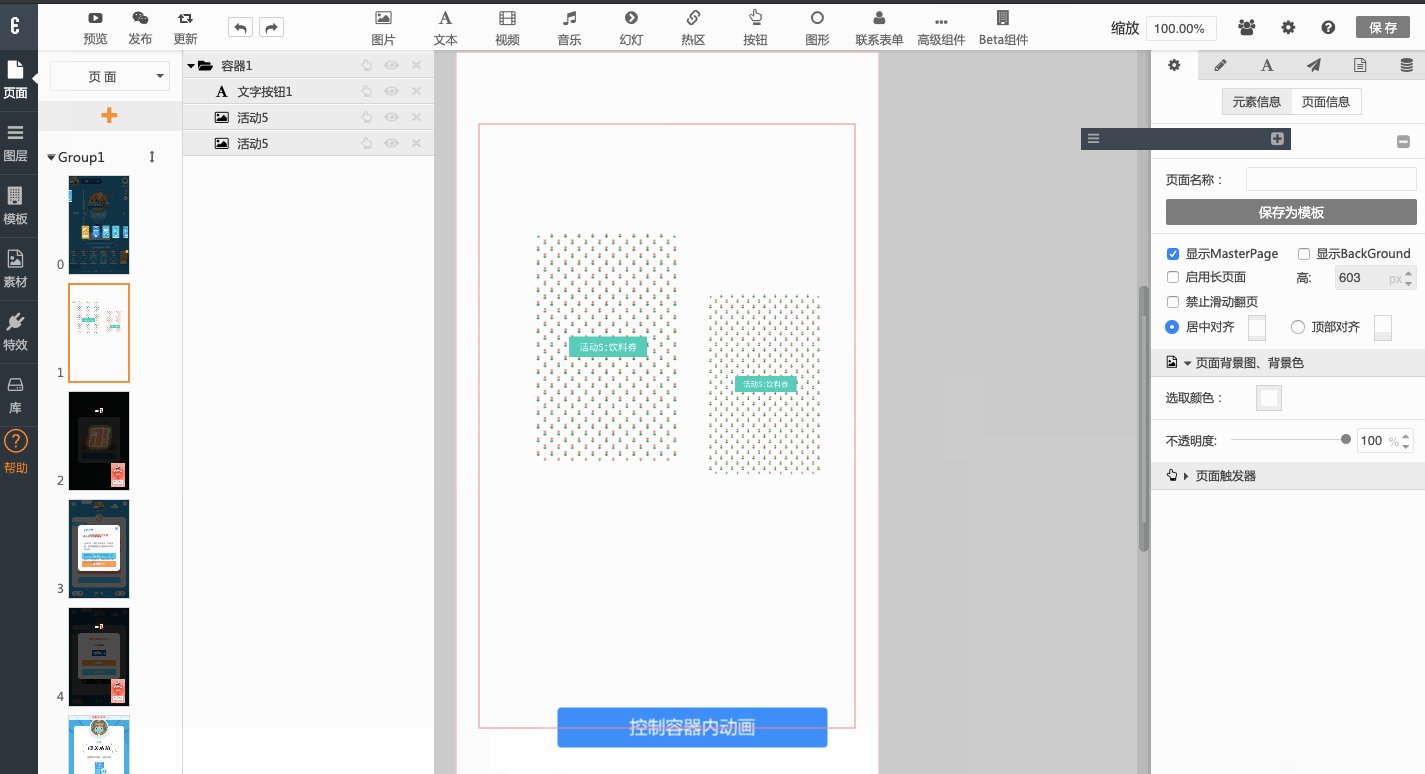
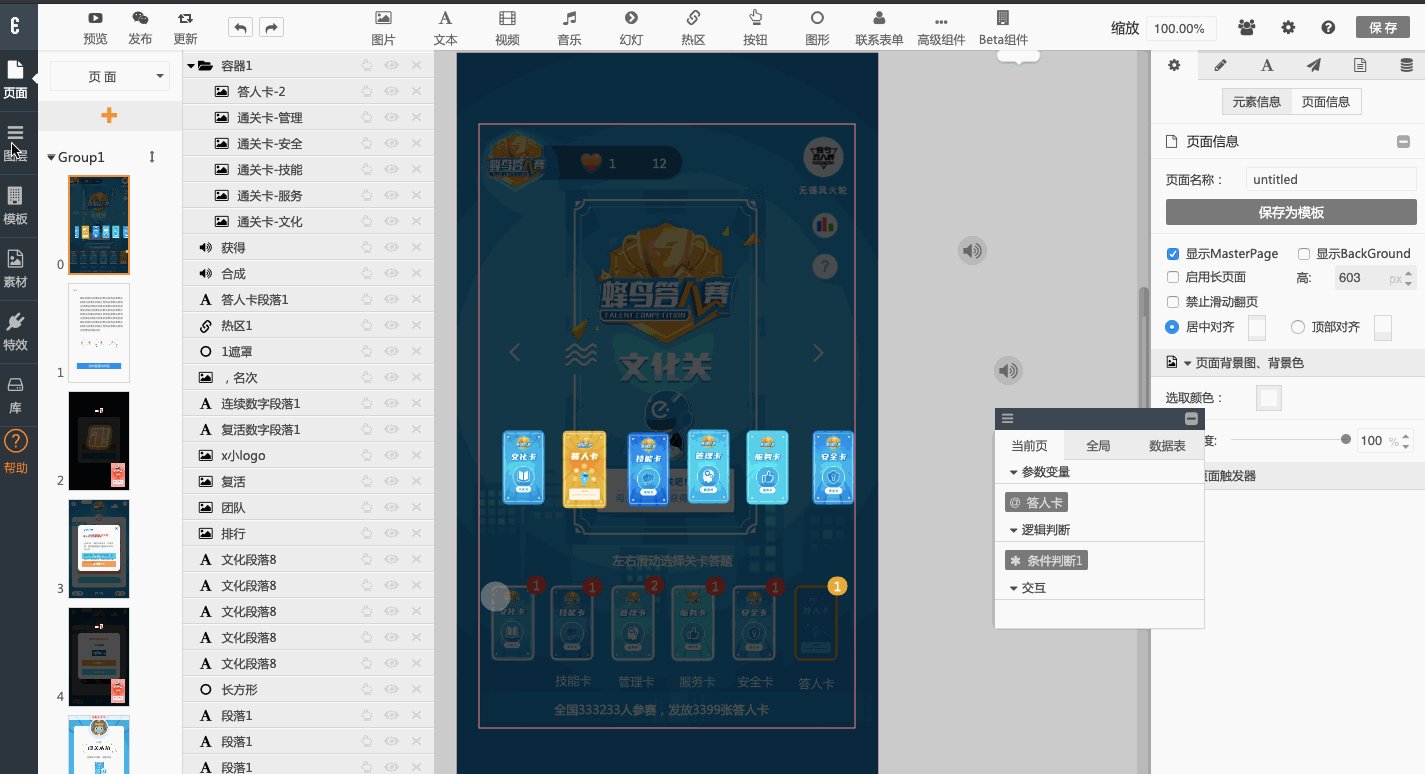
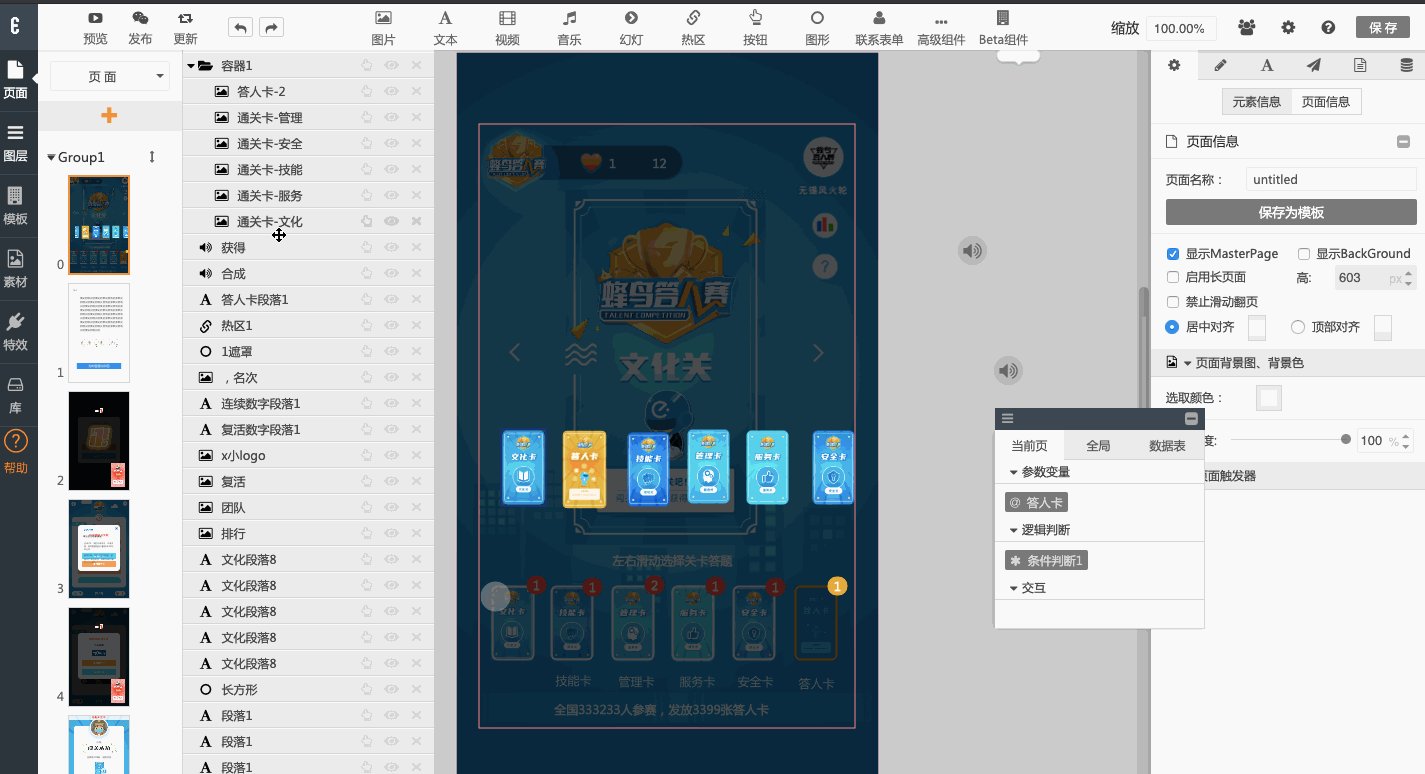
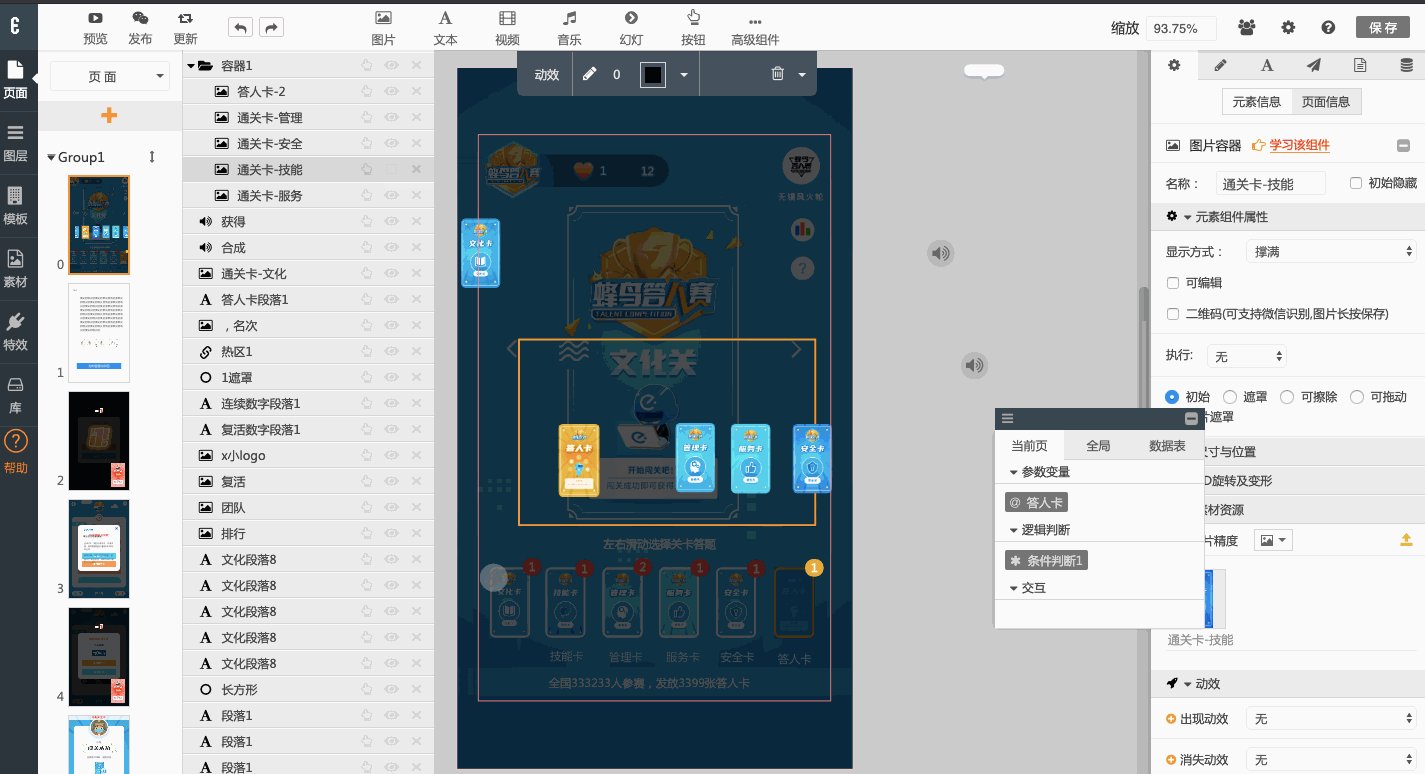
添加一个容器组件,在图层面板的第一个会显示一个文件夹。
可以拖动图层面板中的其他元素至该文件夹,这些拖动到文件夹中的元素,容器会将他们打组,便于整体拖动,给整个容器添加动画、动效、触发器等。